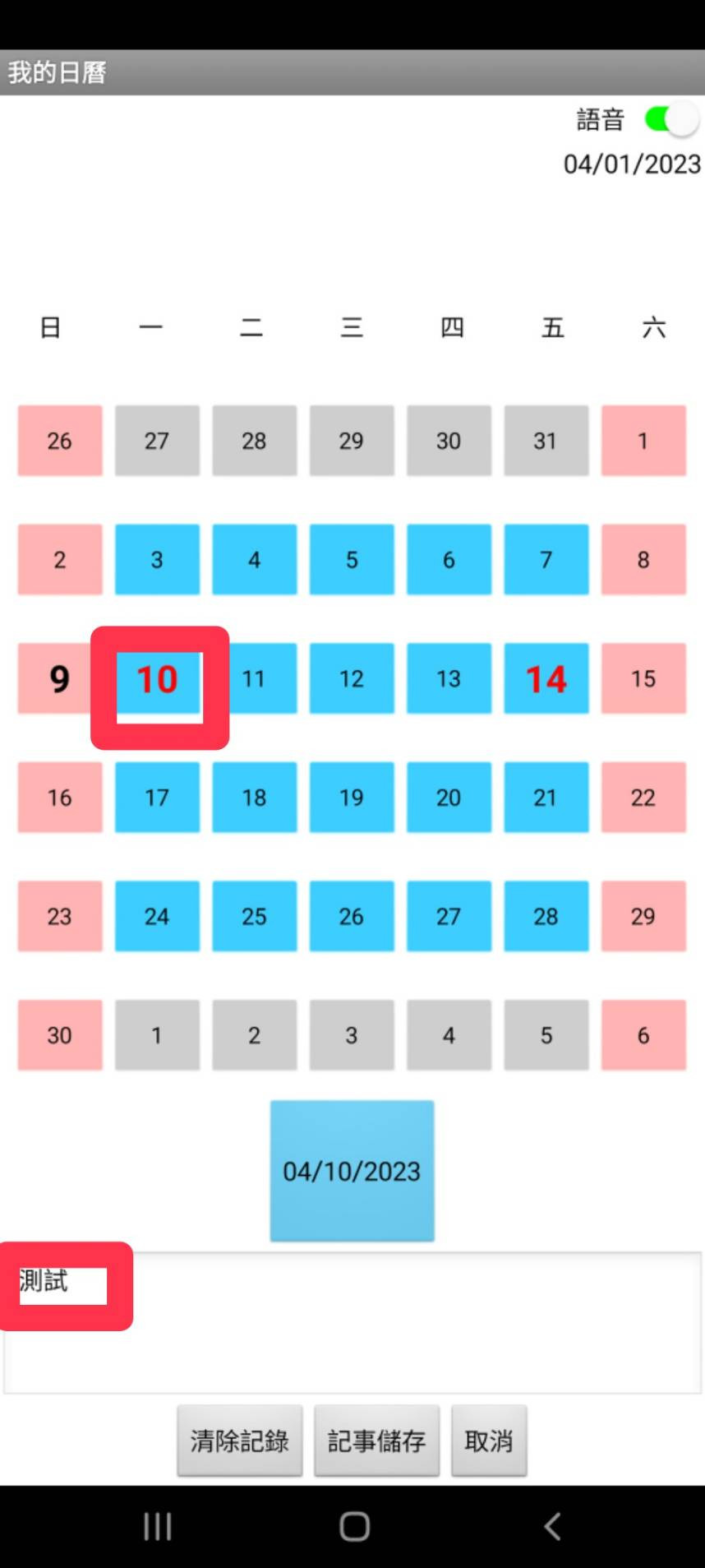
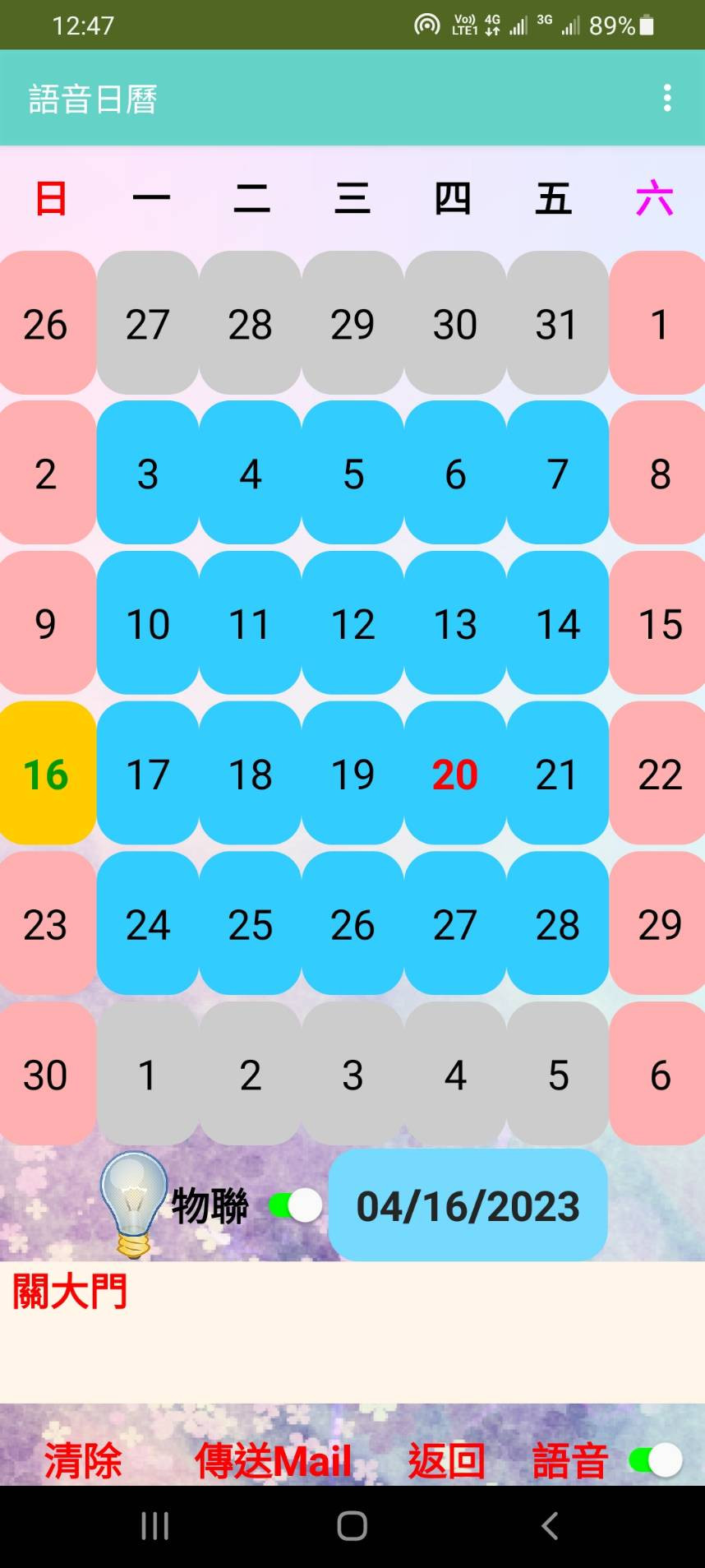
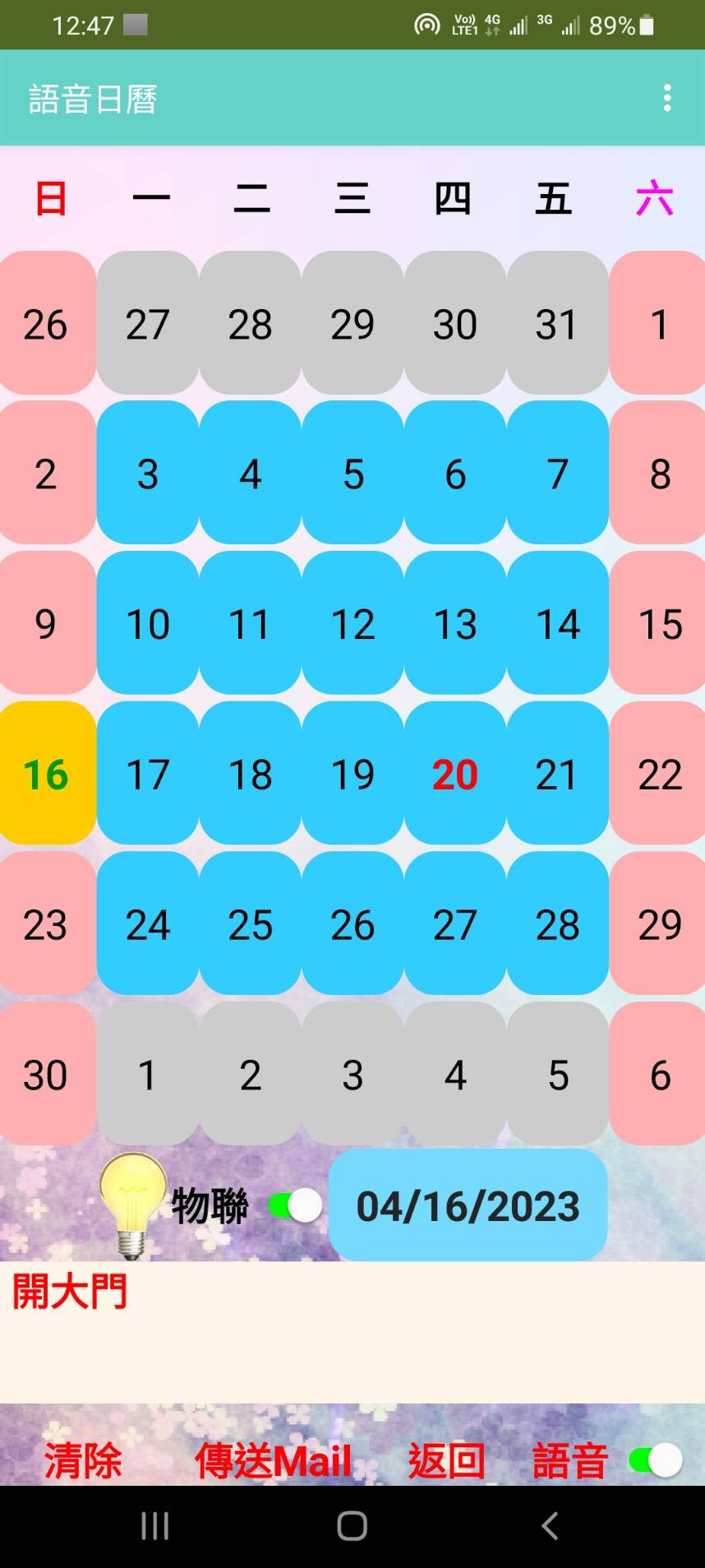
