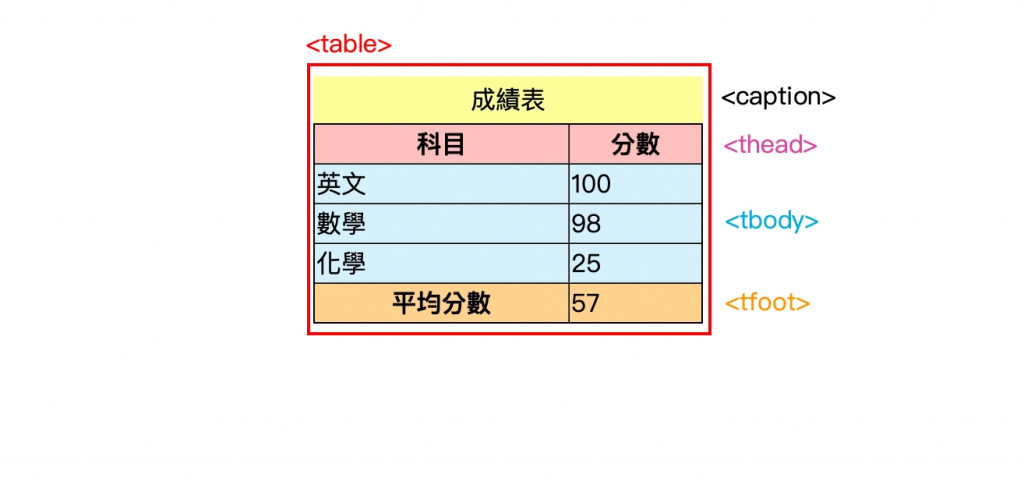
<table> 顧名思義就是表格標籤,用來呈現二維資料的表資訊,不過 <table> 標籤只是作為表格的容器,裡面還包含 <caption>、<thead>、<tbody>、<tfoot> 等不同的部分。

雖然我們先介紹了表格的結構,但在 HTML 中,這些結構並非必要的表格元素,而是在一些複雜的情境時讓表格看起來更有架構、更好維護或進行樣式設定。
那到底什麼才是組成一個表格的重要標籤呢?
其實就只有 <table>、tr>、及<td>。
基本上只要有這三個元素,我們就能寫出一個簡單的表格,他們的嵌套關係為 table → tr → td。
<table></table>:指表格整體,可包裹多個 tr<tr></tr>:表格行,一行為一個 tr,可包裹多個 td<td></td>:表格單元格,裡面存放那一單元格的內容,每一個 <tr> 中的 <td> 數量必須相同<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>這是頁面標題</title>
</head>
<body>
<table border="1">
<tr>
<th>A</th>
<th>B</th>
<th>C</th>
</tr>
<tr>
<td>234234</td>
<td>1234gdsf</td>
<td>3aaaaa</td>
</tr>
<tr>
<td>4444</td>
<td>555</td>
<td>222</td>
</tr>
</table>
</body>
</html>

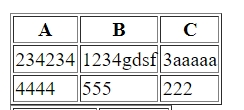
上面就是一個只用 table、tr 及 td 組成的簡單表格。
在這邊補充上面的 border 其實是 table 的一個 邊框屬性,可以為表格添加框線。
屬性,是指元素中的附加訊息,一般出現在開始標籤,以
屬性名:屬性值的方式呈現
table 常用屬性:
| 屬性 | 說明 |
|---|---|
| border | 表格邊框 |
| width | 寬度 |
| height | 高度 |
| cellspacing | 單元格與單元格邊框的空白間距,預設為 2px |
| align | 表格內容的水平對齊方向(center, left, right) |
| valign | 表格內容的垂直對齊方向(top, middle, bottom) |
例如:
<table border="1" width="300" height="200"></table>
雖然我們已經寫出了一個簡單的表格,但在一些比較複雜的情境中可能會需要將表頭欄位名稱和表格中的內容區分開來,這時候就會需要用到我們一開始說的 head、body,及 foot 了。
<table border="1">
<thead>
<tr>
<th>科目</th><th>分數</th>
</tr>
</thead>
<tbody>
<tr>
<td>英文</td><td>100</td>
</tr>
<tr>
<td>數學</td><td>98</td>
</tr>
<tr>
<td>化學</td><td>25</td>
</tr>
</tbody>
<tfoot>
<tr>
<th>平均分數</th><td>57</td>
</tr>
</tfoot>
</table>

<td rowspan="要將幾格合併成一格">
<td colspan="要將幾格合併成一格">
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>這是頁面標題</title>
</head>
<body>
<table border="1">
<tr>
<th>項目</th>
<th>金額</th>
</tr>
<tr>
<td>iPhone 11</td>
<td>$24,900</td>
</tr>
<tr>
<td>AirPods</td>
<td rowspan="2">$6,490</td>
</tr>
<tr>
<td>AirPods pro</td>
<!-- 這邊原本還有一個 td 但因為 rowspan 將此格與上面那格合併為一格,所以這邊不用 td -->
</tr>
<tr>
<td colspan="2">總金額: $31,390</td>
<!-- 這邊原本還有一個 td 但因為 colspan 將此格與左邊那格合併為一格,所以這邊不用 td -->
</tr>
</table>
</body>
</html>

