我們之前介紹 CSS 顏色時有說過 background-color 可以指定元素的背景顏色,但其實在背景中除了顏色外我們還能做更多變化,下面就讓我們花點篇幅看看背景相關的屬性吧。
範例:
background-color: red;
background-color: rgb(144, 0, 255);
範例:
/* 絕對位置 */
background-image: url("https://static.nike.com/a/images/f_auto/dpr_2.0,cs_srgb/h_500,c_limit/0be0563b-b21a-4b09-acd8-eef45f88fe5a/nike-%E5%AE%98%E6%96%B9%E5%95%86%E5%BA%97.png");
/* 相對位置 */
background-image: url("./img/01.png");
background-size 讓我們可以指定背景圖片的大小,不過在使用的時候也要注意圖片比例與元素是否相同,若不同時仍設定寬高百分比則容易造成圖片變形。
範例:
.color1 {
background-image: url("https://static.nike.com/a/images/f_auto/dpr_2.0,cs_srgb/h_500,c_limit/0be0563b-b21a-4b09-acd8-eef45f88fe5a/nike-%E5%AE%98%E6%96%B9%E5%95%86%E5%BA%97.png");
background-size: auto;
}
.color2 {
background-image: url("https://static.nike.com/a/images/f_auto/dpr_2.0,cs_srgb/h_500,c_limit/0be0563b-b21a-4b09-acd8-eef45f88fe5a/nike-%E5%AE%98%E6%96%B9%E5%95%86%E5%BA%97.png");
background-size: cover;
}
.color3 {
background-image: url("https://static.nike.com/a/images/f_auto/dpr_2.0,cs_srgb/h_500,c_limit/0be0563b-b21a-4b09-acd8-eef45f88fe5a/nike-%E5%AE%98%E6%96%B9%E5%95%86%E5%BA%97.png");
background-size: contain;
}
.color4 {
background-image: url("https://static.nike.com/a/images/f_auto/dpr_2.0,cs_srgb/h_500,c_limit/0be0563b-b21a-4b09-acd8-eef45f88fe5a/nike-%E5%AE%98%E6%96%B9%E5%95%86%E5%BA%97.png");
background-size: 100% 100%;
}
結果:
(圖片來自 Nike 官網)
當背景圖片小於元素時,會預設重複直到填滿整個元素的範圍,而 background-repeat 則可以指定是否重複及重複方向。
範例:
.color1 {
background-image: url("https://static.nike.com/a/images/f_auto/dpr_2.0,cs_srgb/h_500,c_limit/0be0563b-b21a-4b09-acd8-eef45f88fe5a/nike-%E5%AE%98%E6%96%B9%E5%95%86%E5%BA%97.png");
background-size: 65px;
}
.color2 {
background-image: url("https://static.nike.com/a/images/f_auto/dpr_2.0,cs_srgb/h_500,c_limit/0be0563b-b21a-4b09-acd8-eef45f88fe5a/nike-%E5%AE%98%E6%96%B9%E5%95%86%E5%BA%97.png");
background-size: 65px;
background-repeat: repeat-x;
}
.color3 {
background-image: url("https://static.nike.com/a/images/f_auto/dpr_2.0,cs_srgb/h_500,c_limit/0be0563b-b21a-4b09-acd8-eef45f88fe5a/nike-%E5%AE%98%E6%96%B9%E5%95%86%E5%BA%97.png");
background-size: 65px;
background-repeat: repeat-y;
}
.color4 {