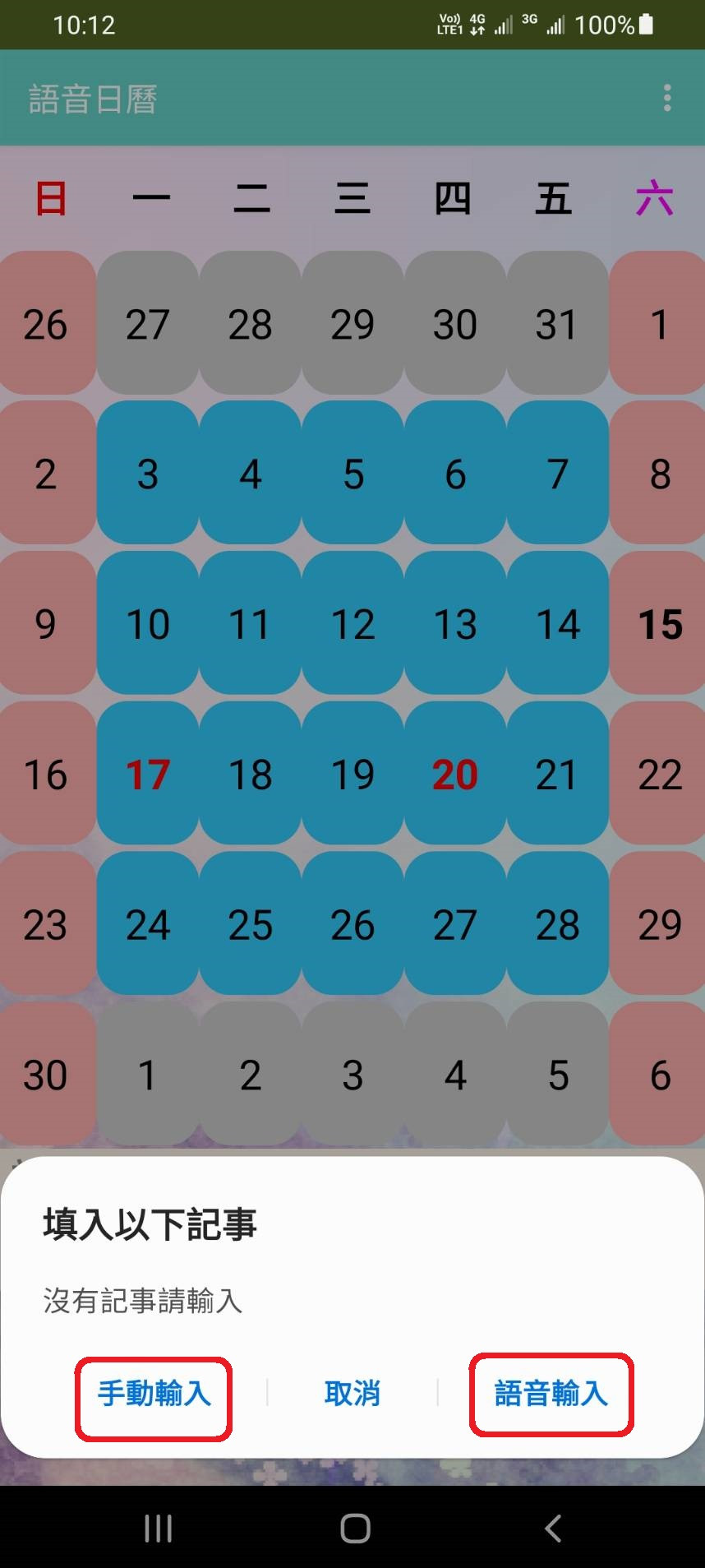
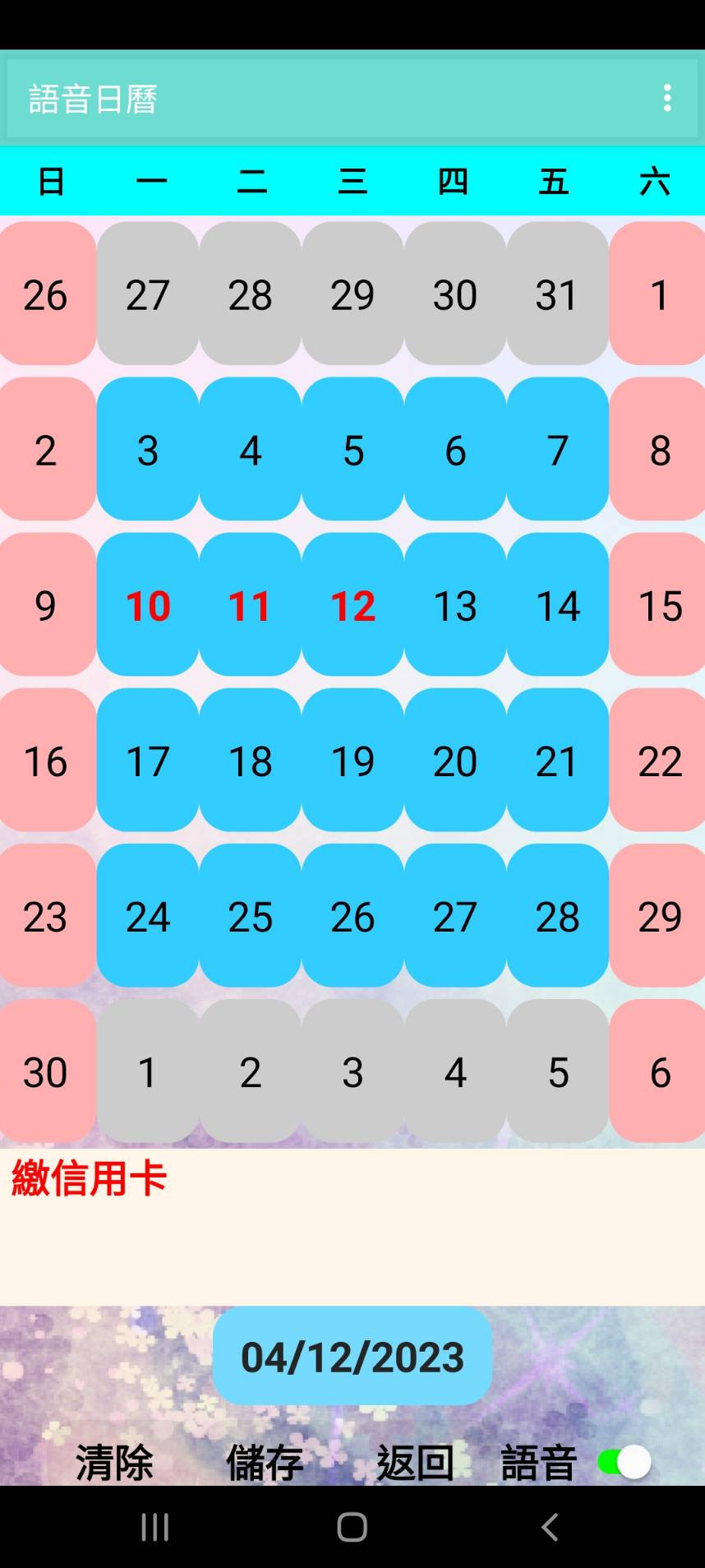
日曆表中的星期日和星期六的背景顏色是紅色,當月份日期的背景是藍色,其它的背景是灰色。
日曆中如果有那一天是有儲存記事(語音記事)的話,字體的顏色會變紅色。