HTML 表單 (form) 有點像是一個交互的區域,主要用來讓使用者輸入資料,例如表單內容填完後可以傳回遠端伺服器 (web server),我們常見的註冊、新增資料等功能都可能會用到表單。
<form>只是一個容器,裡面的內容可依需求放輸入框、單選等標籤
下面來說說 form 有哪些重要的屬性 (attribute) 吧:
_self(在目前視窗顯示),常見的還有 _blank(開啟新分頁)Form 傳送 input 框內容至 Google 搜尋小範例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<form action="https://www.google.com/search" target="_blank">
<input type="text" name="q">
</form>
</body>
</html>
既然上面已經說完表單結構了,那就讓我們來看表單內常出現的標籤吧。
<label></label>,通常用於綁定文字與表單控件之間的關係,例如將文字標題與單、多選選項綁定。是一個雙標籤,文字內容寫在起始標籤和結束標籤間。
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>這是頁面標題</title>
</head>
<body>
<label>123</label>
</body>
</html>
input 基本上是表單內最重要的標籤,主要用來收集資料(讓使用者輸入資料),會因為 type 屬性不同而建立不同的表單控制元件,例如文字框、密碼框、單/多選輸入等。
不過在講解各個 type 的功能之前,我們先來簡單看看標籤常見的屬性整理吧!
q,則送出到 Google 搜尋頁面時參數就會變成 q="輸入內容"。autocomplete = "on",只作用於文字輸入類的元素| type | 功能 |
|---|---|
type=”text” |
單純的文字輸入框,輸入單行文字 |
type=”password” |
密碼框,用於輸入密碼,預設不顯示輸入的文字 |
type=”radio” |
單選框 |
type=”checkbox” |
多選框 |
type=”file” |
檔案選擇,可用於檔案上傳功能 |
type=”submit” |
送出(提交)按鈕,按下後會重新整理當前頁面 |
type=”reset” |
重新設定(清除)按鈕 |
type=”button” |
一般按鈕,無預設功能,需另外透過 JavaScript 設定 |
Text、Password
text 是單純的文字輸入框,password 則是密碼框,差別只在於密碼框預設會隱藏輸入的文字。
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>這是頁面標題</title>
</head>
<body>
<input type="text" name=""> <!-- 這是一般文字框,輸入時文字正常顯示 -->
<br>
<input type="password" name="" placeholder="請輸入密碼"> <!-- 這是密碼框,輸入時文字會隱藏 -->
</body>
</html>
Radio、Checkbox
radio(單選功能)通常用於一個單選群組中,包含按鈕以及文字,一個組中只能選擇一個選項。通常應用在只能選擇男或女、是或否的情境。checkbox 為多選功能,寫法上與單選框除了 type 之外基本大致相同。
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>這是頁面標題</title>
</head>
<body>
<label>性別</label> <!-- 這是單選框 -->
<input type="radio" id="boy" name="drone" value="boy" checked>
<label for="boy">男生</label>
<input type="radio" id="girl" name="drone" value="girl">
<label for="girl">女生</label>
<br>
<label>喜歡的動物:</label> <!-- 這是多選框 -->
<input type="checkbox" id="dog" name="animal" value="dog">
<label for="dog">狗狗</label>
<input type="checkbox" id="cat" name="animal" value="cat">
<label for="cat">貓貓</label>
<input type="checkbox" id="rabbit" name="animal" value="rabbit">
<label for="rabbit">兔兔</label>
</body>
</html>
File
input file 應用於需要上傳檔案的情境,讓使用者可以從本機選擇檔案並進行上傳。
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>這是頁面標題</title>
</head>
<body>
<input type="file" multiple accept=".doc,.docx"/>
</body>
</html>
Submit、Reset、Button
這三個 type 中,input 框都會以按鈕的形式顯示在頁面上,submit為提交(送出),當使用者點了 submit button 後就會將表單資料傳送給在 action 設定的位置;reset則可以讓使用者重設表單內容回到初始狀態。
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>這是頁面標題</title>
</head>
<body>
<form>
<input type="text">
<input type="submit"></button>
<input type="reset"></button>
<input type="button"></button>
<input type="submit" value="送出"></button>
<input type="reset" value="重整"></button>
<input type="button" value="按鈕"></button>
</form>
</body>
</html>
在新版的 HTML 中,新增了一些進階的 input 種類,例如日期、時間,以及更多的文字輸入 type 等等,這些種類通常較少用到,若有興趣深入了解詳細的用法和規範的話可以參考 MDN。
| type | 功能 |
|---|---|
type=”email” |
一般輸入框,在表單提交前會驗證是否為合理的電子信箱格式 |
type=”url” |
一般輸入框,在表單提交前會驗證是否為合理的 url 格式 |
type=”number” |
只能輸入數字,且輸入框右邊有箭頭可點擊調整輸入數字 |
type=”search” |
一般輸入框,有輸入值時右邊會出現小叉叉清除按鈕 |
type=”tel” |
一般輸入框,在移動端中會展開數字輸入鍵盤 |
type=”range” |
會呈現出長條狀的 bar (類似音量調整滑動 bar) |
type=”color” |
可視化顏色選擇器 |
type=”date”、type=”month”、type=”time” |
分別為日期、月份、時間選擇器 |
若想了解更多資訊可以參考:https://developer.mozilla.org/zh-TW/docs/Web/HTML/Element/table
上一篇:[快速入門前端 3] 什麼是 HTML 標籤 (1)
下一篇:[快速入門前端 5] 什麼是 HTML 標籤 (3)
系列文章列表:[快速入門前端] 系列文章索引列表
