Float 在設計之初是用來呈現文繞圖的效果,可以將元素指定為靠左或靠右浮動,在 CSS 中,所有的元素都可以加入 float 屬性。
範例:
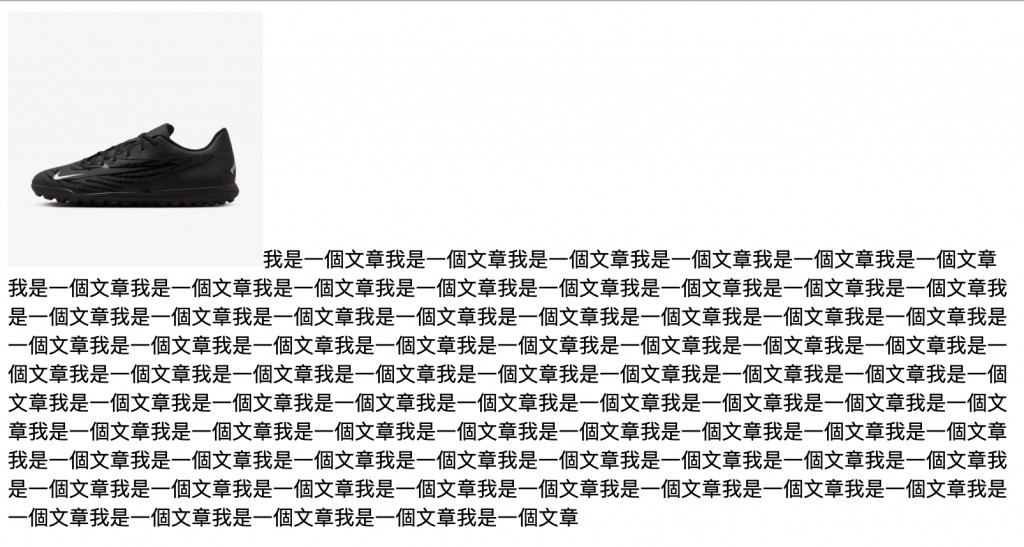
未使用 float 時,正常的圖片 + 文字效果
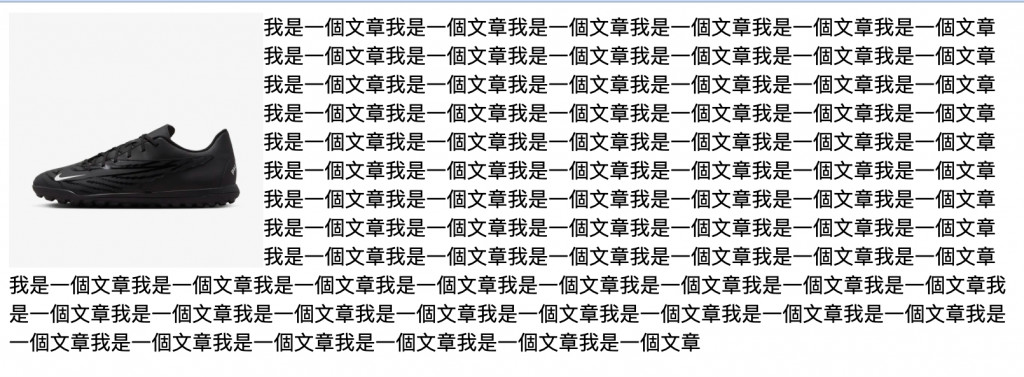
在圖片元素中加 float: left 將圖片向左浮動,出現文繞圖效果
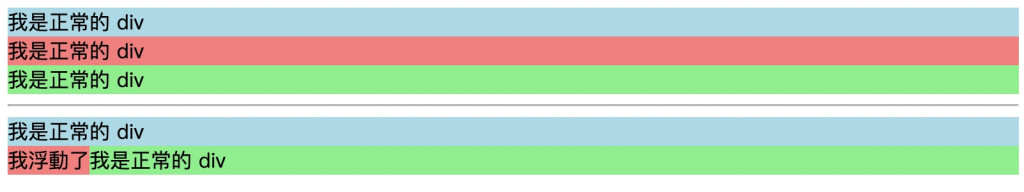
擁有 float 屬性的元素被稱為浮動元素,而成為浮動元素後也會改變元素本身的特性,下面就讓我們來看看浮動元素有哪些與一般元素不同的地方吧!



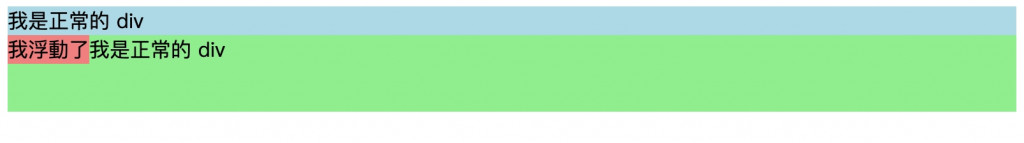
float: left 時,子元素失去原有特性變為同一行,且無法撐開父元素的高度
雖然 float 在設計出是為了文繞圖效果,但在實際開發中也常被用來排版,下面來看幾個例子:
需要將區塊元素放在同一行時,將區塊元素加入 float 屬性就可以使他們在同一行靠左或靠右排列
.item {
width: 200px;
height: 200px;
background-color: lightgray;
margin: 10px;
float: left;
}

文繞圖內容,常用於文章內容和圖片排版
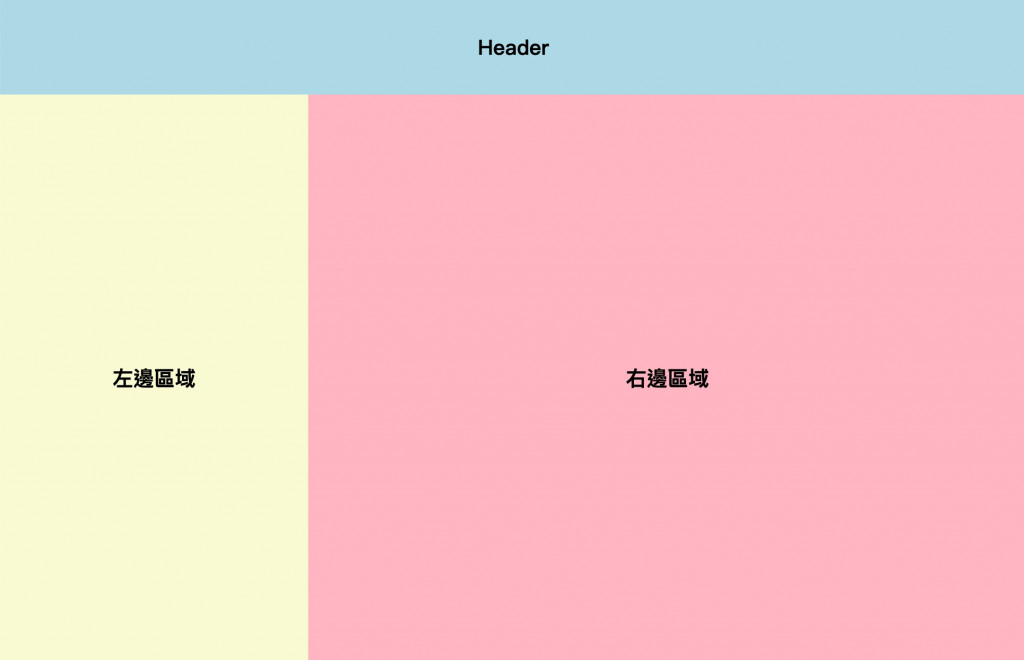
左右版面設計
在開發中我們可能會遇到下圖這樣的頁面,除了上方 header 外內容的部分可能分為左側欄和主要內容,我們需要將下面兩個區塊排列在一行,這時候就可以加入 float: left 達到目的。
前面我們說到當元素成為浮動元素後會引發一些排版的問題,例如無法撐開父元素,或是會影響到後面的非浮動元素等。而清除浮動 (clear float) 可以 清除某元素前面的浮動,也就是說若我們在浮動元素後面加一個負責清除浮動狀態的元素,即可以解決因浮動而產生的問題,那實際上要如何操作呢?
語法:
clear: left; /* 只清除前面為 float: left 的浮動 */
clear: right; /* 只清除前面為 float: right 的浮動 */
clear: both; /* 清除前面所有浮動 */
清除浮動的方法:
1. 在所有浮動元素後新增一個空白的區塊元素,並加入 clear float 屬性
.father {
background-color: lightblue;;
}
.item {
background-color: lightgray;
width: 200px;
height: 200px;
margin: 10px;
float: left;
}
.clear {
clear: both;
}
<body>
<div class="father">
<div class="item"></div> <!-- 浮動元素 -->
<div class="item"></div> <!-- 浮動元素 -->
<div class="item"></div> <!-- 浮動元素 -->
<div class="clear"></div> <!-- 加入空的元素並設定 clear: both 清除浮動 -->
</div>
</body>
2. 在父元素中新增一個 after 偽元素並加入 clear float 屬性
若父元素中浮動元素後沒有其他子元素,則可以利用偽元素來加入清除浮動,其實原理是一樣的,只是不用另外在寫一個空的元素。
.father {
background-color: lightblue;;
}
.item {
background-color: lightgray;
width: 200px;
height: 200px;
margin: 10px;
float: left;
}
.father::after {
content: '';
display: block; /* 一定要將 display 改為 block,否則無法清除 */
clear: both;
}
<body>
<div class="father">
<div class="item"></div> <!-- 浮動元素 -->
<div class="item"></div> <!-- 浮動元素 -->
<div class="item"></div> <!-- 浮動元素 -->
</div>
</body>
Tips:
上一篇:[快速入門前端 27] Overflow 和 Visibility
下一篇:[快速入門前端 29] Position 定位:絕對定位、相對定位、固定定位、黏性定位
系列文章列表:[快速入門前端] 系列文章索引列表
