內嵌框架是指在我們的 HTML 頁面中嵌入另一個檔案,例如 HTML 頁面、圖片、影片等都可以被嵌入在網頁中。嵌入的標籤語法為 <iframe></iframe>,src 是必要屬性,決定顯示的內容。
<iframe src="要嵌入的檔案路徑"></ifrmae>
iframe 常用屬性:
通常在開發中我們比較常嵌入的是 YouTube 影片、Google 地圖等,而這些網站其實有提供相應的嵌入程式,只要複製到我們的網頁中就可以完成嵌入啦。
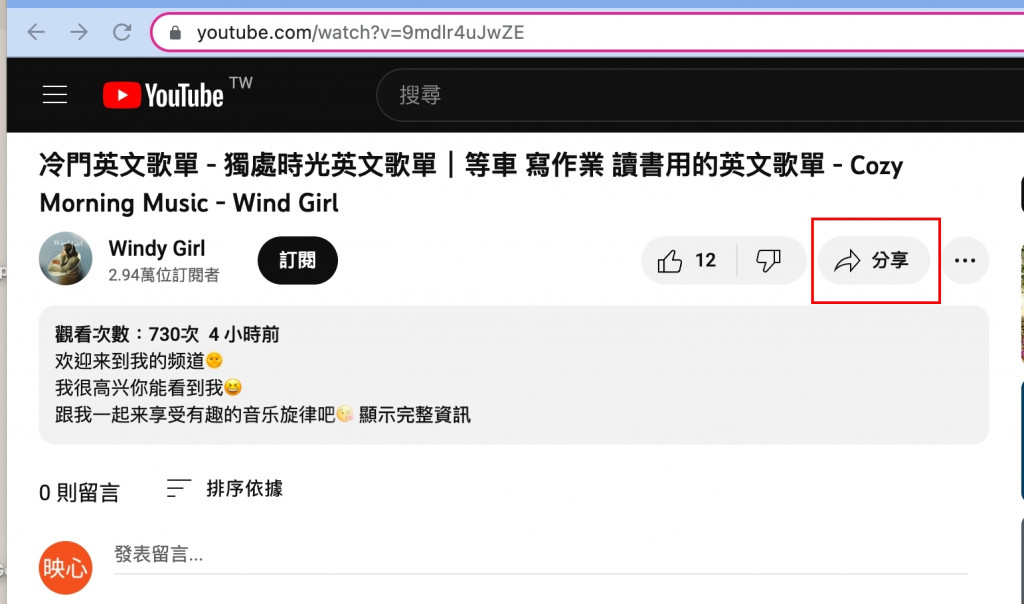
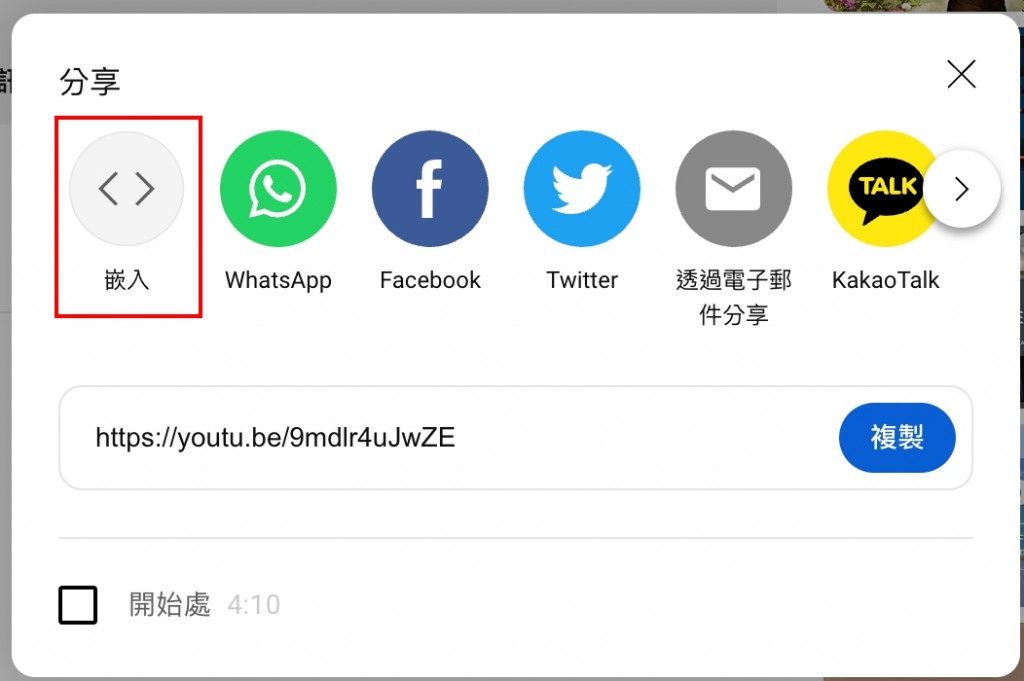
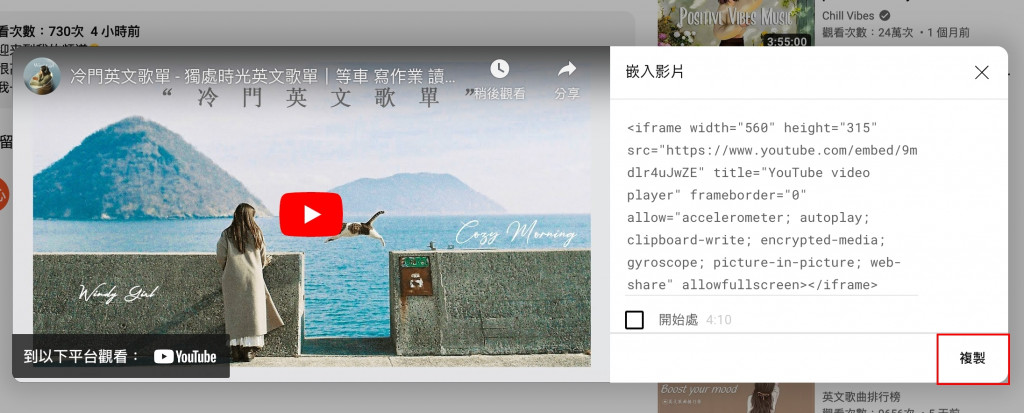
