這次來簡單加入一下之前 Day20的檢查工具,來檢查我們製作出來的身分證是不是合規。
把之前 Day20 做好的檔案 IDChecker.js 放在相同的資料夾,然後把檢查功能中引入到程式碼中,並且使用 checkBasic:
import {checkBasic} from "./IdCreater";
並且建立存放檢查值的參數,以及檢查結果,這邊定義在 IdCreaterComponent() 一開始處:
let [checkId, setcheckId] = useState("X");
let [checkResult, setCheckResult] = useState("X");
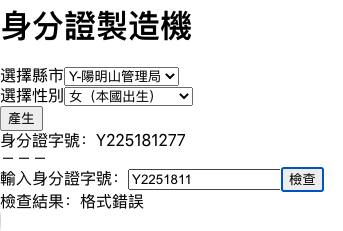
接著建立一個檢查功能的畫面,包含輸入身分證字號的欄位,以及檢查按鈕。
在檢查欄位的時候使用 onChange 進行存值的作業,然後再用按鈕的 onClick 進行檢查作業,最後在 label 中呈現結果。
<div>
<label>---</label>
</div>
<div>
<label>輸入身分證字號:</label>
<input
itemType="text"
onChange={(e) => setcheckId(e.target.value)}
></input>
<button onClick={idChechHandler}>檢查</button>
</div>
<div>
<label>檢查結果:{checkResult}</label>
</div>
接下來就是要處理 onClick 呼叫的 Handler 「idChechHandler」,這邊直接呼叫檢查功能 checkBasic() 並把結果存到 checkResult 內。
要注意的是,需要把結果轉換,因為回傳值的資料型態為布林值,是無法顯示在畫面上的(這就是 Day24 發生的問題,並不是轉譯發生問題),因此用三元運算子(條件運算子)把它轉成文字顯示。
這樣就大功告成囉!
const idChechHandler = () => {
const r = checkBasic(checkId) === true ? "格式正確" : "格式錯誤";
setCheckResult(r);
console.log(`id(${checkId}) check result=(${r})`);
};

原來 Day24 就是這樣解決了,還好昨天有看到三元運算子並且研究一下,今天寫的時候發現,原來之前沒有顯示並不是 Render 的問題,而是自己問題,真蠢...
