偽元素,指的是元素中一些特殊的位置,因為他不是一個真正的元素,所以被稱為偽元素。偽元素在選擇器中的寫法為 ::偽元素,下面就讓我們來介紹常見的偽元素吧!
當我們在一個文字段落時,可能會需要對特殊位置的文字進行樣式設定,這時就可以使用偽元素選擇器。::first-letter 是指該元素中的第一個字元;而 first-line 是指該元素的首行。
語法:
p::first-letter{ /* 選擇 p 元素內的第一個字元 */
屬性名: 屬性值;
}
p::first-line{ /* 選擇 p 元素內的第一行 */
屬性名: 屬性值;
}
範例:
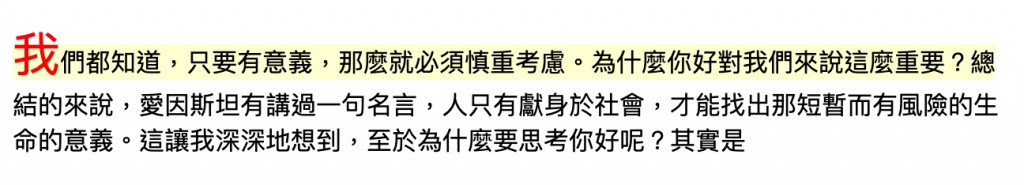
p::first-letter{ /* 選擇 p 元素內的第一個字元 */
color: red;
font-size: 30px;
}
p::first-line{ /* 選擇 p 元素內的第一行 */
background-color: rgb(255, 255, 210);
}
<p>我們都知道,只要有意義,那麽就必須慎重考慮。為什麼你好對我們來說這麼重要?總結的來說,愛因斯坦有講過一句名言,人只有獻身於社會,才能找出那短暫而有風險的生命的意義。這讓我深深地想到,至於為什麼要思考你好呢?其實是</p>

範例:
div::selection { /* 滑鼠選中的地方 */
background-color: yellow;
color: red;
}
::placeholder 會選擇輸入框中提示文字,也就是 placeholder 中的值。
範例:
input::placeholder {
color: skyblue;
}
<input type="text" placeholder="快輸入!">
::before 和 ::after 是最常見也最重要的偽元素,會在元素內容的最前和最後加入一個新的元素,並設定相應的樣式,這種方法可以在複雜的結構中讓程式碼看起來較乾淨整潔。
語法:
元素::before { /* 在元素前新增一個元素並顯示 content 內容 */
content: '內容'; /* content 是必要屬性,否則不會顯示到頁面上 */
}
元素::after { /* 在元素後新增一個元素並顯示 content 內容 */
content: '內容';
}
範例:
label::before {
content: '$';
color: red;
font-size: 30px;
}
label::after {
content: '元';
}
<label>999</label><br/>
<label>1999</label>
偽元素中的 before 和 after 經常用在結構和樣式複雜的頁面,不過目前我們大概知道他的原理就好,其他的樣式和排版設定之後再慢慢深入了解。
上一篇:[快速入門前端 15] CSS 選擇器 (5) Pseudo-Classes 偽類 - UI狀態偽類、否定偽類、目標偽類、語言偽類
下一篇:[快速入門前端 17] CSS 選擇器 (6) 選擇器總結
系列文章列表:[快速入門前端] 系列文章索引列表