結合傳送mail+ IOT + MQTT,下一步1.記事區分 2.存資料庫 3.IOT採參數型設計.
新增:
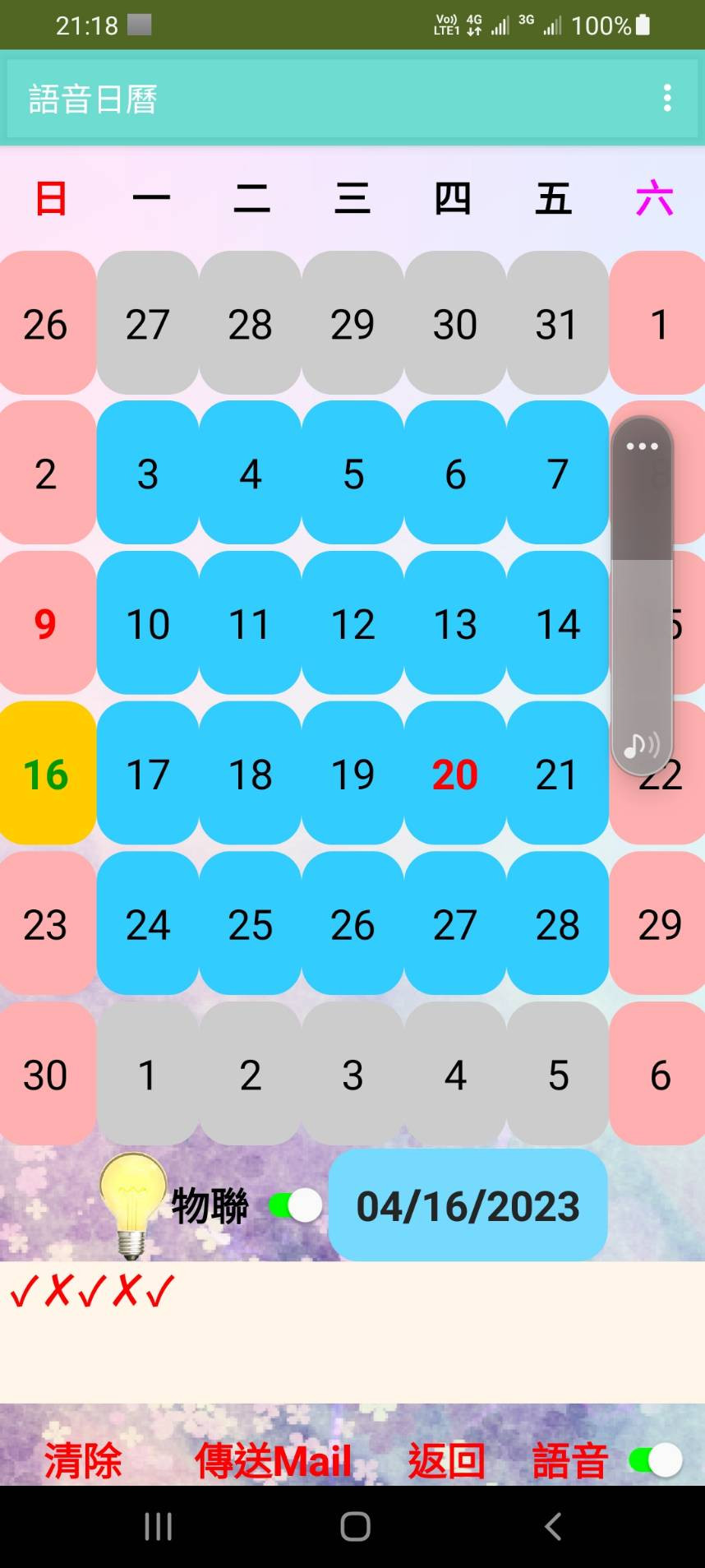
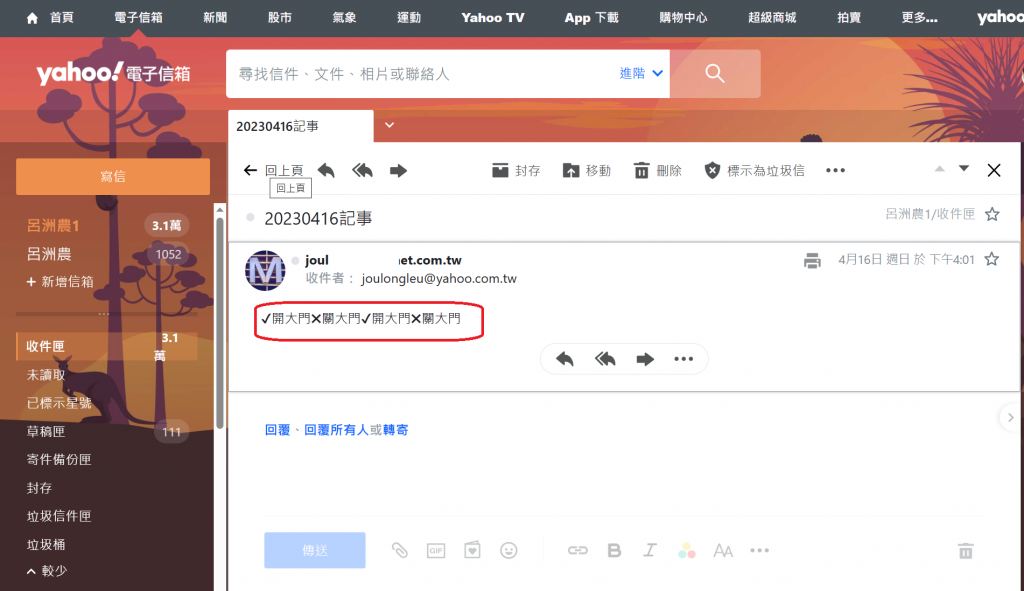