嵌入 YouTube 影片



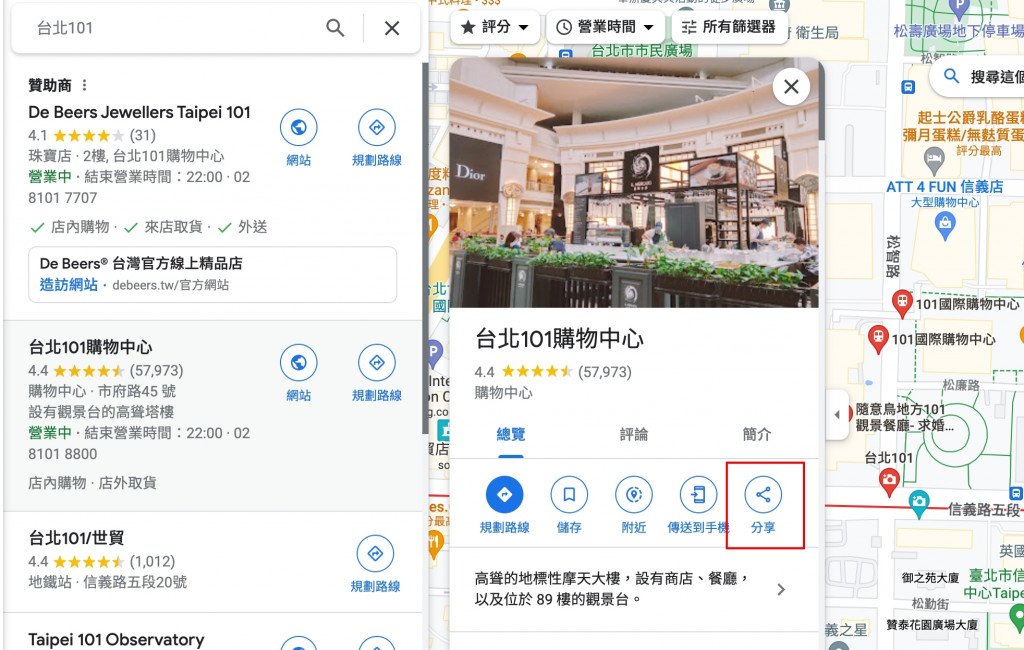
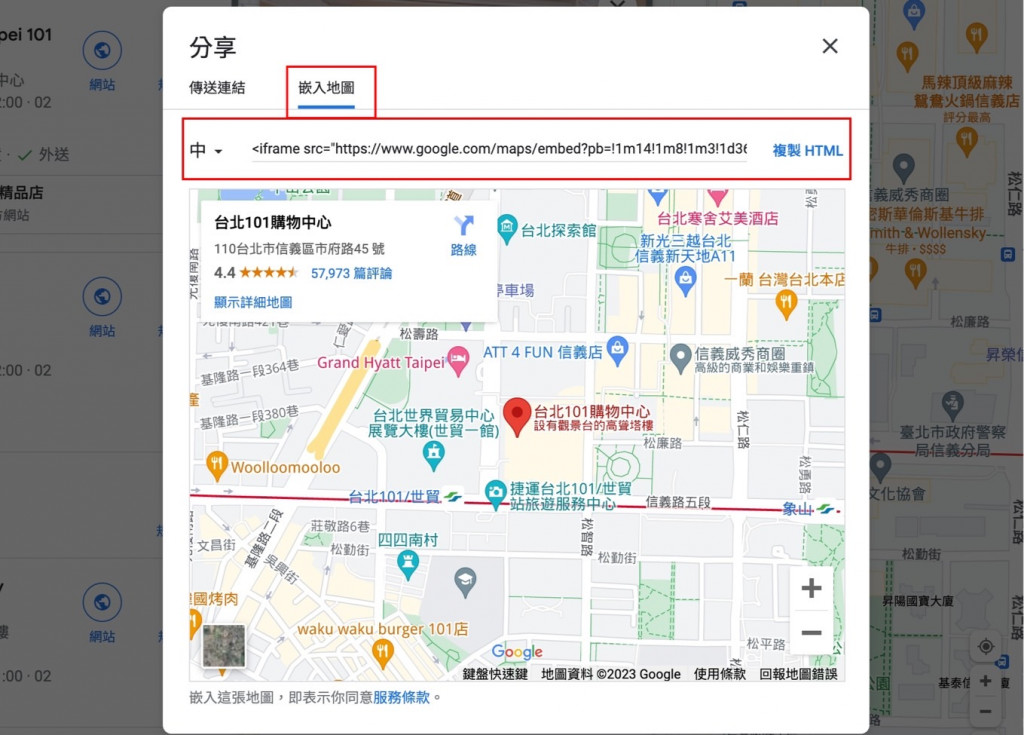
嵌入 Google Map 地圖


在 HTML 中,有些字符是不會直接顯示在頁面上的,這時候我們就需要輸入該字符串的 entity(實體) 讓瀏覽器知道我們想要顯示的是單純的文字。
舉個常見的例子,當我們在 HTML 中輸入空格時,不管輸入幾個最終網頁上都只有一個空格,但若輸入空格的實體 就可以呈現多個空格。
<span>我打 很多個空格但還是只會顯示一個</span>
<span>換個方式 打空格就有了</span>
實體通常都以 & 符號為開頭,; 符號為結尾,中間放入名稱,利如空格的實體 就是 non-breaking space (不間斷空格) 的意思。
以下整理幾個常用的字符實體:
| 符號 | 實體 |
|---|---|
| 空格 | |
| & | & |
| < | < |
| > | > |
| " | " |
| © 版權符號 | © |
更多字符寫法可參考:https://developer.mozilla.org/en-US/docs/Glossary/Entity
上一篇:[快速入門前端 6] 區塊元素和超連結
下一篇:[[快速入門前端 8] CSS 引入方式和撰寫規則](https://ithelp.ithome.com.tw/articles/10312264
系列文章列表:[快速入門前端] 系列文章索引列表
