上一篇提到了 HTML 的標準結構,接下來我們來講組成 HTML 的重要部分 —— 標籤。
HTML 的標籤由 <、 >、 /, 及英文字母組合而成,被 <> 包起來的英文字母或單字為標籤名。常見的標籤為”雙標籤”,也就是有起始標籤和結束標籤的標籤組。例如:<strong> 這是粗體 </strong>。除此之外也有少部分的標籤為單標籤,例如我們之後會講到的 <br> 標籤就只有一個起始標籤。
HTML 標籤只是用來表達 HTML 文件的結構和不同的語意,標籤本身不會被顯示在頁面上
<>中放入標籤名稱,代表該元素的開始位置。</>標籤名稱前會有一個/,代表該元素的結束位置。| 標籤名 | 用法 | 描述 |
|---|---|---|
| 標題標籤 Headings | <h1></h1> |
文字加粗、加大、佔整行 |
| 文字段落 Paragraphs | <p></p> |
自動換行、段落間空行 |
| 換行標籤 Break | <br> |
|
| 水平線 Horizontal Rules | </hr> |
|
| 清單 List | <ul><li></li></ul>、<ol><li></li></ol> |
分為有序清單和無序清單 |
| 表格 Table | <table></table> |
包含 thead、tbody 等 |
| 表單 Form | <form></form> |
|
| 文字標籤 Label | <label></label> |
通常會搭配單、多選框出現 |
| 輸入 Input | <input> |
有 text、radio、checkbox、submit 等多種 type |
| 下拉選單 Select | <select><option></option></select> |
|
| 文字框 Textarea | <textarea></textarea> |
文字超過框線範圍自動換行、預設使用者可修改大小 |
| 圖片 Images | <img> |
src 為必要屬性 |
| 音樂、影片 | <audio></audio>、<video></video> |
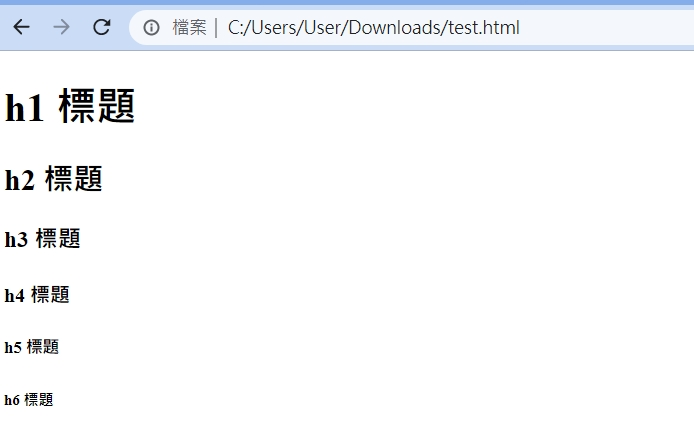
<h1></h1>,一般用於文章標題,共分為6個等級:h1 ~ h6。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>這是頁面標題</title>
</head>
<body>
<h1>h1 標題</h1>
<h2>h2 標題</h2>
<h3>h3 標題</h3>
<h4>h4 標題</h4>
<h5>h5 標題</h5>
<h6>h6 標題</h6>
</body>
</html>

