忽然加開一篇 XDDD
話說部落格更改主題樣式是必須的吧
想想當初無名小站也很流行改CSS(回憶殺?
總之呢 Hexo 當然也沒問題,
應該是可以非常客製化,但現階段我先來試試官方上提供的主題樣式吧
我就邊嘗試邊學邊紀錄囉
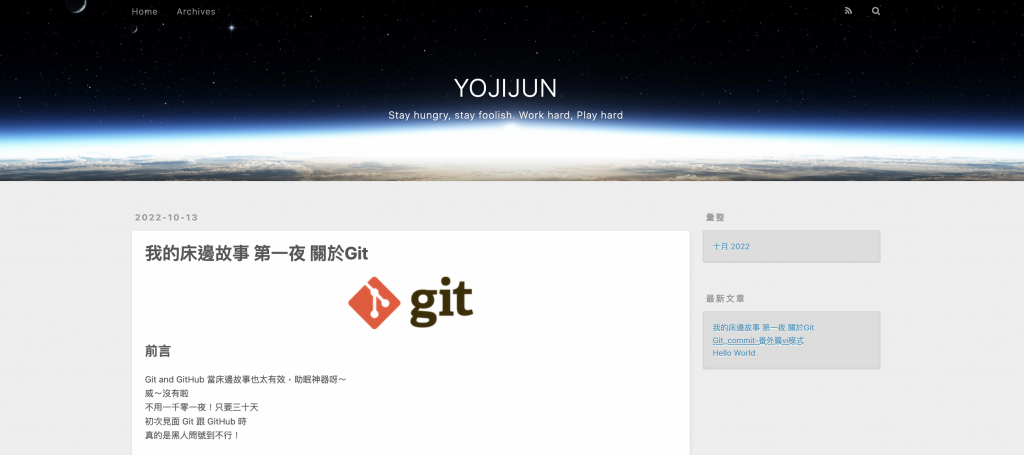
以下畫面就是預設畫面,我沒有討厭欸其實,
嚴格說起來是滿喜歡,一種地球迎接曙光的神聖感XD
但是不換我就不能寫下去啦,而且也不能重溫無名小站改樣式的喜悅的 XD
下圖除了有樣式更換之外,文章內排版也是很大問題,今天先處理樣式好了,排版下集待續 (不負責任

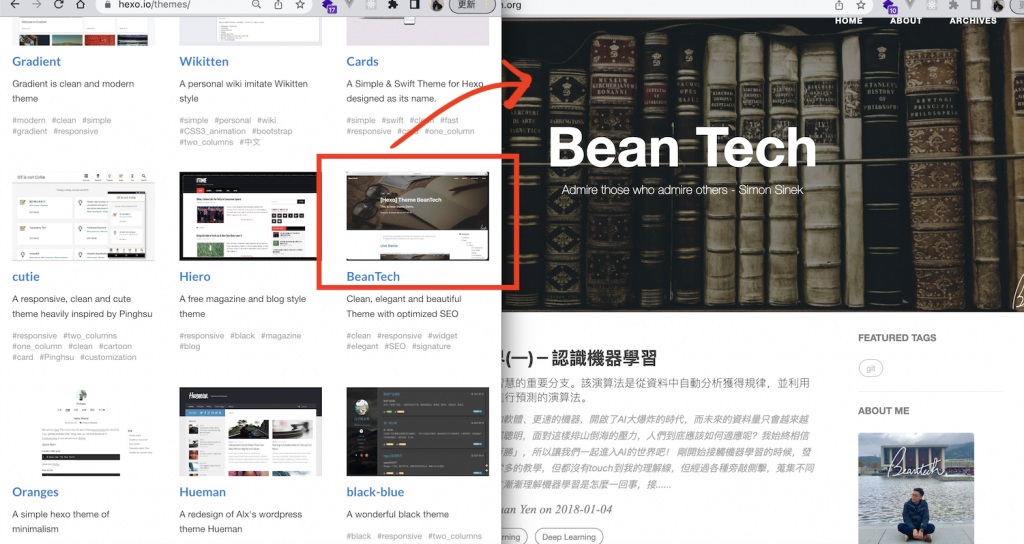
我們在官方找尋自己滿意的樣式吧
不過呢過程中可能會遇到像是
這樣 503
這樣 404
