是指依照該元素目前的狀態(如是否勾選、是否被禁用)作為選擇器進行選擇,主要分為三種 :checked、:disabled 及 ':enabled',大部分使用在描述 input 或 select 元素的狀態。checked 會選擇為勾選狀態的單多選框;disabled 是指所以處於禁用狀態的元素;而 enabled 則相反,會選擇可用狀態的元素。
語法:
元素:checked{
屬性名: 屬性值;
}
元素:disabled{
屬性名: 屬性值;
}
元素:enabled{
屬性名: 屬性值;
}
範例
input:checked { /* 處於勾選狀態的 input 元素 */
width: 50px;
height: 50px;
}
input:disabled { /* 禁用狀態的 input 元素 */
background-color: black;
}
input:enabled { /* 非禁用狀態的 input 元素 */
background-color: yellow;
}
<input type="checkbox" checked> <!-- 預設打勾 -->
<input type="checkbox">
<input type="text" disabled> <!-- 預設禁用 -->
<input type="text">
:not 是 CSS 中的否定偽類選擇器,可以將基本選擇器做為參數放在括號中進行否定選擇,語法為 :not(基本選擇器),會選擇除了符合 not 參數中選擇器之外的元素。
語法:
:not(基本選擇器) {
屬性名: 屬性值;
}
範例:(所有及格的人顯示綠色)
div>p:not(.fail) { /* 選擇 div 中 class 不為 fail 的所有 p 元素 */
color: green;
}
<h3>誰及格了?</h3>
<div>
<p class="pass">王大明 60</p>
<p class="fail">王小明 50</p>
<p class="excellent">王小明 90</p>
</div>

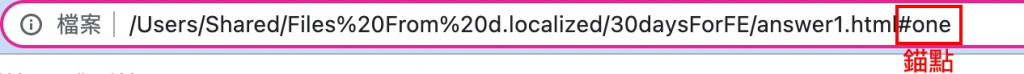
「目標」,是指錨點所指向的元素。當我們使用 <a> 標籤的 href 將頁面跳至某元素中時,會發現 URL 後面多了一個 # 符號(如下圖),這個 # 符號稱為錨點,通常指向頁面內某個元素,而這個元素就被稱為目標元素 (target element),而 :target 選擇器就是用來選取這個目標元素。
語法:
元素:target {
屬性名: 屬性值;
}
範例
div { /* div 預設樣式 */
height: 100px;
background-color: rgb(189, 234, 251);
}
div:target { /* 選擇為當前目標的 div */
background-color: rgb(28, 152, 200);
}
<a href="#one">跳到第一</a>
<a href="#two">跳到第二</a>
<a href="#three">跳到第三</a>
<div id="one">
我是第一個部分
</div><br/>
<div id="two">
我是第二個部分
</div><br/>
<div id="three">
我是第三個部分
</div><br/>
:lang 搭配元素的 lang 屬性值做選擇,通常用於不同語言元素的樣式控制。
語法:
元素:lang(語言) {
屬性名: 屬性值;
}
範例
div:lang(en) { /* 選擇 lang 值為 en 的 div*/
backgrounc-color: red;
}
<div lang="en">i'm english</div>
<div>我是中文的</div>
上一篇:[快速入門前端 14] CSS 選擇器 (4) Pseudo-Classes 偽類 - 結構偽類
下一篇:[快速入門前端 16] CSS 選擇器 (5) 偽元素選擇器
系列文章列表:[快速入門前端] 系列文章索引列表
