今天主題是要透過 GitHub 來搭建個人網站,也可以說是部落格。
雖然有很多平台可以做到且很漂亮,也有花點錢會很很炫的功能等等,
但我今天選擇使用 GitHub + Hexo,不是因為網路上大家說的優點,
單純就是我想要挑戰 (好像也是有因為免費的因素,免錢就是香)。至於優缺點當然也是可以瞄一眼,來看看大家怎麼說好了。
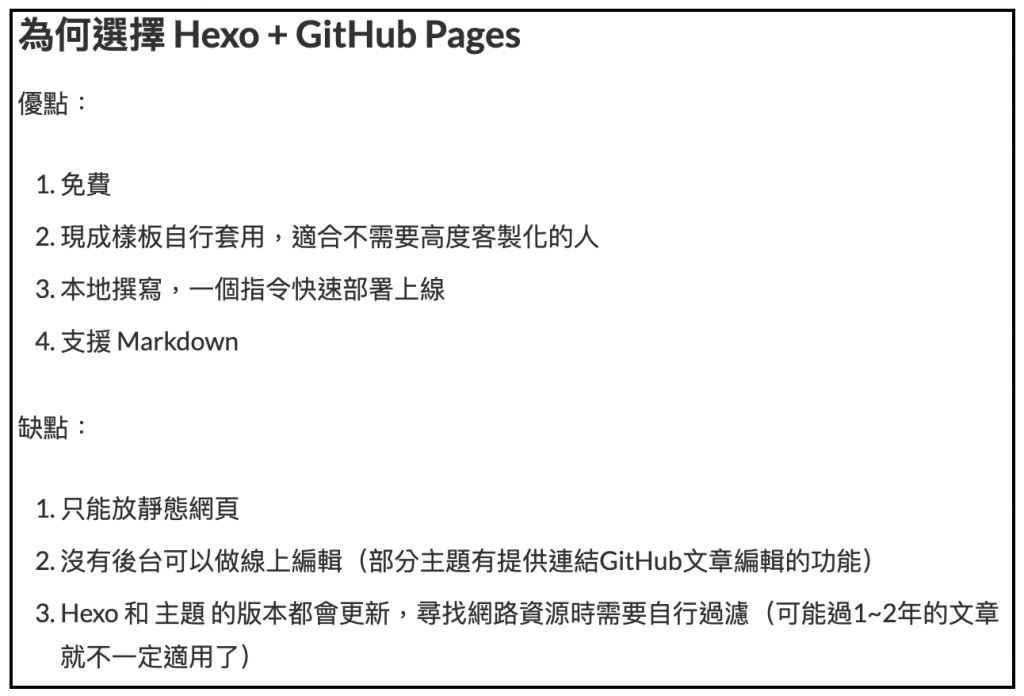
為何選擇 Hexo + GitHub Pages
蒐集相關文件時看到一篇我笑出來,Hexo + GitHub Pages + ??? = 賺了
笑出來是因為:對!感謝這位大大!你說出我心聲了,就是折騰啊啊啊啊
首先需要確認是否有安裝
$ node -v
Node.js® 是一個開源、跨平台的 JavaScript 執行環境。
$ npm -v
套件管理工具 npm
而且要安裝 npm 一點都不難,只要安裝 Node.js,只要不是什麼奇怪的自行設計的安裝方式,
npm 會跟著 node 這程式一起被安裝。 npm 是基於 JavaScript 開發,
