結構偽類是指針對 HTML 結構來選擇元素進行樣式設定,從而減少對 Class 的依賴,尤其是在表格、表單等排列順序會變動的元素中。例如當我們想利用 Class 將表單前三名的項目設為紅色時,需要在每次排序變動後重新將 Class 寫到前三名的元素中,而如果用結構偽類的話,就直接將表單中前三個子元素設為紅色就好了。
:first-child 指的是「符合條件的第一個子元素」,用法為 元素:first-child {},例如 p:first-child{} 指的是身為第一個子元素的 p 標籤。
語法:
p:first-child { /* 選擇為第一個子元素的 p 標籤元素 */
屬性名: 屬性值;
}
div>p:first-child { /* 選擇 div 的第一個直接子元素,且第一個子元素必須為 p */
屬性名: 屬性值;
}
div p:first-child { /* 選擇 div 的後代,只要該元素為他的父親的第一個子元素,且為 p */
屬性名: 屬性值;
}
範例 (div>p):
div>p:first-child { /* 選擇 div 的第一個直接子元素,且第一個子元素必須為 p */
color: red;
}
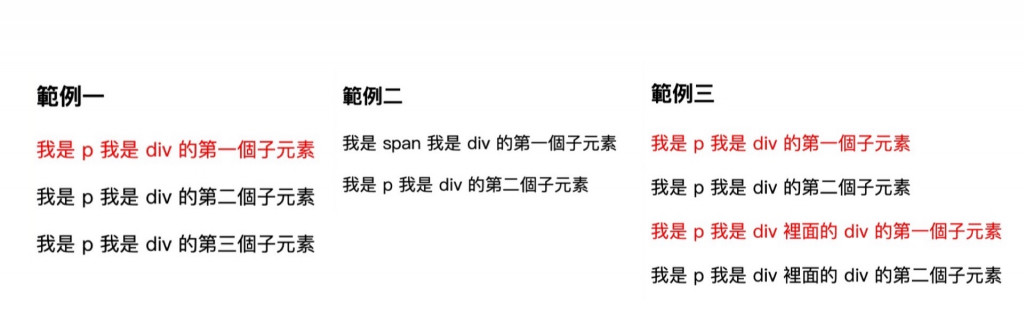
<h3>範例一</h3>
<div>
<p>我是 p 我是 div 的第一個子元素</p> <!-- div 的第一個子元素是 p,變紅色-->
<p>我是 p 我是 div 的第二個子元素</p> <!-- 第二個子元素不受影響 -->
<p>我是 p 我是 div 的第三個子元素</p>
</div>
<h3>範例二</h3>
<div>
<span>我是 span 我是 div 的第一個子元素</span> <!-- 雖然是 div 的第一個子元素,但不是 p -->
<p>我是 p 我是 div 的第二個子元素</p>
</div>
<h3>範例三</h3>
<div>
<p>我是 p 我是 div 的第一個子元素</p> <!-- div 的第一個子元素是 p,變紅色-->
<p>我是 p 我是 div 的第二個子元素</p>
<div>
<p>我是 p 我是 div 裡面的 div 的第一個子元素</p> <!-- 是第二層 div 的第一個子元素且為 p,變紅色-->
<p>我是 p 我是 div 裡面的 div 的第二個子元素</p>
</div>
</div>

範例 (div p):
div p:first-child { /* 選擇 div 後代元素,該元素為 p 且為第一個子元素 */
color: red;
}
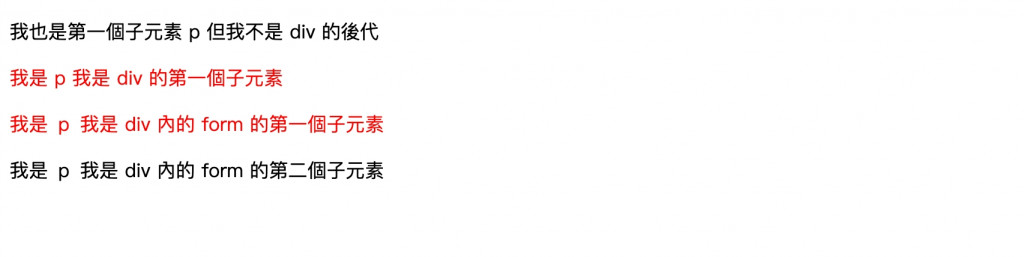
<p>我也是第一個子元素 p 但我不是 div 的後代</p>
<div>
<p>我是 p 我是 div 的第一個子元素</p>
<form>
<p>我是 p 我是 div 內的 form 的第一個子元素</p>
<p>我是 p 我是 div 內的 form 的第二個子元素</p>
</form>
</div>

