這邊可以看第二集:[Day 56] [React] 有 Ternary / AND operator 的條件渲染(Conditional Render)[2]
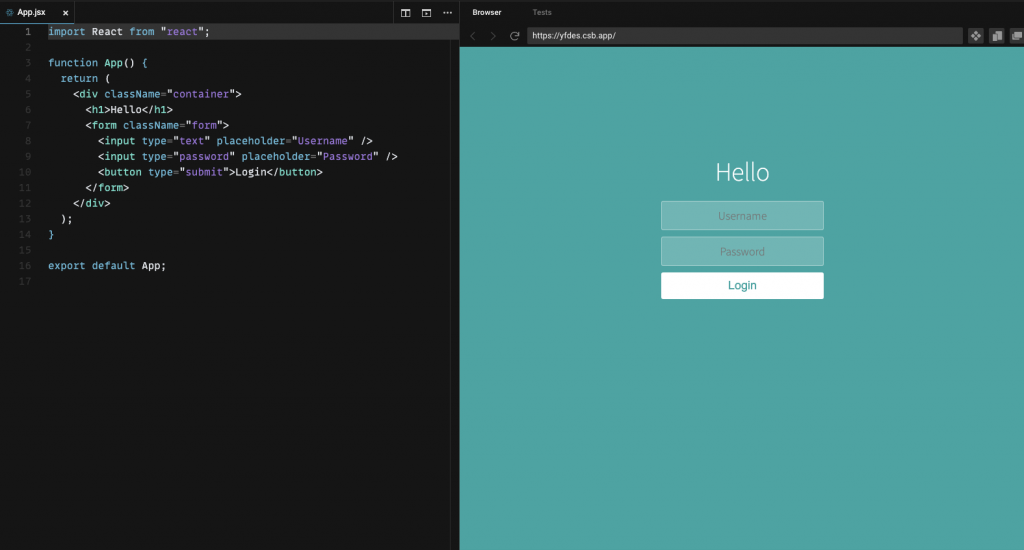
今天課程所使用的開局頁面:
可以看到目前不管是否有登入,Hello 和登入的按鈕都會一起出現。
所以課程的第一步是要用 isLoggedIn 這變數來控制渲染的內容。
當 true 時,顯示 Hello;False 時,顯示帳號密碼輸入的 input 框框、登入按鈕的 <form>。
加入 var isLoggedIn 的變數後的樣子,現在可以用這個變數來決定要渲染的內容:
import React from "react";
var isLoggedIn = true;
function renderConditionally(){
if(isLoggedIn === true){
return <h1>Hello</h1>;
}else{
return (
<form className="form">
<input type="text" placeholder="Username" />
<input type="password" placeholder="Password" />
<button type="submit">Login</button>
</form>
);
}
}
function App() {
return (
<div className="container">
{renderConditionally()}
</div>
);
}
export default App;
不過這樣寫太長,而且登入 / 登出的內容可以包成兩個 components 重複使用,所以改寫成 components:
import React from "react";
import Input from "./Input"
import Login from "./Login"
var isLoggedIn = true;
// var isLoggedIn = false;
function renderConditionally(){
if(isLoggedIn === true){
return <Input/>
}else{
return <Login/>
}
}
function App() {
return (
<div className="container">
{renderConditionally()}
</div>
);
}
export default App;
這邊對於 components 怎麼寫的記憶有點模糊 XD
所以有回去看了之前我寫的文章,真不敢相信之前我寫過 XDDDDD
[Day 34] [React] React components 簡單介紹 (上)
[Day 35] [React] React components 簡單介紹 (下)
[Day 40] [React] React Props 簡單介紹
[Day 41] [React] React Props 練習篇!
我常常回去看 props 的筆記,目前應該是經歷這個課題第三遍惹XD 想當初第一遍真的是有看沒懂。現在算是比之前更清楚怎麼使用了(吧?
主要是因為帳號跟密碼兩個欄位其實是重複的,如果是重複的應該要提高他可變動性,免得之後變成要複製貼上。
<input type="text" placeholder="Username" />
<input type="password" placeholder="Password" />
兩個差別在於 type 和 placeholder,所以用 props 來改寫。
這次我要記錄一下步驟 XD
<Login/> 來用 Login 的內容。<input type={props.type} placeholder={props.placeholder} />
<Input type="text" placeholder="Username"/> 來告訴 Input.jsx props 是什麼。最後完成的樣子:
App.jsx
import React from "react";
import Input from "./Input"
import Login from "./Login"
var isLoggedIn = true;
var isLoggedIn = false;
function renderConditionally(){
if(isLoggedIn === true){
return <h1>Hello</h1>;
}else{
return <Login/>
}
}
function App() {
return (
<div className="container">
{renderConditionally()}
</div>
);
}
export default App;
Input.jsx
import React from "react";
function InputContent(props){
return <input type={props.type} placeholder={props.placeholder} />
}
export default InputContent;
Login.jsx
import React from "react";
import Input from "./Input";
function Login(props){
return (
<form className="form">
<Input type="text" placeholder="Username"/>
<Input type="password" placeholder="Password"/>
<button type="submit">Login</button>
</form>
);
}
export default Login;
上面的 props 讓我花了點時間想了一下,看了看時間快過去兩個小時,
但這一節課只進行到一半XD 所以下半部明天再來寫~
