<接續Alpha Camp 學期2-2 Movie List 的筆記>
認識 event.preventDefault()
我要來測試在點選(提交submit) Search按鈕時侯,可不可以出現我要的東西
searchForm.addEventListener('submit', function onSearchFormSubmitted(event) {
console.log('click')// for test
// 頁面出現了重新整理,但是資料重整後不見就消失,無法出現。
})
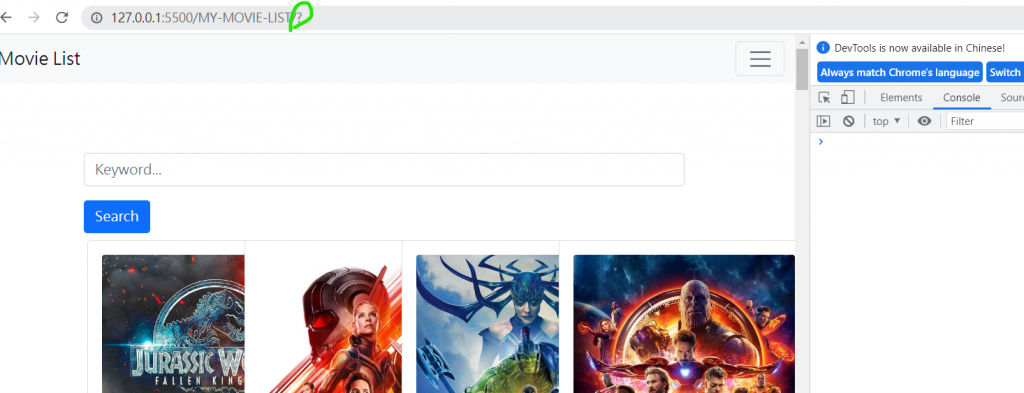
有出現這個問號,代表頁面被重新整理過
讓我們再看一下form 的程式碼:
(小補充: HTML的form 是用來收集"user input",通常都是送去serve做處理)
<form class="row row-cols-lg-auto g-3 align-items-center mb-2" id="search-form">
<div class="col-12">
<label class="visually-hidden" for="search-input">
Search Keyword
</label>
<input type="text" class="form-control" id="search-input" placeholder="Keyword..." />
</div>
<div class="col-12">
<button type="submit" class="btn btn-primary" id="search-submit-button">
Search
</button>
</div>
</form>
瀏覽器有對某網頁元素設定的預設行為,例如:點擊 a 元素的時候會連到新的網頁
而這裡點擊form 裡的 button type = "submit" 時,也會自動跳頁,並且將表單內容提交給遠端伺服器(如果有設定method 或action 屬性的話,沒有設定 action 則會重新導向當前頁面)
所以,在這裡我們希望頁面不會被重新刷新,所以我們要加入一個 event.preventDefault()在前面
searchForm.addEventListener('submit', function onSearchFormSubmitted(event) {
event.preventDefault()
console.log('click')// for test
// 頁面出現了重新整理,但是資料重整後不見就消失,無法出現。 故要使用event.Preventdefault()
})
這次就能出現click了~~

event.preventDefault()會請瀏覽器終止元件的預設行為,把控制權交給JavaScript