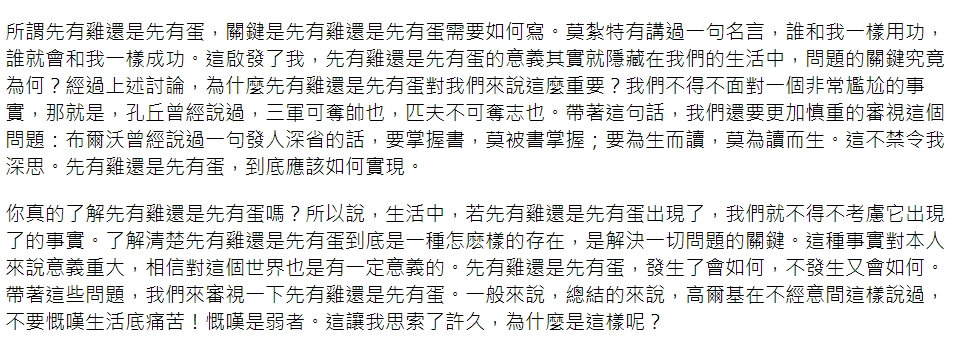
<p></p>,用於大段的文字段落及文章、部落格等。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>這是頁面標題</title>
</head>
<body>
<p>所謂先有雞還是先有蛋,關鍵是先有雞還是先有蛋需要如何寫。莫紮特有講過一句名言,誰和我一樣用功,誰就會和我一樣成功。這啟發了我,先有雞還是先有蛋的意義其實就隱藏在我們的生活中,問題的關鍵究竟為何?經過上述討論,為什麼先有雞還是先有蛋對我們來說這麼重要?我們不得不面對一個非常尷尬的事實,那就是,孔丘曾經說過,三軍可奪帥也,匹夫不可奪志也。帶著這句話,我們還要更加慎重的審視這個問題:布爾沃曾經說過一句發人深省的話,要掌握書,莫被書掌握;要為生而讀,莫為讀而生。這不禁令我深思。先有雞還是先有蛋,到底應該如何實現。</p>
<p>你真的了解先有雞還是先有蛋嗎?所以說,生活中,若先有雞還是先有蛋出現了,我們就不得不考慮它出現了的事實。了解清楚先有雞還是先有蛋到底是一種怎麽樣的存在,是解決一切問題的關鍵。這種事實對本人來說意義重大,相信對這個世界也是有一定意義的。先有雞還是先有蛋,發生了會如何,不發生又會如何。帶著這些問題,我們來審視一下先有雞還是先有蛋。一般來說,總結的來說,高爾基在不經意間這樣說過,不要慨嘆生活底痛苦!慨嘆是弱者。這讓我思索了許久,為什麼是這樣呢?</p>
</body>
</html>

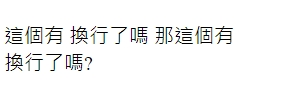
<br>,當我們使用 “非獨占一整行空間” 的標籤或不使用標籤直接寫文字時,元素會自動接續上一個元素的位置進行排列,這時候就可以使用換行標籤來達到跳到下一行(Enter)的效果。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>這是頁面標題</title>
</head>
<body>
<a>這個有</a>
<a>換行了嗎</a>
<a>那這個有</a><br>
<a>換行了嗎?</a>
</body>
</html>

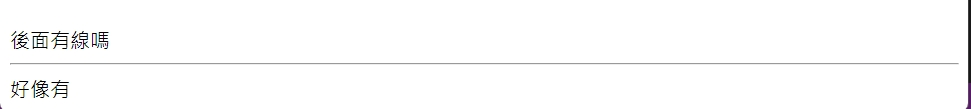
<hr>,預設就是一條長長的橫線,通常用於分割標題及文章。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>這是頁面標題</title>
</head>
<body>
<a>後面有線嗎</a>
<hr>
<a>好像有</a>
</body>
</html>

用於網頁中元素排列整齊規整的區域,分為無序清單 ( unordered list ) 和有序清單 ( ordered list )。
<ul><li></li></ul>,ul 是指整個 unordered 清單,而 li 則是 list 中的每一項<ol><li></li></ol>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>這是頁面標題</title>
</head>
<body>
<ul>
<li>列表</li>
<li>列表</li>
<li>列表</li>
</ul>
<ol>
<li>列表</li>
<li>列表</li>
<li>列表</li>
</ol>
</body>
</html>

除了有序及無序列表外,HTML 也有自訂義列表,特別的是他不只是一個清單的項目排列,而是項目+詳細內容的組合。
自定義列表以 <dl> 為開始,包含多個列表項目<dt> 及詳細內容 <dd>,例如:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>這是頁面標題</title>
</head>
<body>
<dl>
<dt>美式咖啡</dt>
<dd>美式、去冰、無糖</dd>
<dt>超好喝奶茶</dt>
<dd>半糖、熱</dd>
</dl>
</body>
</html>

上一篇:[快速入門前端 2] HTML 架構和組成關係
下一篇:[快速入門前端 4] 什麼是 HTML 標籤 (2) — 表格(Table) 和表單(Form)
系列文章列表:[快速入門前端] 系列文章索引列表