目的當然是讓使用者更方便的管理並發布套件。
沒有就去裝裝裝裝裝!安裝這兩個就不贅述啦
緊接著先在 terminal 用 npm 下載 hexo-cli 工具
$ npm install hexo-cli -g
下載好之後,利用 hexo-cli 的指令來產生我們的需要的資料夾且初始化
$ hexo init blog_yoji
p.s blog_yoji 是我自己取的
進入資料夾
$ cd blog_yoji
下載所有必須的套件。
$ npm install
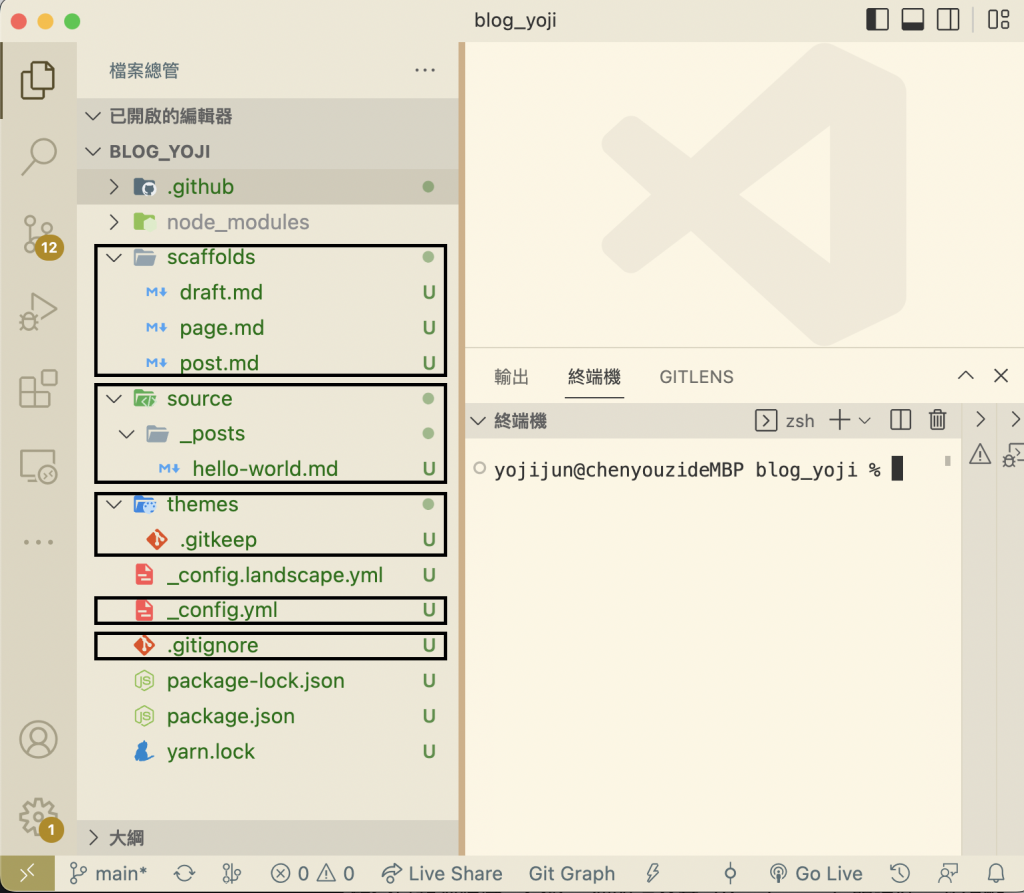
從vscode 打開專案,可以看到側邊目錄已經生成一堆東西啦
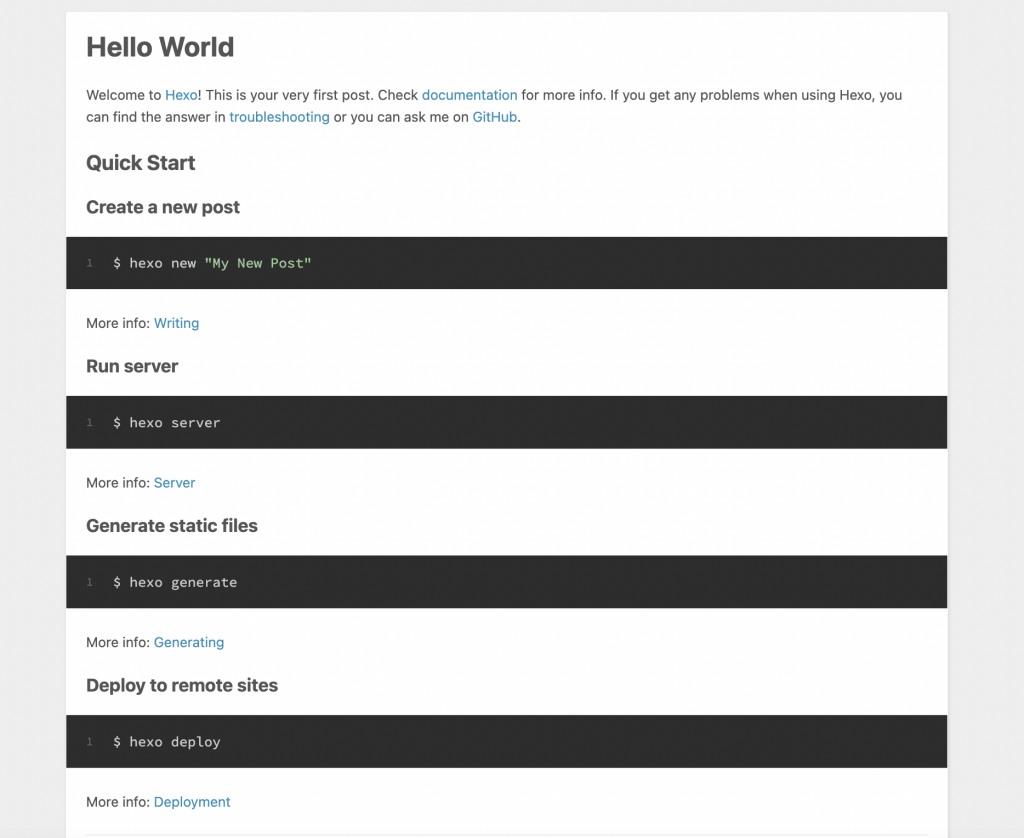
下圖有幾個被我框起來的,是後續會一一使用到的。
$ hexo s
可以從本機開啟伺服,來看看到底圓的扁的。

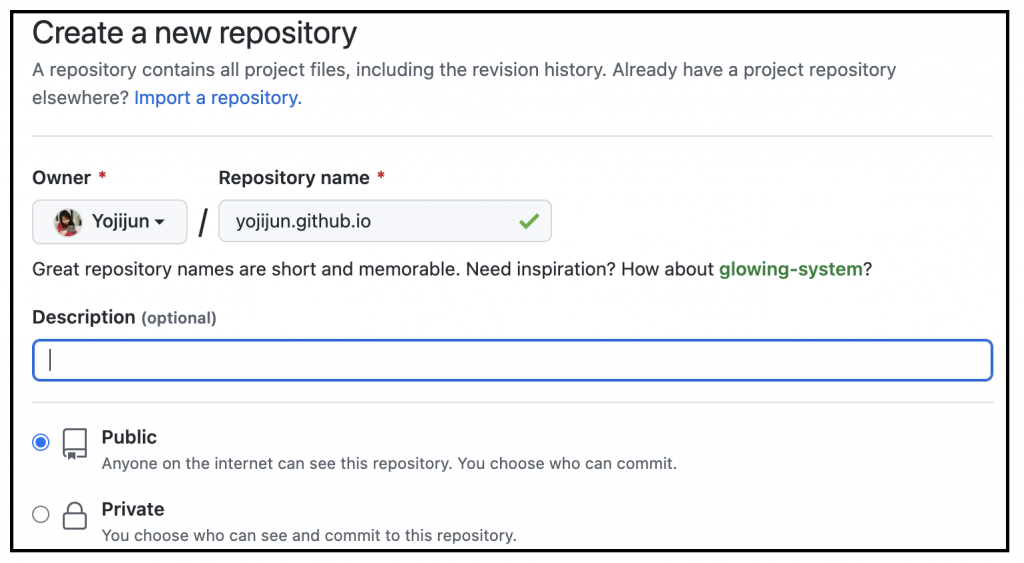
這時候我們可以先去 GitHub 開 Repo
依據官方Hexo
專案命名必須是 個人帳號.github.io
.io這個網域.io 科技業域名新寵兒
除了科技產業,遊戲、電子產品、裝置或技術相關內容等,也正加入.io的行列。
- 尚未飽和
- 優化搜尋引擎,Google已將.io視為通用頂級域名(gTLD)
頂級域名(TLD)是什麼?
網際網路DNA中最高級的域,是網址中最後的部分,
以 iT邦來說 https://ithelp.ithome.com.tw/ ,<.tw>就是所謂的頂級域名
目前階段效果只會本機 http://localhost:4000/,
我當初一直想試https://yojijun.github.io/
但還沒部署,所以404是正確的錯誤~~~
哎呀呀呀~當初我既不了解又我太著急 XDD
如果你跟我一樣是小白
希望我的闡述方式讓你既明白又深刻
如果有資深大大路過,對於新手上路菜雞的我,
歡迎給予指教與溫柔鞭策(⁎⁍̴̛ᴗ⁍̴̛⁎)

明天就從http://localhost:4000/ 給的指令著手吧