Position (定位) 是指元素在頁面上的位置。在一般情況下,我們寫好的元素會由左至右、由上至下依序在瀏覽器中排列,不過當網頁變的愈加複雜,我們就必須使用不同的定位方法進行排版,這邊文章就是要來介紹 position 屬性可以做到哪些定位方法。
Static 是 HTML 預設的定位方式,即沒有特別定位,元素會由左至右、由上而下依序顯示,且不受 top、bottom、left、right 等定位屬性的影響。
語法:
position: static; /* 預設,不定位 */
position: relative; /* 相對定位 */
position: absolute; /* 絕對定位 */
position: fixed; /* 固定定位 */
position: sticky; /* 黏性定位 */
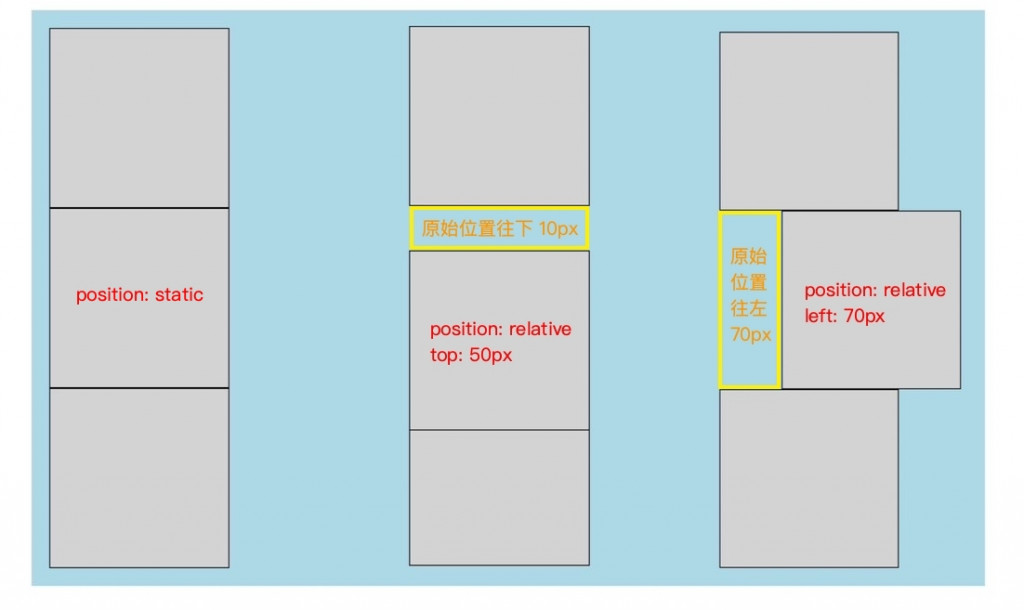
Relative (相對定位) 是指針對元素原本應該在的為基準 (參考點),配合 top、bottom、left、right 四個屬性做位移,例如 top: 10px 為 相對於原本的位置,距離 top 10px,也就是說相對於原本應該在的位置下移 10px。
Relative 的特點:
範例:
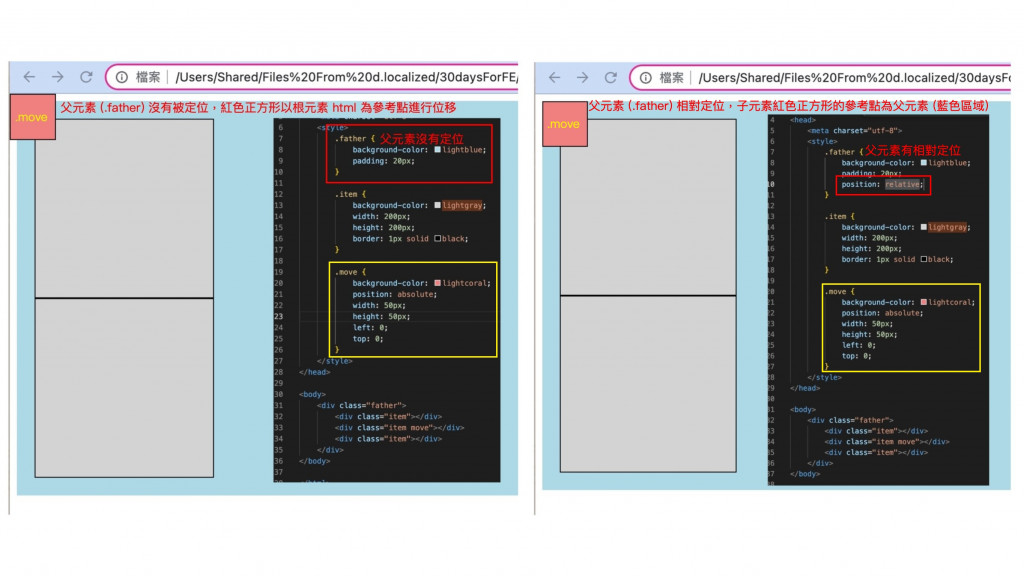
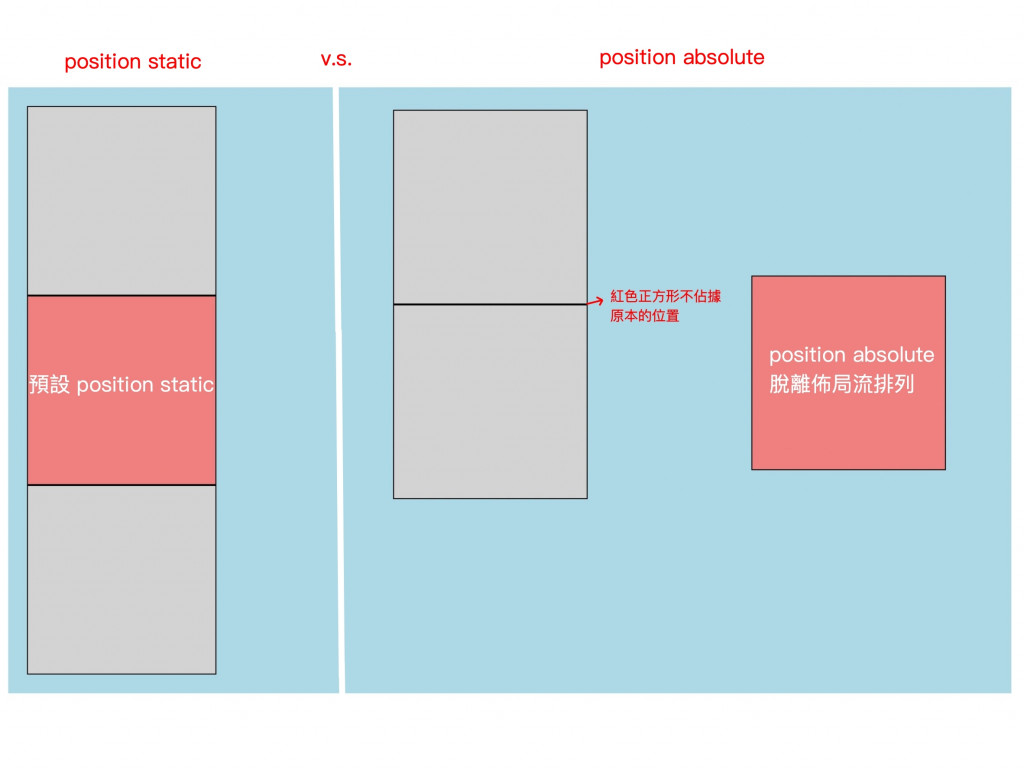
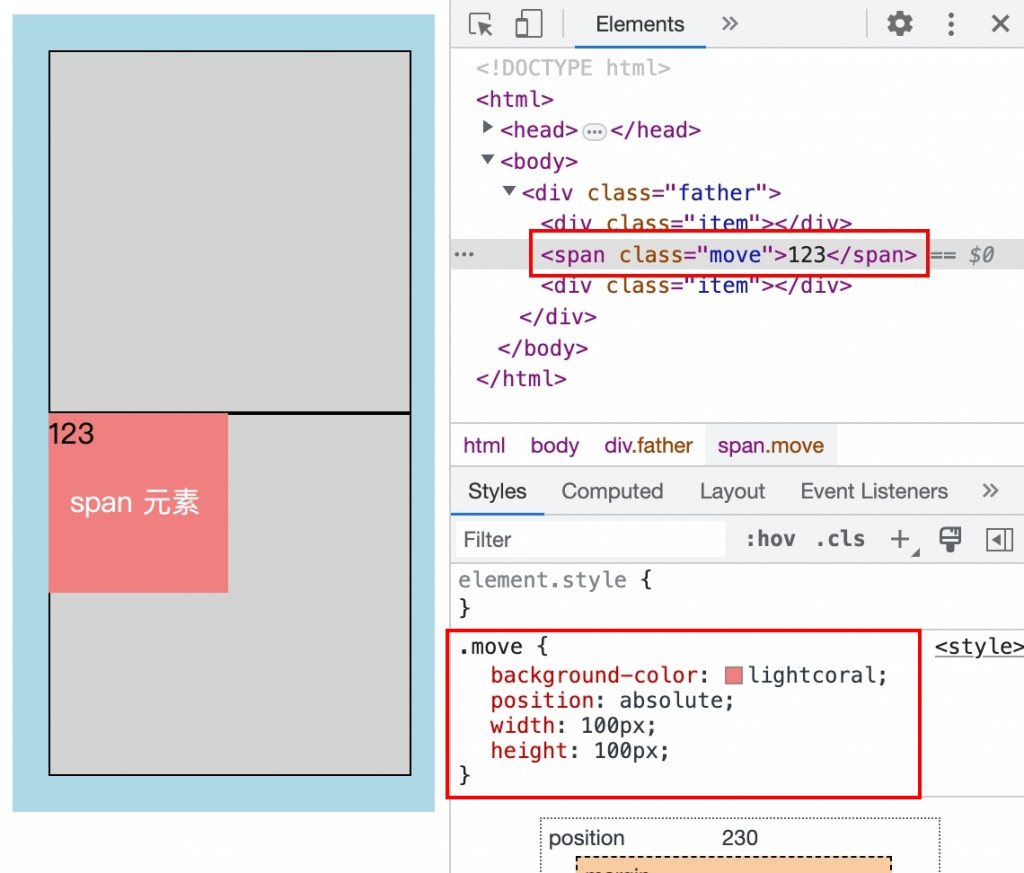
Absolute (絕對定位) 會以距離該元素最近的已定位 ( 擁有 position 屬性的元素 ) 祖先元素為參考點,若無已定位祖先元素則往外找以根元素 <html> 為參考點進行位置偏移,而偏移方向和距離則一樣以上下左右四個屬性來控制。
Absolute 的特點:
範例:



固定定位是以瀏覽器視窗 (view) 為參考進行位移,無論網頁是否滾動、滾動到哪都不會影響固定定位元素的位置,常見應用例如視窗右下角彈出廣告、回到最上按鈕、聯絡客服按鈕等。
Fixed 的特點:
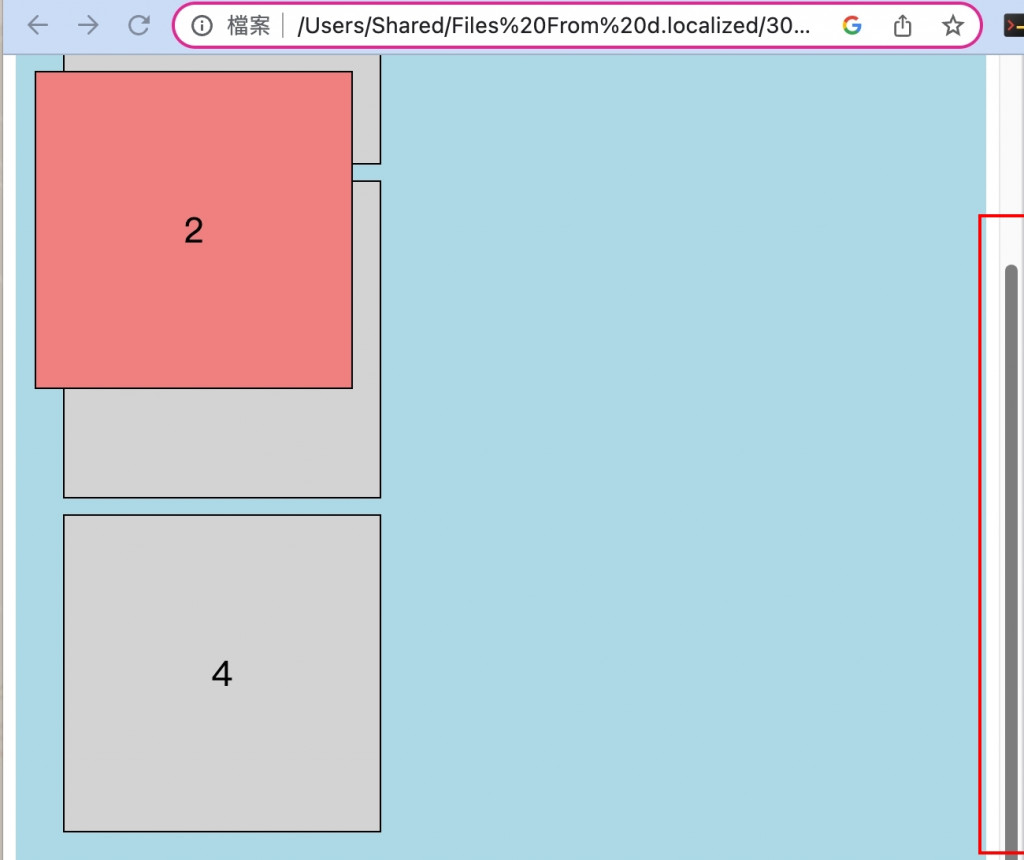
範例:
不管頁面滾度到何處,position fixed 的紅色正方形都在同樣的位置
sticky 黏性定位是一種比較新的定位方法,在一般狀況下,sticky 與 relative 的表現相同,會依照佈局流排列,而當元素滾動到指定位置時元素會被固定 (fixed) 住,直到父元素脫離視窗可視範圍又變為 relative 定位。
黏性定位的參考點為「 最近一個具有滾動軸的祖先元素 」,也就是說當元素設定為 position: sticky; 和 top: 10px 代表 “當元素在最近一個具有滾動軸的祖先元素上邊緣 10px 時固定,直到該元素的父元素脫離視窗範圍”。
範例:
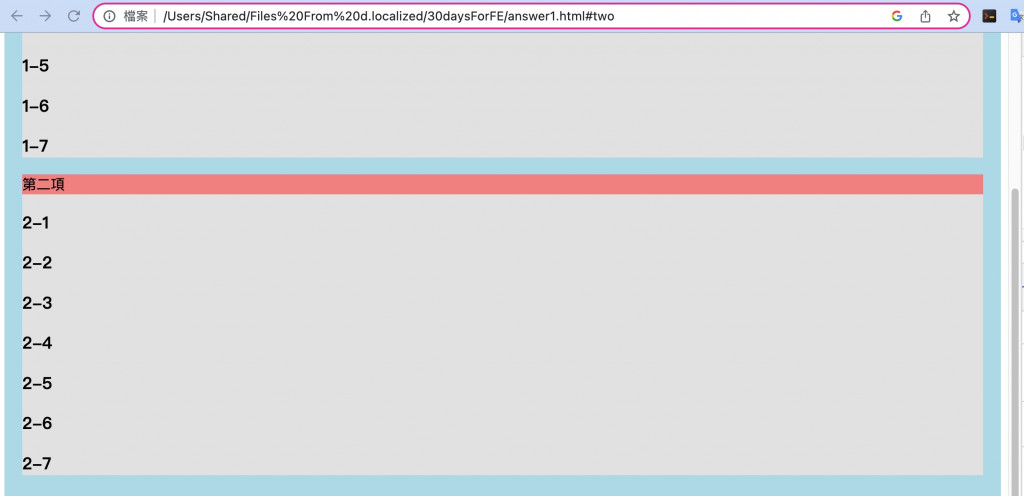
假設今天我們有幾組標題+詳細內容的頁面,當畫面滾動時無法看到該內容的標題 (如下圖看不到 1-5 是屬於哪一類)
這時候就可以使用 sticky 將標題固定在我們的可視範圍直到第一部分內容滾動完畢。
.father {
background-color: lightblue;
padding: 20px;
height: 2000px;
}
.box {
background-color: rgb(225, 225, 225);
}
.title {
background-color: lightcoral;
position: sticky;
top: 0; /* 當 title 滾動至 top 0 時固定住,直到父元素 (box) 脫離視窗範圍 */
}
<div class="father">
<div class="box">
<div class="title">第一項</div>
<h3>1-1</h3>
<h3>1-2</h3>
<h3>1-3</h3>
<h3>1-4</h3>
<h3>1-5</h3>
<h3>1-6</h3>
<h3>1-7</h3>
</div>
<div class="box">
<div class="title">第二項</div>
<h3>2-1</h3>
<h3>2-2</h3>
<h3>2-3</h3>
<h3>2-4</h3>
<h3>2-5</h3>
<h3>2-6</h3>
<h3>2-7</h3>
</div>
</div>
上一篇:[快速入門前端 28] Float 浮動
下一篇:[快速入門前端 30] z-index 和定位的特殊用法
系列文章列表:[快速入門前端] 系列文章索引列表
