border,指的是邊框,擁有三個必要屬性 border-width、border-color、border-style,分別指定邊框的寬度、顏色、樣式,缺一不可,也可以寫成複合屬性 border,border 相關屬性可作用於幾乎所有的元素上。
範例:
/* 分開寫 */
.a {
border-width: 2px;
border-color: blue;
border-style: dashed;
}
/* 寫成複合屬性 */
.b {
border: 2px green solid;
}
在設定 border 時,預設都是直角,但為了美觀我們經常將按鈕或元素的四個邊設為圓角,這時候就需要用到 border-radius。
語法:
border-radius: 20px; /* 同時設定四個角 */
border-radius: 50%; /* 同時設定四個角為父元素的 50% 為圓角半徑,元素會呈現圓形 */
border-radius: 10px 20px 30px 40px; /* 分別為左上、右上、右下、左下 */
border-spacing 可以設定每個單元格與單元格的空白間距,與 HTML 的 cellspacing 屬性相似。語法:
border-spacing: 10px; /* 統一四周間距都是 10px */
border-spacing: 5px 10px; /* 水平間距 5px,垂直間劇 10 */
border-collapse 預設為 separate,若指定為 collapse 則會將相鄰的邊框合併為一條,使 border-spacing 設定無效。
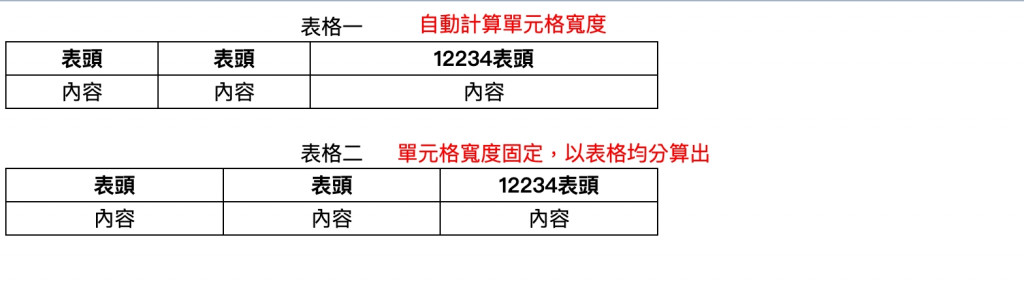
在表格中,單元格寬度會依每格的內容自動計算,而若想要將寬度調整為固定則需使用 table-layout 進行設定。
範例:
下面有兩個表格,我們可以比較 table-layout 為 auto (預設) 及 fixed 的差異。
table {
border-collapse: collapse; /* 合併單元格邊框 */
width: 500px;
text-align: center; /* 將表格內容文字置中 */
}
th, td {
border: 1px black solid; /* 設定單元格邊框 */
}
.table2 {
table-layout: fixed; /* 指定表格二單元格寬度固定 */
}
<table>
<caption>表格一</caption>
<thead>
<tr>
<th>表頭</th>
<th>表頭</th>
<th>12234表頭</th>
</tr>
</thead>
<tbody>
<tr>
<td>內容</td>
<td>內容</td>
<td>內容</td>
</tr>
</tbody>
</table><br/>
<table class="table2">
<caption>表格二</caption>
<thead>
<tr>
<th>表頭</th>
<th>表頭</th>
<th>12234表頭</th>
</tr>
</thead>
<tbody>
<tr>
<td>內容</td>
<td>內容</td>
<td>內容</td>
</tr>
</tbody>
</table>

語法:
caption-side: top; /* 指定於上方,預設 */
caption-side: bottom;
list-style 系列可以設定列表相關的樣式,只能作用於 ol、ul、li 這幾個與列表相關的屬性。
ul、ol 或列表子元素 li 都有效果範例:
ul {
list-style-type: square;
}
<ul>
<li>我是第一名</li>
li>我是第二名</li>
</ul>
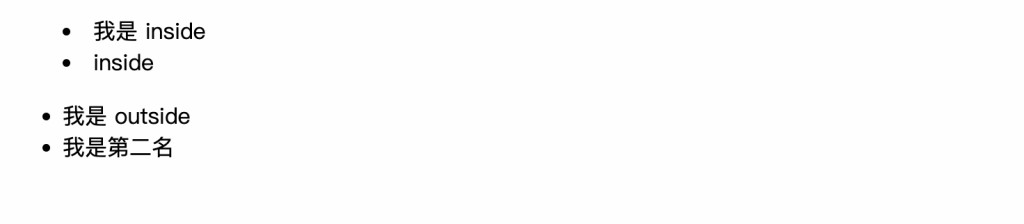
li 裡面)、outside (符號在 li 外面).a {
list-style-position: inside;
}
.b {
list-style-position: outside;
}
<ul class="a">
<li>我是 inside</li>
<li>inside</li>
</ul>
<ul class="b">
<li>我是 outside</li>
<li>我是第二名</li>
</ul>

.a {
list-style-image: url('https://cdn-icons-png.flaticon.com/512/1006/1006771.png');
}
<ul class="a">
<li>我是 inside</li>
<li>inside</li>
</ul>
範例:
.a {
list-style: circle; /* 只寫 type */
list-style: square inside; /* 指定 type 和 position */
list-style: inside; /* 只有 position */
}
上一篇:[快速入門前端 22] CSS 常見屬性(2) 文字樣式和對齊
下一篇:[快速入門前端 24] CSS 常見屬性(4) 背景和滑鼠動態屬性
系列文章列表:[快速入門前端] 系列文章索引列表
