建立好的Laravel專案,原則上還是以MVC架構為基礎,於終端機輸入指令:
composer create-project laravel/laravel example-app
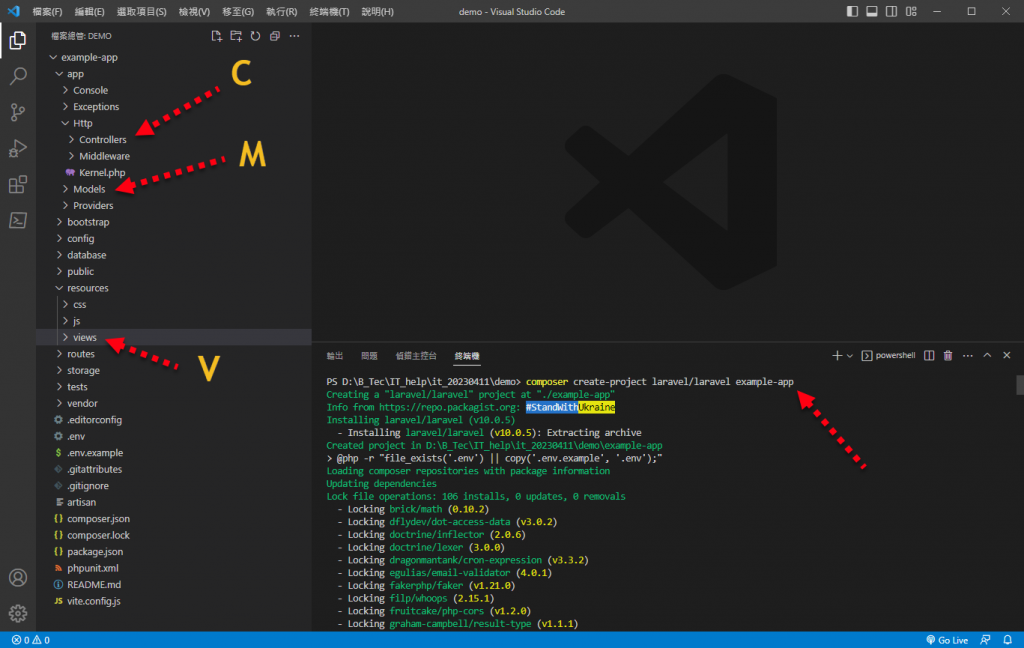
執行指令,就會在目前的資料夾中,建立名為 example-app 專案,從這個新建立的專案中,可以找到MVC三個部份的檔案位置:

[ M] app/Models → 所有的資料模型檔案
[ V ] app/Http/Controllers → 所有的控制器檔案
[ C ] resources/views → 所有的檢視檔案
除此之外,還要理解根目錄底下的 routes 資料夾,所有進來專案的http要求,都會透過routes中的php設定檔,決定接下來要執行的回應作業。
搞清楚 Models/Controllers/views/routes,基本上就可以開發簡單的應用了,例如一個 支援資料庫 crud 的網頁程式,但是在商業應用的開發中,基本上是不太合適以網頁的要求/回應架構作設計,這類企業內部用的系統,與購物網站之類的應用,在UI設計與使者操作的本質上有很大的差異,充斥大量複雜且細緻的操作需求,單純的依賴要求/回應是不切實際的,Ajax 是基本的要求,但遠遠不足,根本上還是必須透過SPA技術進行實作,當然,為了支援跨裝置,RWD也是基本配置了。
幸運的是,Laravel 支援了需要的外部套件,可以很容易進行SPA的實作,當然開發人員也可以選擇自己熟悉的Vue或是React,不過我是不喜歡用就是了。