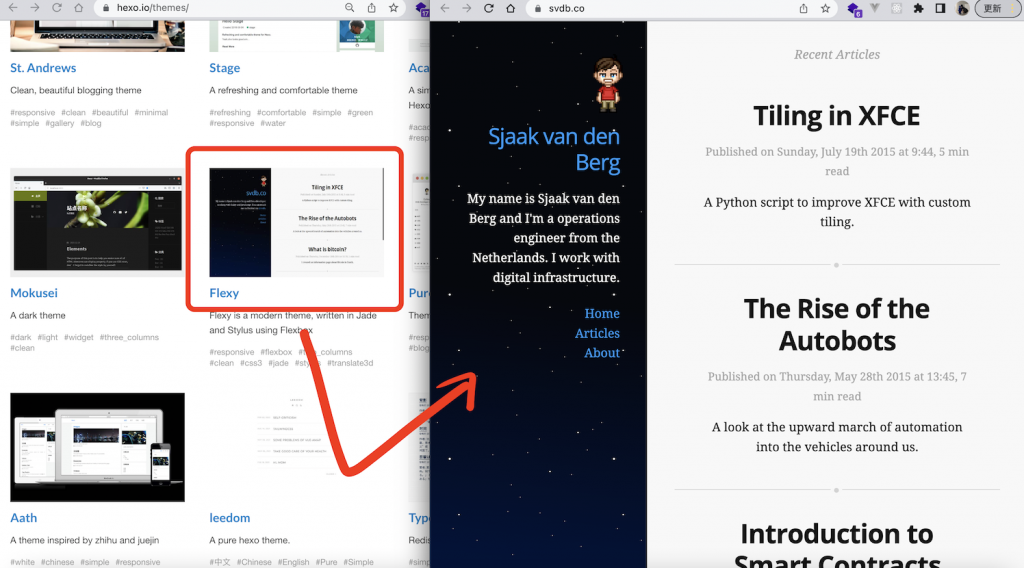
或是這樣 欸這樣沒事XD 終於出現可行的主題了
最後深思熟慮我決定用這個好了!
$ cd themes
此外我選的主題,他有特別說明下這指令
git clone https://github.com/YenYuHsuan/hexo-theme-beantech.git ./hexo-beantech
cd hexo-beantech
npm install
搭配該作者的說明書,使用起來更有效率唷~
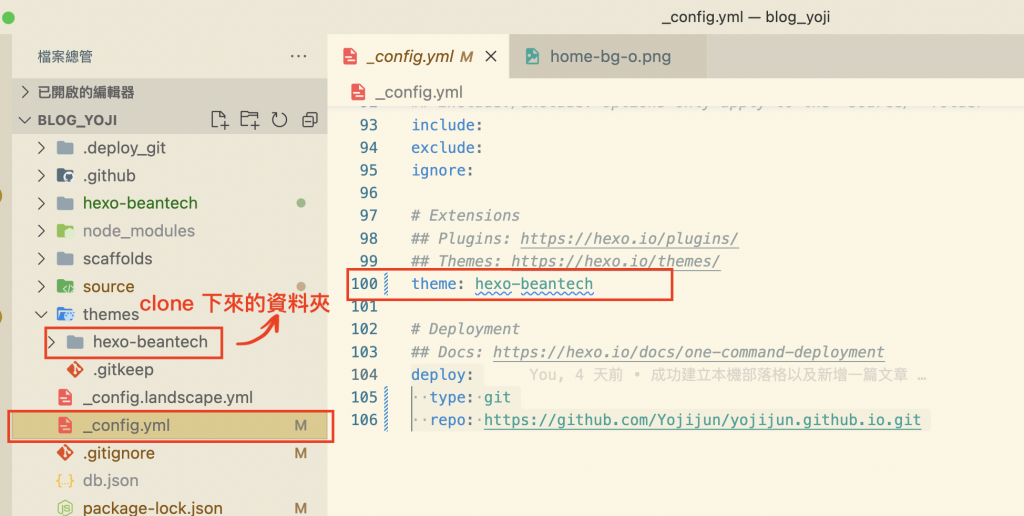
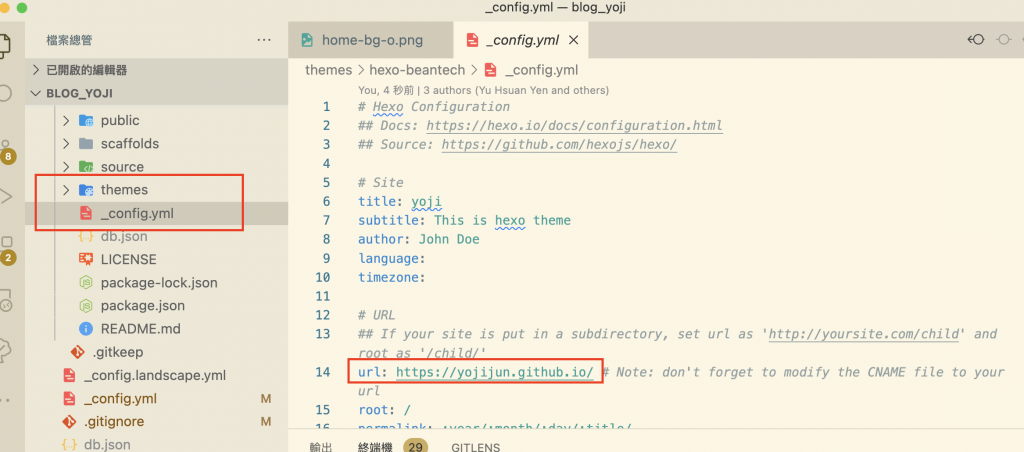
修改_config.yml檔案
這裡是 hexo目錄下的 _config.yml !