background-image: url("https://static.nike.com/a/images/f_auto/dpr_2.0,cs_srgb/h_500,c_limit/0be0563b-b21a-4b09-acd8-eef45f88fe5a/nike-%E5%AE%98%E6%96%B9%E5%95%86%E5%BA%97.png");
background-size: 65px;
background-repeat: no-repeat;
}
結果:
範例:
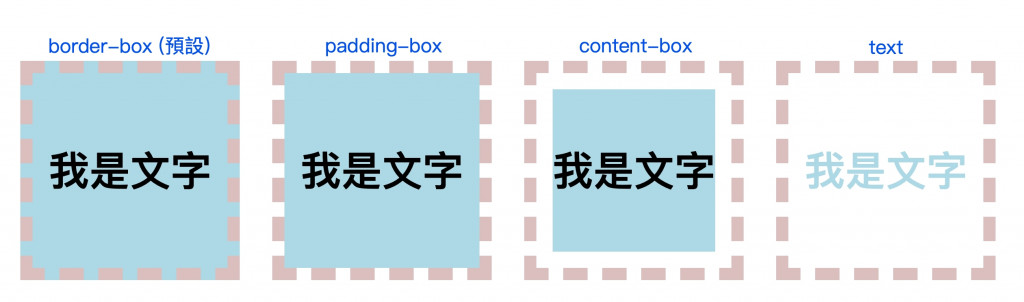
下圖是一個同時有 border、padding、及 content 的元素,可以很明顯看出三種值的不同
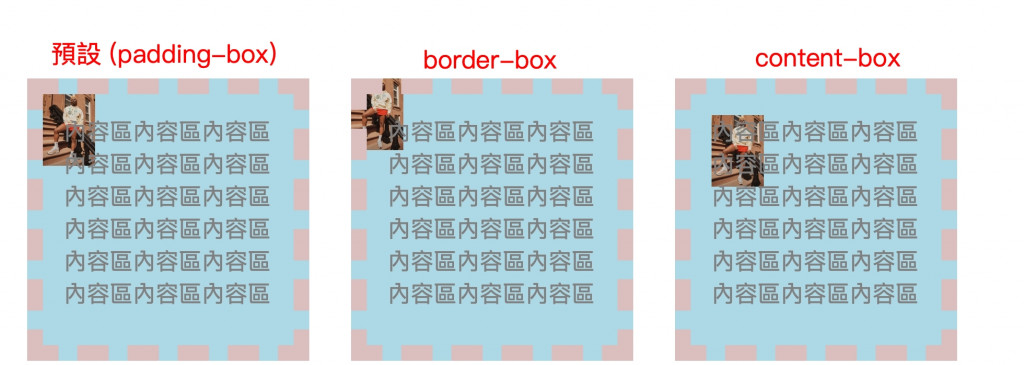
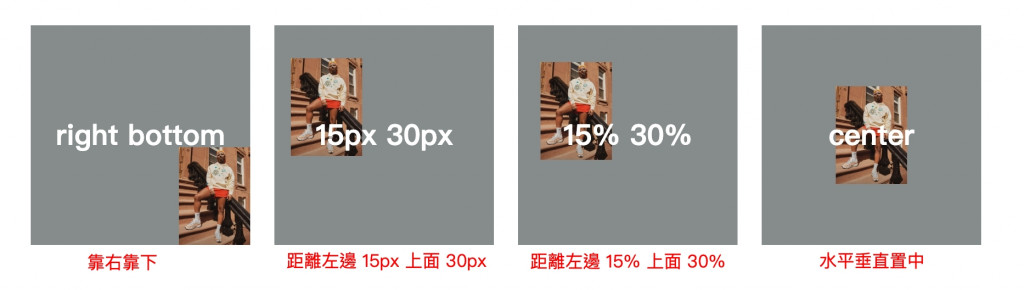
background-position 主要用來指定背景圖片的對齊方式,語法為 background-position: 水平對齊方式 垂直對齊方式,預設為左上 (也就是 left top)。屬性值除了使用方向關鍵字外也可以填入百分比、絕對單位,這時背景會以原點 (baground-origin) 為參考點進行偏移。
範例:
.color1 {
background-image: url("https://static.nike.com/a/images/f_auto/dpr_2.0,cs_srgb/h_500,c_limit/0be0563b-b21a-4b09-acd8-eef45f88fe5a/nike-%E5%AE%98%E6%96%B9%E5%95%86%E5%BA%97.png");
background-size: 65px;
background-repeat: no-repeat;
background-position: right bottom;
}
.color2 {
background-image: url("https://static.nike.com/a/images/f_auto/dpr_2.0,cs_srgb/h_500,c_limit/0be0563b-b21a-4b09-acd8-eef45f88fe5a/nike-%E5%AE%98%E6%96%B9%E5%95%86%E5%BA%97.png");
background-size: 65px;
background-repeat: no-repeat;
background-position: 15px 30px;
}
.color3 {
background-image: url("https://static.nike.com/a/images/f_auto/dpr_2.0,cs_srgb/h_500,c_limit/0be0563b-b21a-4b09-acd8-eef45f88fe5a/nike-%E5%AE%98%E6%96%B9%E5%95%86%E5%BA%97.png");
background-size: 65px;
background-repeat: no-repeat;
background-position: 15% 30%;
}
.color4 {
background-image: url("https://static.nike.com/a/images/f_auto/dpr_2.0,cs_srgb/h_500,c_limit/0be0563b-b21a-4b09-acd8-eef45f88fe5a/nike-%E5%AE%98%E6%96%B9%E5%95%86%E5%BA%97.png");
background-size: 65px;
background-repeat: no-repeat;
background-position: center;
}
結果:
水平垂直置中因為寫法為 center center,所以可簡寫為 center
transparent) 時才有效範例:
.box1 {
background-clip: border-box;
}
.box2 {
background-clip: padding-box;
}
.box3 {
background-clip: content-box;
}
.box4 {
-webkit-background-clip: text; /* 由於 text 為實驗性用法,必須在前面加入瀏覽器前綴 */
}

語法:
background: 背景顏色 背景圖片 重複 圖片位置 / 大小 原點 背景剪切;
範例:
background: green; /* 只指定顏色 */
background: lightblue no-repeat bottom right url("./img.png"); /* 指定顏色、圖片、重複、位置 */
cursor 可以設定滑鼠移到該元素上方時游標的樣式。
cursor: pointer 呈現小白手手的樣式url("./img.png")
更多滑鼠樣式可以參考:MDN Cursor
上一篇:[快速入門前端 23] CSS 常見屬性(3) 邊框、表格及列表屬性
下一篇:[快速入門前端 25] HTML 元素的 Display 方式
系列文章列表:[快速入門前端] 系列文章索引列表
