先在資料夾裡,創建一個token.json檔案,並且把機器人的token寫進去。
這樣以後你的機器人就可以require()這個檔案來使用,也減少一直動到token的可能性。
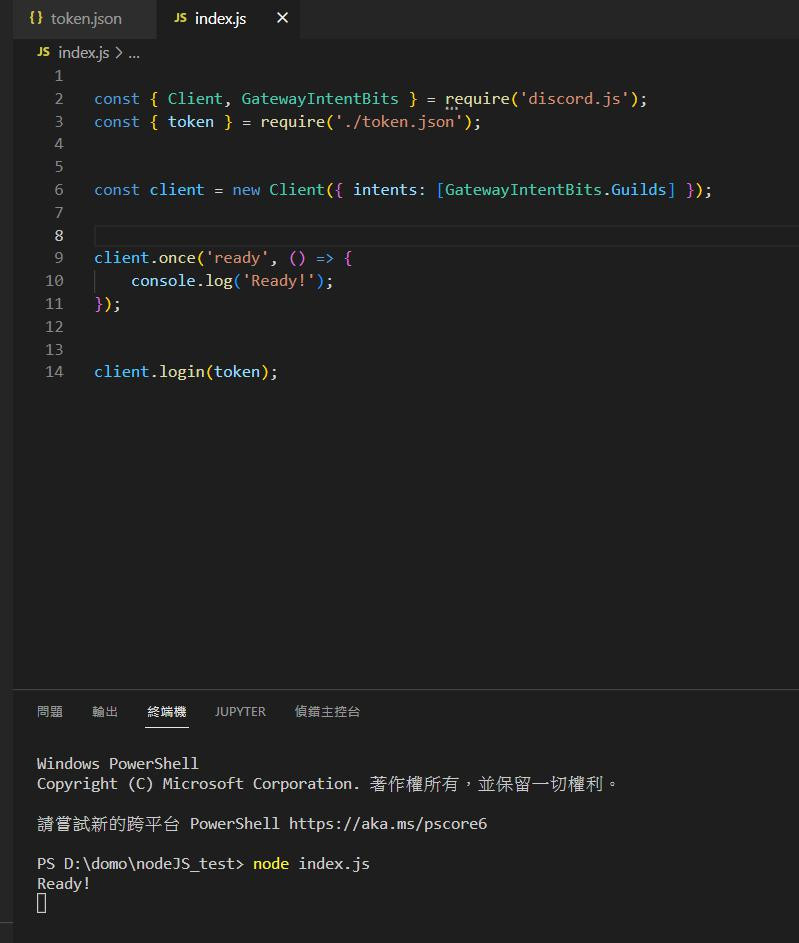
//把必要classes從discord.js require()進來
const { Client, GatewayIntentBits } = require('discord.js');
const { token } = require('./token.json');
const client = new Client({ intents: [GatewayIntentBits.Guilds] });
client.once('ready', () => {
console.log('Ready!'); //當正常啟動的時候,就會回Ready!
});
client.login(token);
與上面一樣,正常啟動就會出現Ready!
再來看看Discord裡面
機器人正式活起來了!
