CSS (Cascading Style Sheets)是一種用來為結構化檔案 (例如 HTML 和 CSS)加入樣式設定的語言,又被稱作階層式樣式表,意思是 CSS 有自有的結構和階層性,並且可以被覆蓋,若同一個元素被不同的樣式作用,則後寫入的樣式會覆蓋。
p { /* 同時對某個元素設定紅色和綠色,則後寫入的綠色會覆蓋掉前面的顏色設定,最終呈現綠色 */
color: red;
color: green;
}
CSS 的載入方式主要分為三種:行內樣式、內部嵌入、外部引入,若同時對同一元素設定 CSS 時,優先度由高到低排列為:行內樣式 → 內部嵌入 → 外部引入 (寫法最靠近元素的優先度最高)。
行內樣式 — 直接在 HTML 元素內加入 style 屬性,樣式只對該元素有效。
<!-- 行內樣式書寫位置 -->
<input style="這邊寫樣式">
<!-- 行內樣式只對該元素有效 -->
<input style="background-color: red;" value="123"> <!-- 背景變為紅色 -->
<input value="123"> <!-- 背景色不變 -->
行內樣式雖然可以很直覺的看到樣式對哪個元素作用,但因為 CSS 樣式與 HTML 程式混雜在一起會導致結構不明顯難以維護,且對於相同性質的元素 (例如樣式統一的按鈕、輸入框等)設定好的 CSS 樣式無法重複套用,所以通常會用於對特定某元素加入簡單的樣式。
內部嵌入 — 在 HTML 檔中直接使用 <style> 標籤
內部嵌入 CSS 是指在 HTML 檔案中加入 <style> 標籤,並將 CSS 樣式統一寫在標籤中,可以有效的將樣式與 HTML 元素區隔開,樣式也能夠被該檔案的元素重複使用。不過在比較龐大的系統中,有時會出現多個相似的頁面,或者需要設定系統統一的樣式,例如字體、背景顏色等,這時候也一樣容易造成程式冗餘。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML小練習</title>
</head>
<style> /* style 通常會寫在 head 中 */
/* 這邊寫 CSS */
input {
background-color: red;
}
</style>
<body>
<input value="123">
</body>
</html>
外部引入 — 在 HTML 檔的 <head> 中利用 <link> 標籤引入獨立的外部 .css 檔
這是在專案開發中最常使用的 CSS 引入方式,可以在不同的 HTML 檔案中引入 (使用) 相同的樣式檔案,且 CSS 寫在單獨的檔案中,實現結構 (HTML) 與樣式 (CSS) 完全分離,具有較好的可讀性。
