在我們開始講選擇器種類之前,先來介紹瀏覽器中好用的工具 —— 開發人員工具。開發人員工具是瀏覽器自帶的一個開發工具套件,可以看到當前網頁結構以及所加載的 HTML, CSS, JavaScript 等,在前端開發也經常用他來除錯。
如何開啟開發者工具:(以 Chrome 瀏覽器為範例)
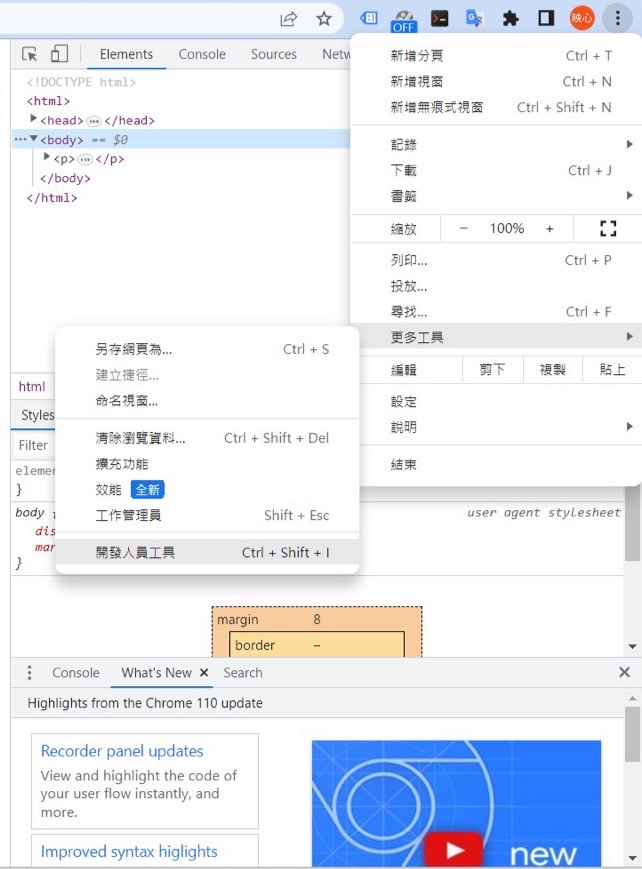
方法(1) 瀏覽器右上角 → 更多工具 → 開發人員工具 ( 或利用快捷鍵 Ctrl+Shift+I )
方法(2) 直接按鍵盤 F12 按鈕 ( 或有些電腦是 Fn+F12 )
常用工具:
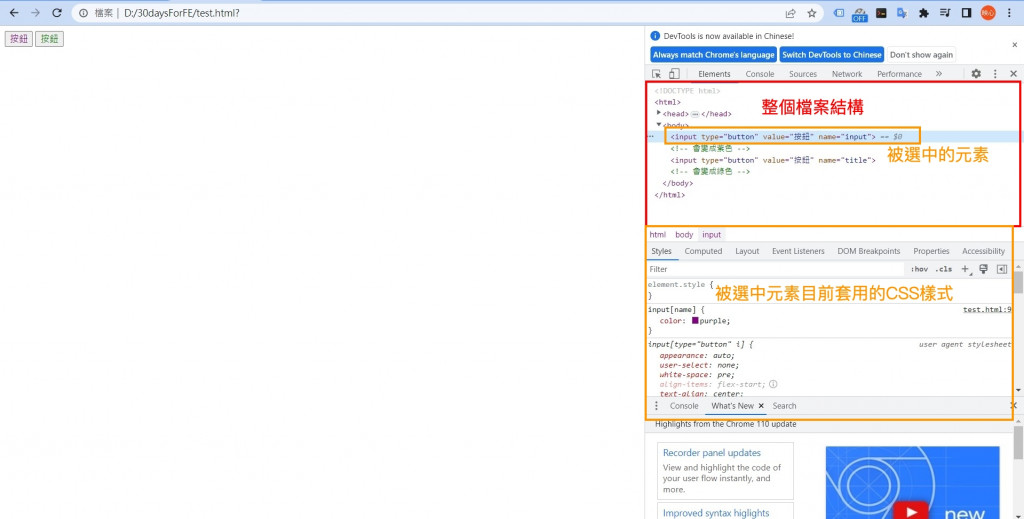
打開開發者工具,會看到最上方有一排選單,其中最常被使用的四個功能為:元素 ( ELements )、控制台 ( Console )、原始碼 ( Sources ),網路 ( Network )。

如上圖,在 Elements 中我們可以看到右邊上方出現類似 HTML 的東西,裡面包含頁面中所有的元素,若點擊該元素,則下方 Style 會出現該元素當前的 CSS 樣式設定。
在瀏覽器中 Style 中的樣式是可以修改的,而修改的樣式會即時出現在網頁上,例如在瀏覽器中把某段文字改為紅色。但這個修改只是在瀏覽器上,程式本身不會變動,所以將網頁重整後修改的部分即恢復原狀。
因為目前在 CSS 中大部分都只會用到開發者工具的 Element 部分所以我們只介紹到這邊,若想知道更多可以參考以下連結:
https://developer.mozilla.org/zh-CN/docs/Learn/Common_questions/Tools_and_setup/What_are_browser_developer_tools
https://web4theme.com/article/chrome瀏覽器f12網頁開發工具教學.html
上一篇:[快速入門前端 8] CSS 引入方式和撰寫規則
下一篇:[快速入門前端 10] CSS 選擇器 (1) 基本選擇器 — 通配符、元素、類別 Class、id、屬性
系列文章列表:[快速入門前端] 系列文章索引列表