IOT因不是記事故只保留✓✗如下:
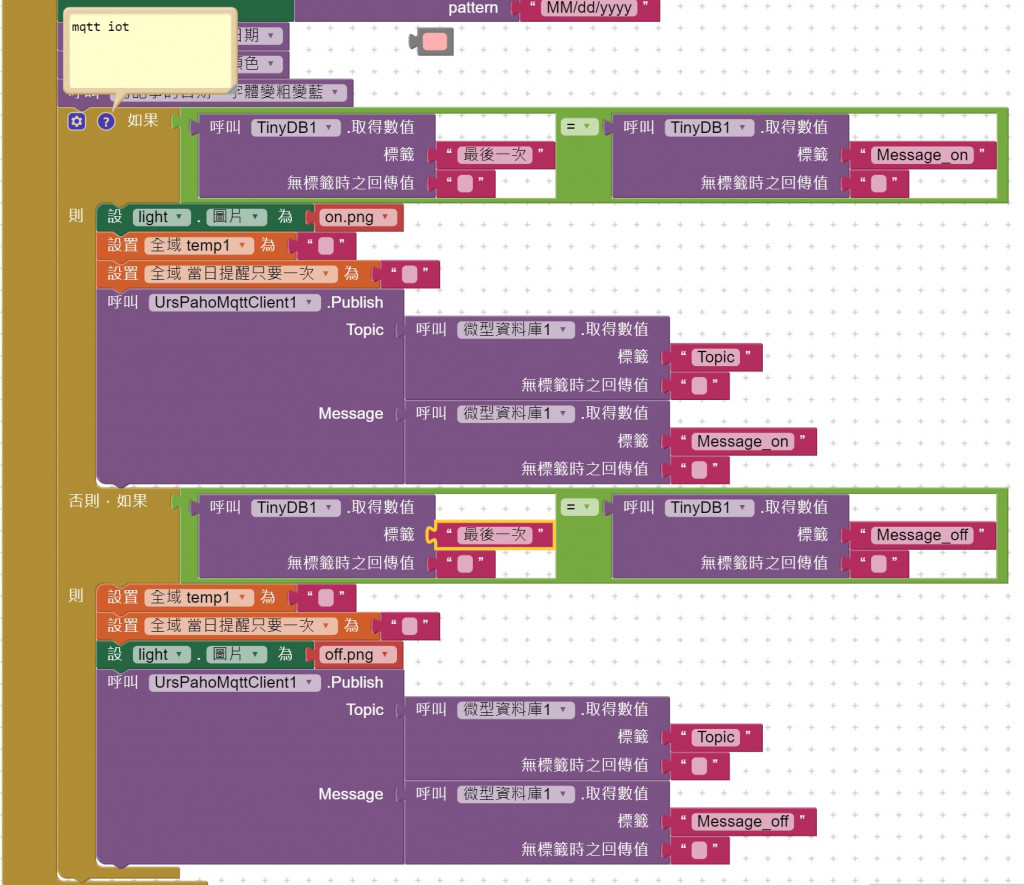
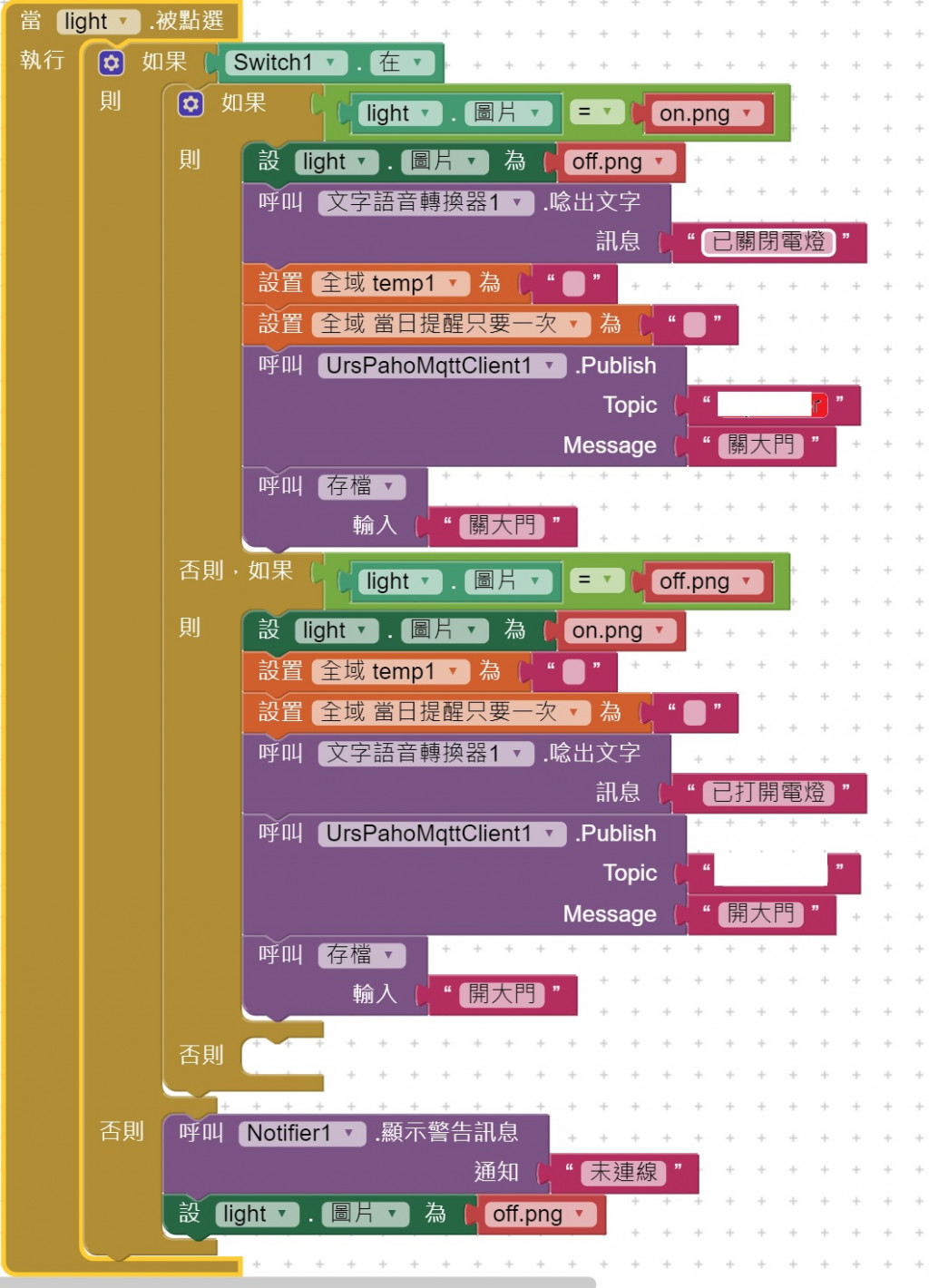
IOT採參數型設計如下:
1.最後狀態:
如果程式重啟要記得上次之狀態如下程式碼:抓的是自已設定的參數