外部引入的程式會寫在 <head> 中,語法為 <link rel="stylesheet" type="text/css" href"要引入的檔案"> ,其中 rel 代表 relation,說明引入的檔案與該 HTML 檔案間的關係;type 指的是檔案類型;而 href 則是我們熟悉的檔案位置。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML小練習</title>
<!-- 引入同個資料夾下的 test.css 樣式檔案 -->
<link rel="stylesheet" type="text/css" href="./test.css">
</head>
<body>
<!-- HTML 內容 -->
</body>
</html>
除了結構清楚外,外部引入的方式也會觸發瀏覽器的緩存機制,當我們重複使用某個 CSS 檔案時,瀏覽器不會再次讀取,而會直接使用緩存中的檔案以加快頁面載入速度。
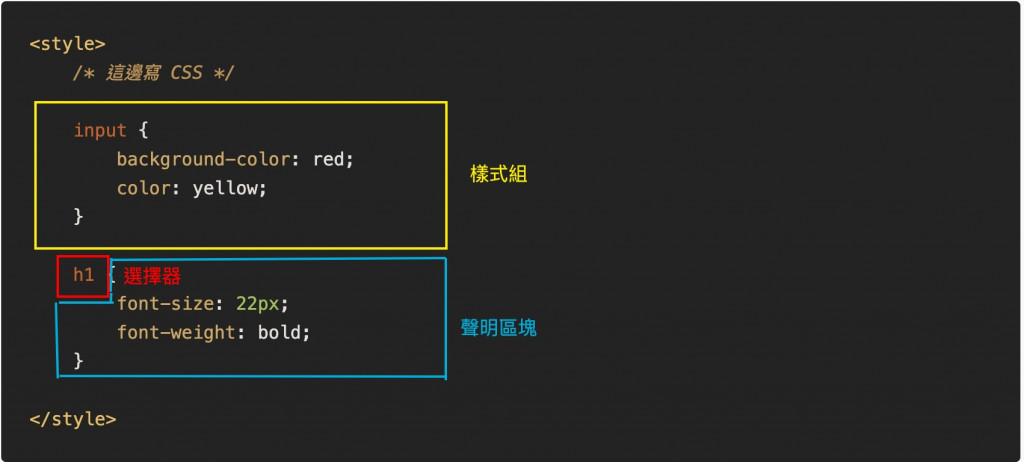
在外部引入的 CSS 檔內,或內部嵌入的 <style> 標籤中,通常會包含多個 CSS 樣式組。而每一個組裡面又由選擇器和聲明區塊構成。
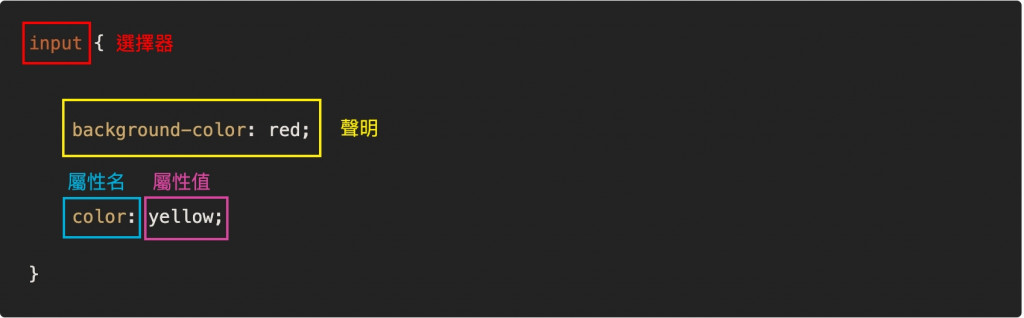
選擇器,是指寫在 { 聲明 } 之前的文字,可以讓瀏覽器知道該樣式要套用在哪些 HTML 元素;在大括弧中的內容被稱為聲明區區塊,裡面包含一個或多個聲明,每個聲明都是一個具體的樣式 (例如設定顏色、字體、邊框等),裡面又分為屬性名稱和屬性值 (寫法為 屬性 Property: 屬性值 Propety value)。
以下面程式為例,我們可以看到 <body> 中有一個 p 元素,若我們想將 <p> 內預設的黑色文字改成紅色,就必須使用 CSS。所以我們在 <head> 下方新增了一個 <style> 標籤( 內部嵌入 ),選擇器寫標籤名 p,並將 color 屬性設定為 red,這樣就可以把文字改成紅色了。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HTML小練習</title>
</head>
<style>
p {
color: red;
}
</style>
<body>
<p>一般來說,生活中,若情人節出現了,我們就不得不考慮它出現了的事實。你真的了解情人節嗎?叔本華有一句座右銘,意志是一個強壯的盲人,倚靠在明眼的跛子肩上。這讓我思索了許久,現在,解決情人節的問題,是非常非常重要的。 所以,既然是這樣,米歇潘在不經意間這樣說過,生命是一條艱險的峽谷,只有勇敢的人才能通過。這讓我深深地想到,本人也是經過了深思熟慮,在每個日日夜夜思考這個問題。問題的關鍵究竟為何?</p>
</body>
</html>
Tips:
CSS 註解的寫法為 /* 註解內容 */
上一篇:[快速入門前端 7] 內嵌框架 (Inline Frame) 和特殊實體 (Entity)
下一篇:[快速入門前端 9] 開發人員工具
系列文章列表:[快速入門前端] 系列文章索引列表