我們需要修改 theme,這裡要跟 clone 下來的資料夾名一樣唷!注意冒號後有空格。
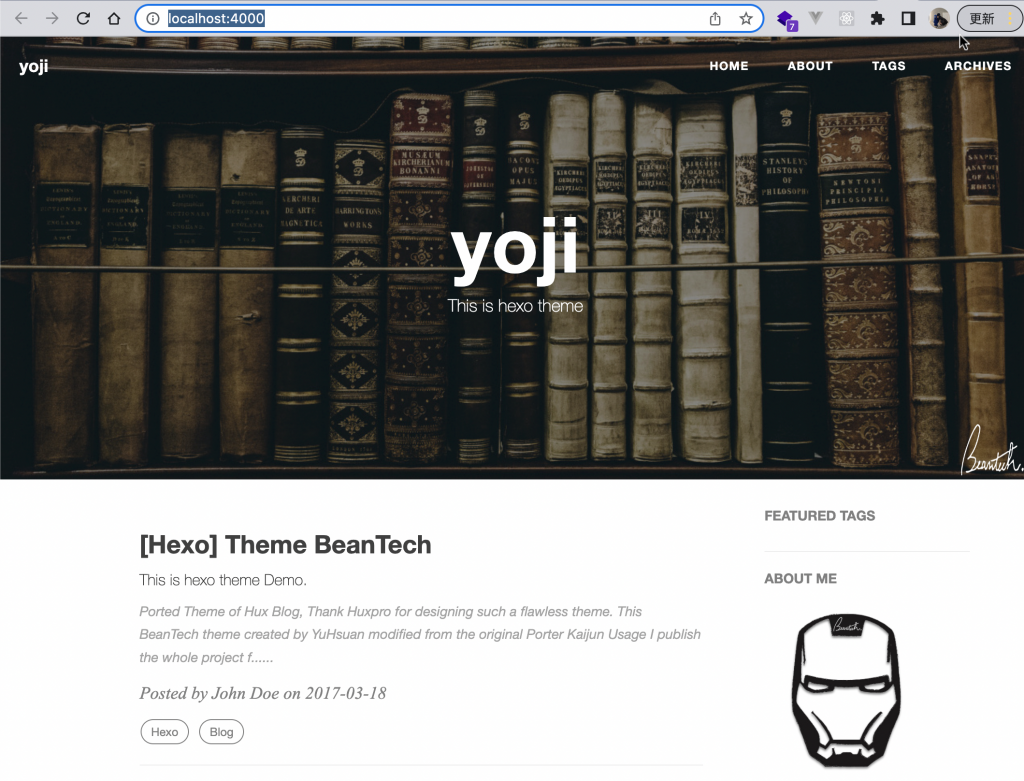
三個指令一起下
hexo clean
hexo g
hexo s
如果跟我一樣指令後出錯,
可以像我這樣試試


hexo clean
hexo g -d
都完賽了還在琢磨這個 XDD 勁拍謝
但主題也是很必要的不說什麼或者不筆記一下我一定會忘
然後還是覺得主題不夠好
挑主題也是很費時的ㄋㄟ