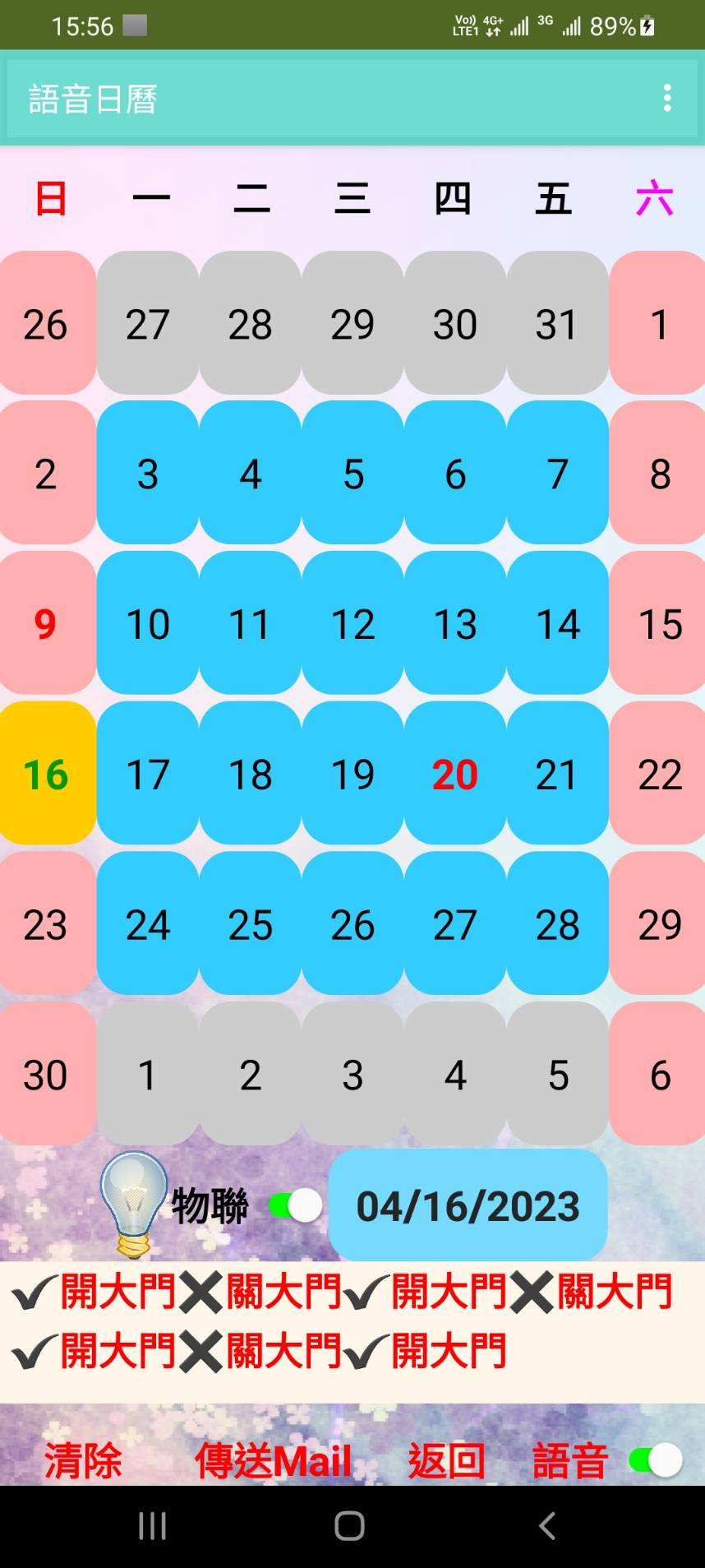
**2.記事區分 **

3.IOT初步
利用 MQTT 連結 IOT

相關程式碼如下:
4.語音輸入 OR 手動輸入
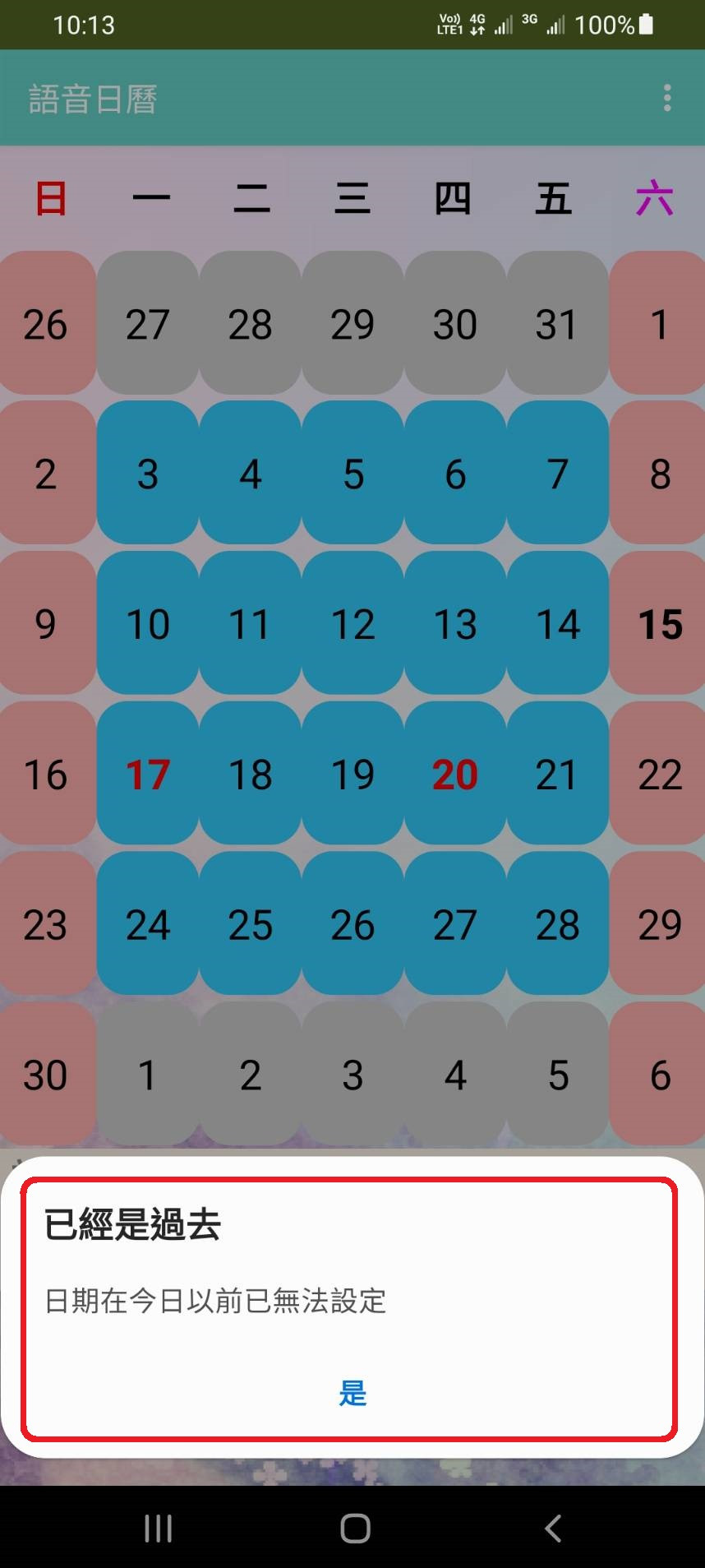