:first-of-type 指的是「符合條件的第一個同標籤子元素」,以 p:first-of-type 為例,只要該元素為第一個 p 子元素,不管前面還有多少個「哥哥元素」,也就是排在該元素前的其他標籤,只要元素是第一個 p 元素就符合條件。
語法:
p:first-of-type { /* 選擇為第一個同類子元素的 p 標籤元素 */
屬性名: 屬性值;
}
div>p:first-of-type { /* 選擇 div 的第一個同類子元素,且第一個子元素必須為 p */
屬性名: 屬性值;
}
div p:first-of-type { /* 選擇 div 的後代,只要該元素為他的父親的第一個同類子元素,且為 p */
屬性名: 屬性值;
}
範例:
div p:first-of-type { /* 選擇 div 後代元素,該元素為 p 且為第一個子元素 */
color: red;
}
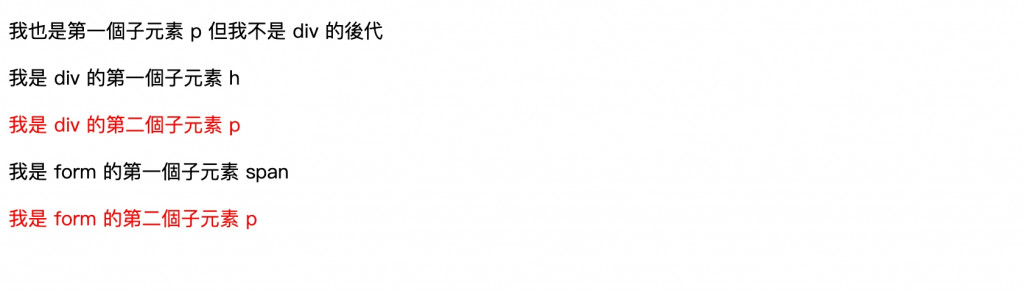
<p>我也是第一個子元素 p 但我不是 div 的後代</p>
<div>
<h>我是 div 的第一個子元素 h</h>
<p>我是 div 的第二個子元素 p</p>
<form>
<span>我是 form 的第一個子元素 span</span>
<p>我是 form 的第二個子元素 p</p>
</form>
</div>

:nth-child(n) 指的是選擇子元素的第 n 個節點,其中 n 中可以填數字、odd(基數)、even(偶數)、及公式,其中公式的部分必須為 an+b 的形式。
語法:
p:nth-child(2) { /* 選擇為第2個子元素的 p 標籤 */
屬性名: 屬性值;
}
p:nth-child(odd) { /* 選擇所有第奇數個子元素 p */
屬性名: 屬性值;
}
p:nth-child(3n+1) { /* 選擇第 1、4、7...個子元素 p */
屬性名: 屬性值;
}
範例:
div p:nth-child(2){
color: red;
}
div a:nth-child(even){
color: red;
}
div label:nth-child(3n+1){
color: red;
}
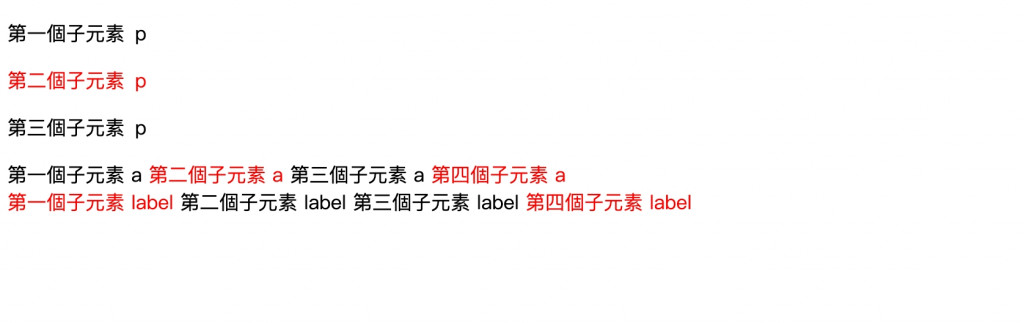
<div>
<p>第一個子元素 p</p>
<p>第二個子元素 p</p>
<p>第三個子元素 p</p>
</div>
<div>
<a>第一個子元素 a</a>
<a>第二個子元素 a</a>
<a>第三個子元素 a</a>
<a>第四個子元素 a</a>
</div>
<div>
<label>第一個子元素 label</label>
<label>第二個子元素 label</label>
<label>第三個子元素 label</label>
<label>第四個子元素 label</label>
</div>

| 選擇器 | 說明 | 補充 |
|---|---|---|
:root |
代表根元素,也就是 標籤。 | 幾乎不會用到 |
:first-child |
選擇第一個子元素 (不論是否為同類標籤) | |
:last-child |
選擇最後一個子元素 (不論是否為同類標籤) | 與 first-child 相反,從後數到前 |
:first-of-type |
選擇第一個同類子元素 (同標籤的第一個子元素) | |
:last-of-type |
選擇最後一個同類子元素 (同標籤的最後一個子元素) | 與 first-of-type 相反,從後數到前 |
:nth-child(n) |
選擇第 n 個子元素 | n 中可以寫數字、基偶數關鍵字、an+b 公式 |
:nth-last-child(n) |
倒數第 n 個子元素 | 與 nth-child 相反,從後數到前 |
:nth-of-type(n) |
選擇第 n 個同類子元素 | |
:nth-last-of-type(n) |
倒數第 n 個類子元素 | 與 nth-of-type 相反,從後數到前 |
:only-child |
沒有任何兄弟元素的子元素 | 獨生子的概念 |
因篇幅關係沒有一一說明所有結構偽類,若想了解更多可參考:https://developer.mozilla.org/zh-CN/docs/Web/CSS/:first-child
上一篇:[快速入門前端 13] CSS 選擇器 (3) Pseudo-Classes 偽類 - 動態偽類
下一篇:[快速入門前端 15] CSS 選擇器 (4) Pseudo-Classes 偽類 - UI狀態偽類、否定偽類、目標偽類、語言偽類
系列文章列表:[快速入門前端] 系列文章索引列表
