想在在JavaScript中,用HTML5的Canvas元素來剪取畫面並存成SVG或PNG。
首先,需要在HTML中創建一個Canvas元素<canvas id="myCanvas"></canvas>
在JavaScript中,使用canvas.getContext('2d')方法來獲取2D繪圖環境
var canvas = document.getElementById('myCanvas');
var ctx = canvas.getContext('2d');
使用ctx.drawImage()方法將要剪取的圖片繪製到Canvas上
var imageObj = new Image();
imageObj.onload = function() {
ctx.drawImage(imageObj, 0, 0);
};
imageObj.src = 'example.png';
使用canvas.toDataURL()方法將Canvas轉換成SVG或PNG格式的圖片
// 轉換為SVG
var svgData = canvas.toDataURL('image/svg+xml');
// 轉換為PNG
var pngData = canvas.toDataURL('image/png');
最後,可以將轉換後的圖片下載或顯示出來
// 下載SVG
var link = document.createElement('a');
link.download = 'image.svg';
link.href = svgData;
link.click();
// 顯示PNG
var pngImg = new Image();
pngImg.src = pngData;
document.body.appendChild(pngImg);
使用html2canvas
這邊介紹一個用CDN的小訣竅,官網沒有寫:
<script src="https://html2canvas.hertzen.com/dist/html2canvas.min.js"></script>
接下來把要抓取的元素找到,加上id為capture就可以使用JS:
html2canvas(document.querySelector("#capture")).then(canvas => {
document.body.appendChild(canvas)
});
使用DOM to IMG
<script src="https://unpkg.com/dom-to-image@2.6.0/dist/dom-to-image.min.js"></script>
function captureScreenshot(element) {
return new Promise((resolve, reject) => {
domtoimage.toPng(element)
.then((dataUrl) => {
resolve(dataUrl);
})
.catch((error) => {
reject(error);
});
});
}
//放到頁面上確認有這個畫面
captureScreenshot(document.getElementById('dick')).then((value) => {$('<img>').attr('src',value).appendTo($('body'));
}).catch((error) => {
console.error(error);
});
這樣會轉成base64然後我用appendTo把他丟到body上面,確認圖片會出來。
以上三招都是實用又簡單的方法哦!(,,・ω・,,)
是不是沒有料到有三招呢,
寫前端不怕你沒招,只怕你看了招數之後還不趕緊去嘗試搞看看!
喜歡這系列記得追蹤、收藏唷!
未來會有更多有趣的API以及小項目的介紹呢!

var svgData = canvas.toDataURL('image/svg+xml');
這個方式我剛剛測試,他產生出來的內容還是 png
只是前面的 mediatype 被改寫成 image/svg+xml 而已
瀏覽器能顯示的話只是因為瀏覽器對一些非正常內容會想辦法顯示而已
謝謝分享
內文建議修一下啦
不管瀏覽器是不是能顯示
他跑出來的東西完全就是 png
(不是內嵌點陣圖的 svg ,而是純粹的 png)
測試範例
<canvas></canvas>
<pre></pre>
<script>
var cvs = document.querySelector('canvas');
cvs.width = 200;
cvs.height = 200;
var ctx = cvs.getContext('2d');
ctx.beginPath();
ctx.moveTo(10,10);
ctx.lineTo(190, 190);
ctx.stroke();
var dataUrl = cvs.toDataURL('image/svg+xml');
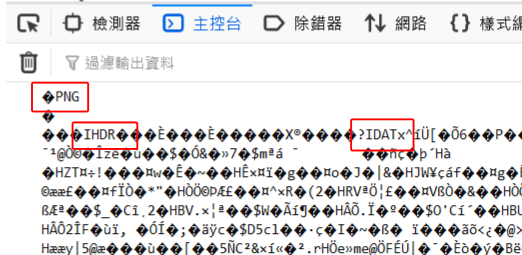
console.log(atob(dataUrl.split('base64,')[1]));
</script>
顯示出
如果有研究過 png 格式的話應該看得出來是 png 的內容
不要急好嗎XDDD
我有時間會修,又不是不改
你已經有留言解說我相信查詢到的人
也都能看到你清晰講解的版本
chill一點 真的不用那麼焦慮(๑ • ‿ • ๑ )
抱歉,也許留言時是比較急
但另一方面也是怕先前我沒說得很清楚
有可能讓人以為是「內嵌點陣圖的 SVG」
所以想說補充一下細節
您雖然號稱淺水員,但是很用心分享你的知識,
並不會覺得有什麼不好,
我其實非常很感激唷~~畢竟這方面真的是要大家多交流
論壇大家討論比較活躍 也才能夠促進進步呢(๑•́ ₃ •̀๑)