5.日期在今日以前已無法設定

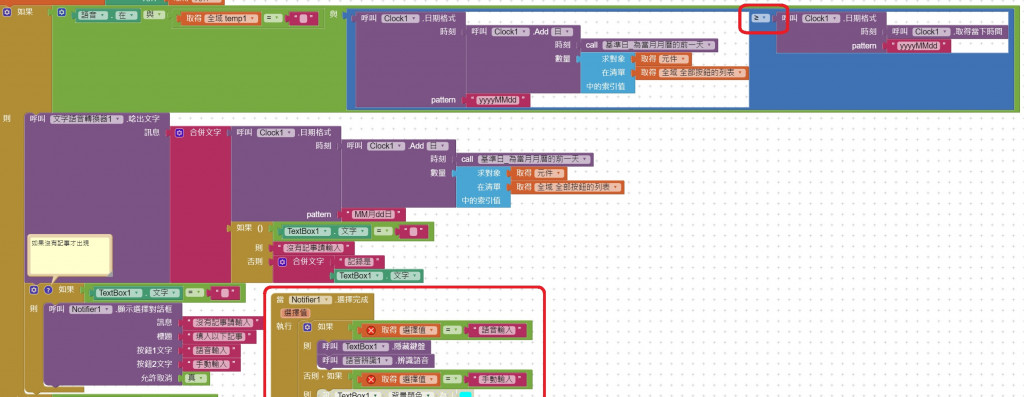
相關程式碼如下:
更新:
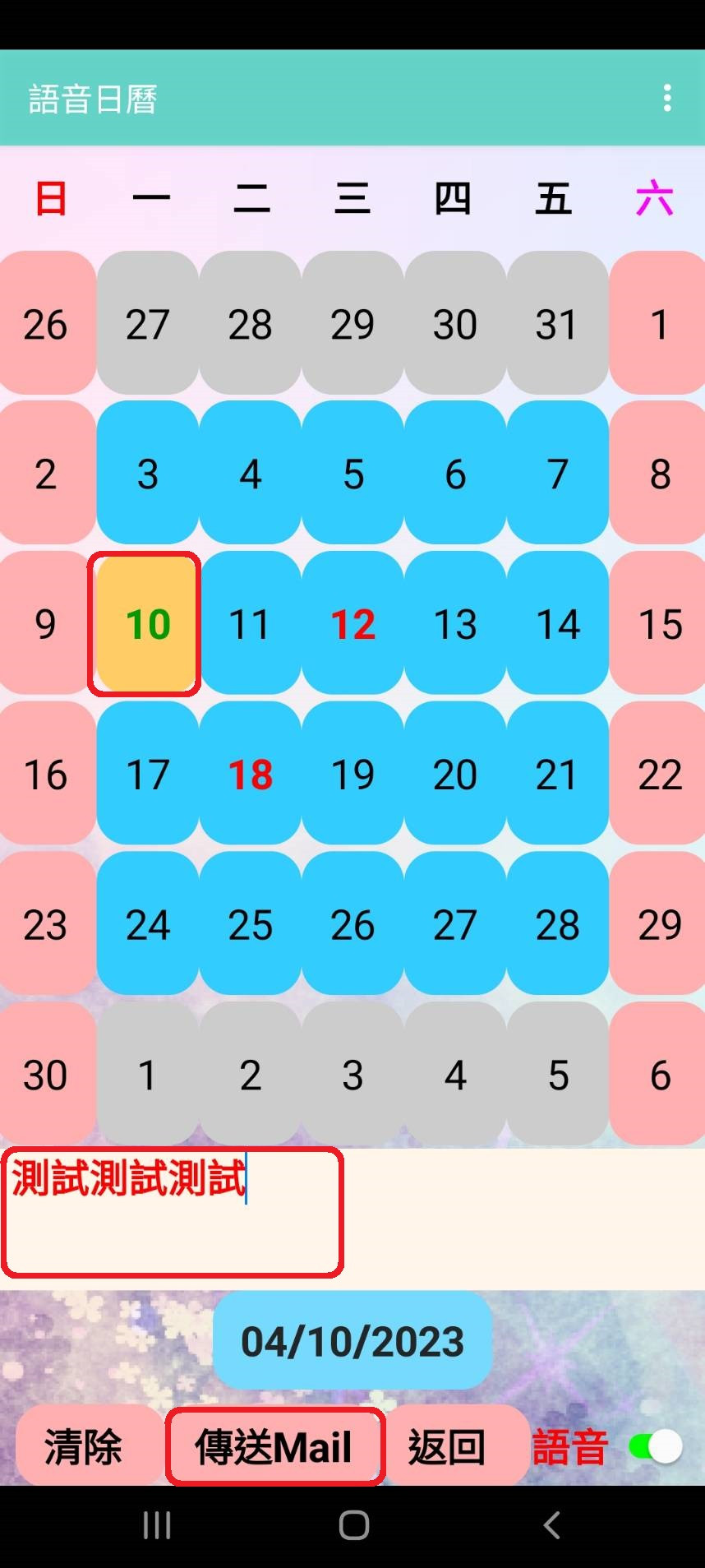
如果今日有記事進入程式會有如下動作:
1.今日是黃色背景綠色文字
2.今日有記事語音會說出記事內容
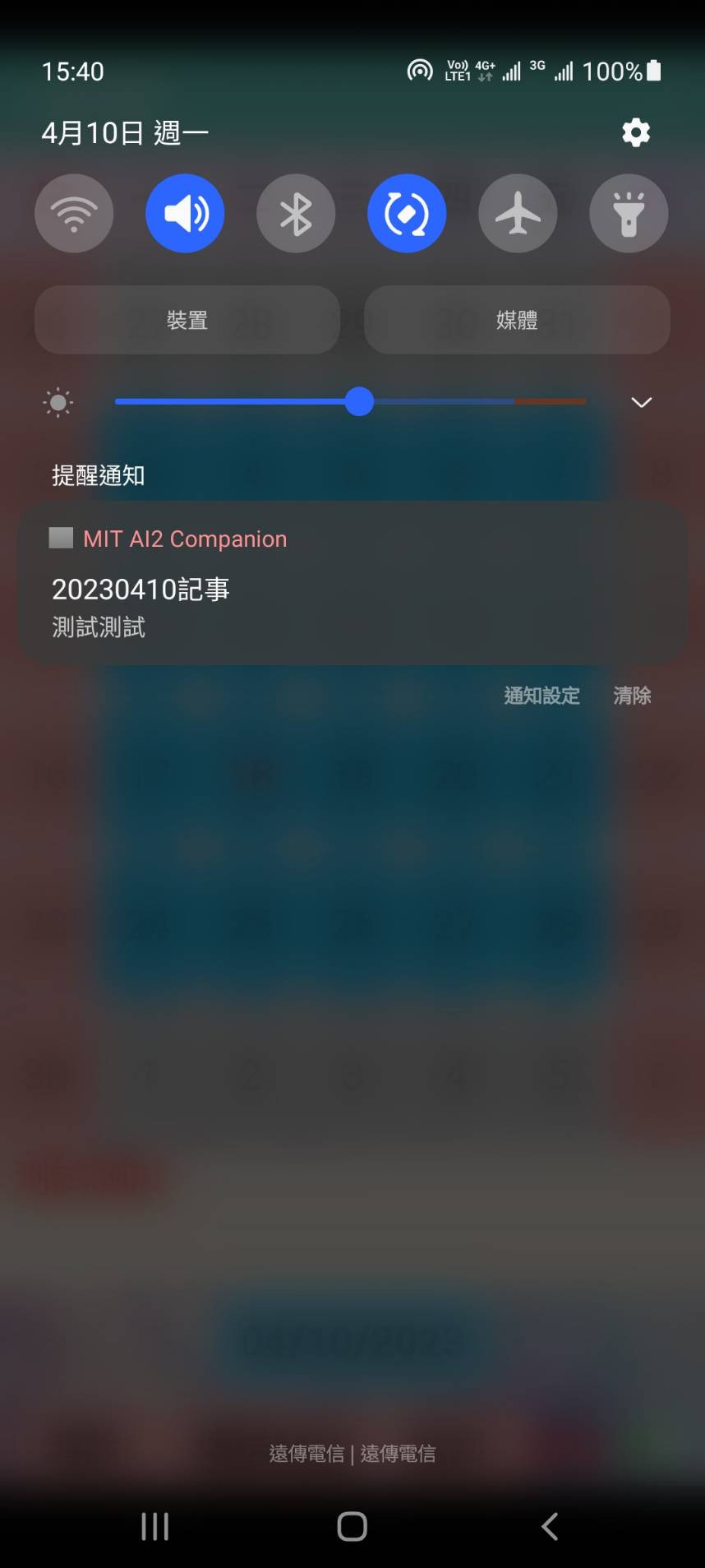
3.今日有記事會推播通知
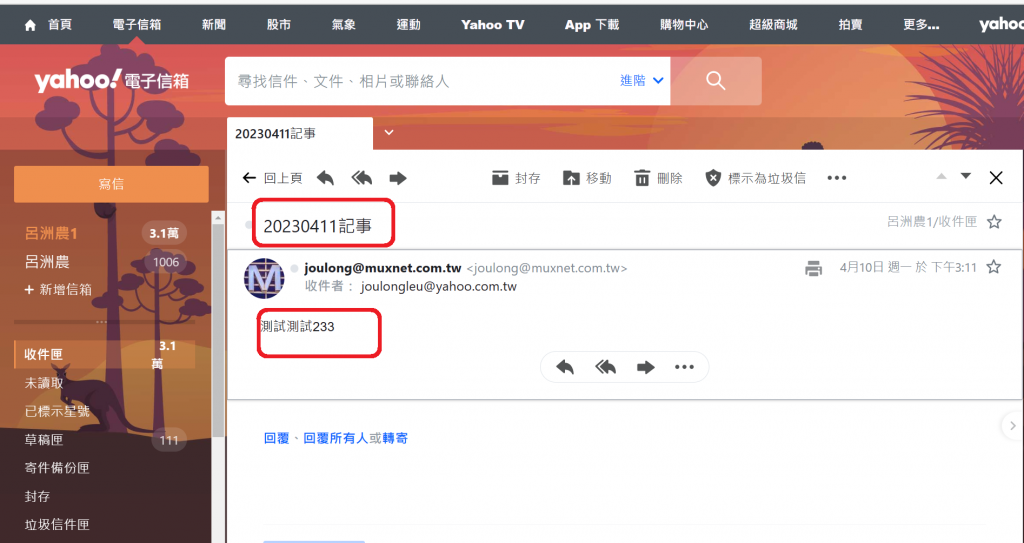
4.可以立即傳送某日的 email....


更美化
增加:假日或不是本月份不要排工作如下:
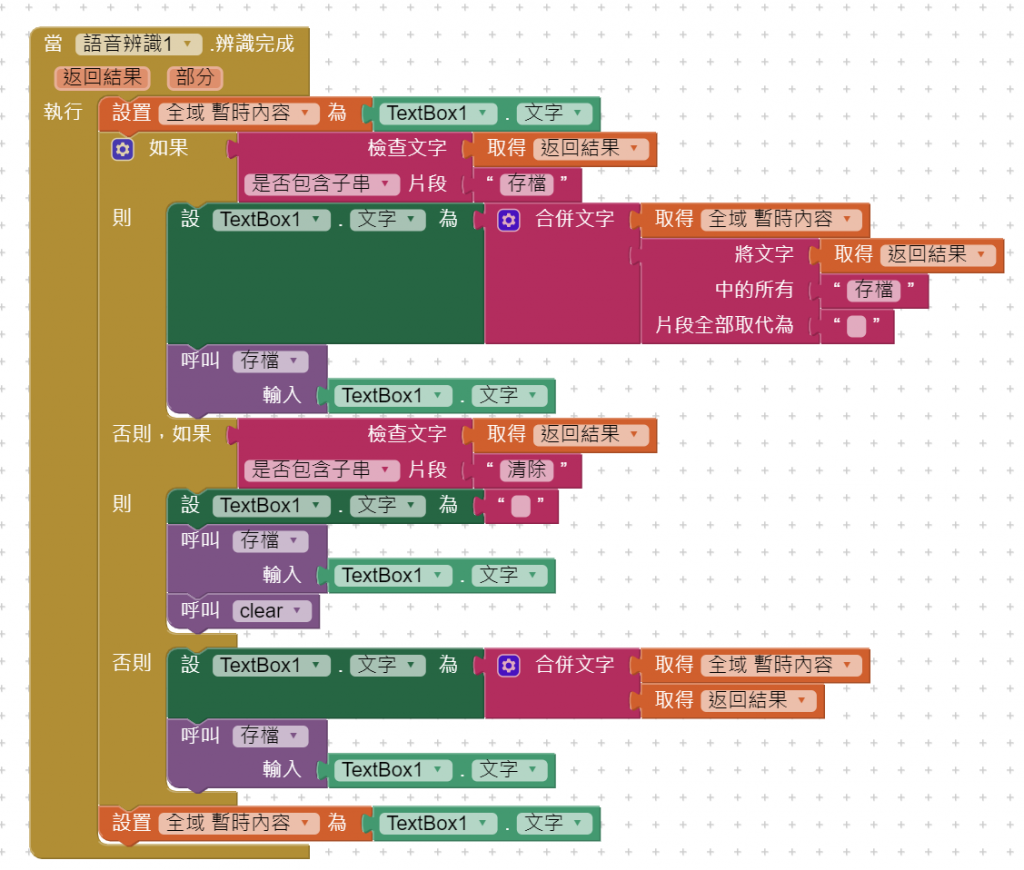
加入語音功能,重點部份:
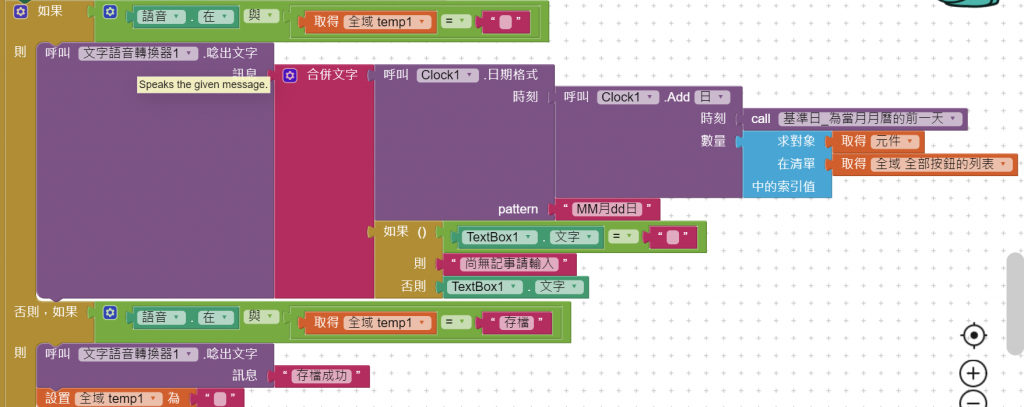
語音記事及自動存檔
說話
語音
程式部份:
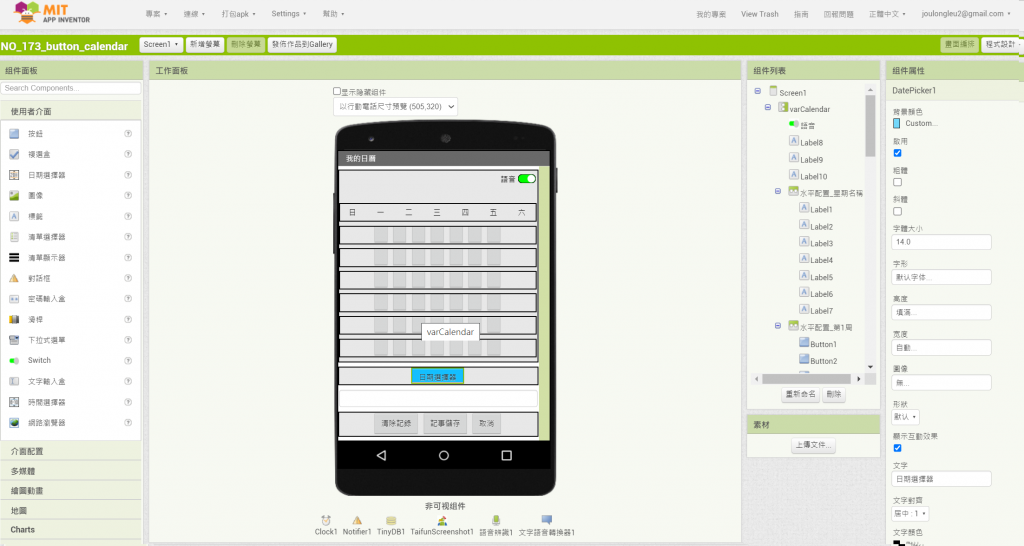
App 部份: