實務上當這個方案進入 QA 階段, 發現其在 android 平台有 bug, 這個坑我先踩了, 大家小心避過吧 QQ -20230901
遇到 case 業主強烈要求需要提供 line 第三方登入, 然而專案使用的套件 firebase auth 不提供此功能因此試著查詢了一下解決方案, 發現出現在第一排的教學如下
https://firebase.blog/posts/2016/11/authenticate-your-firebase-users-with-line-login/
需要額外建立登入機制, 對於當前專案, 由於每個後端權責拆分得很開, 所以需要為了此功能再起一個微服務, 很明顯不是一個好方法, 於是試著查了一下 firebase auth 文件, 發現有提供利用原生 OIDC 直接登入的選項, 其實用起來很簡單, 但看到網路上沒有相關教學, 記錄一下, 幫大家節省一點時間
以下用文字快速帶過
設置完成可以利用 https://oidcdebugger.com/ 測試是否成功設置,
參數
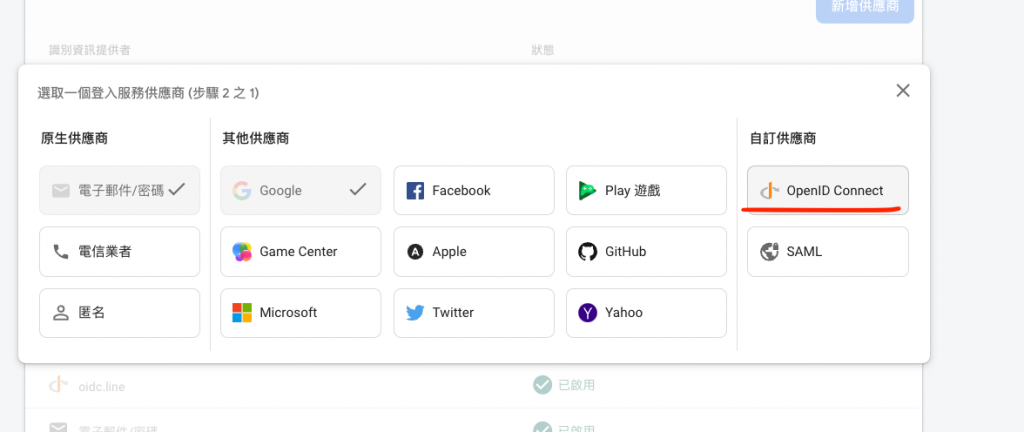
啟用 自訂供應商, openId connect (注意, 有相關付費規定, 非免費)
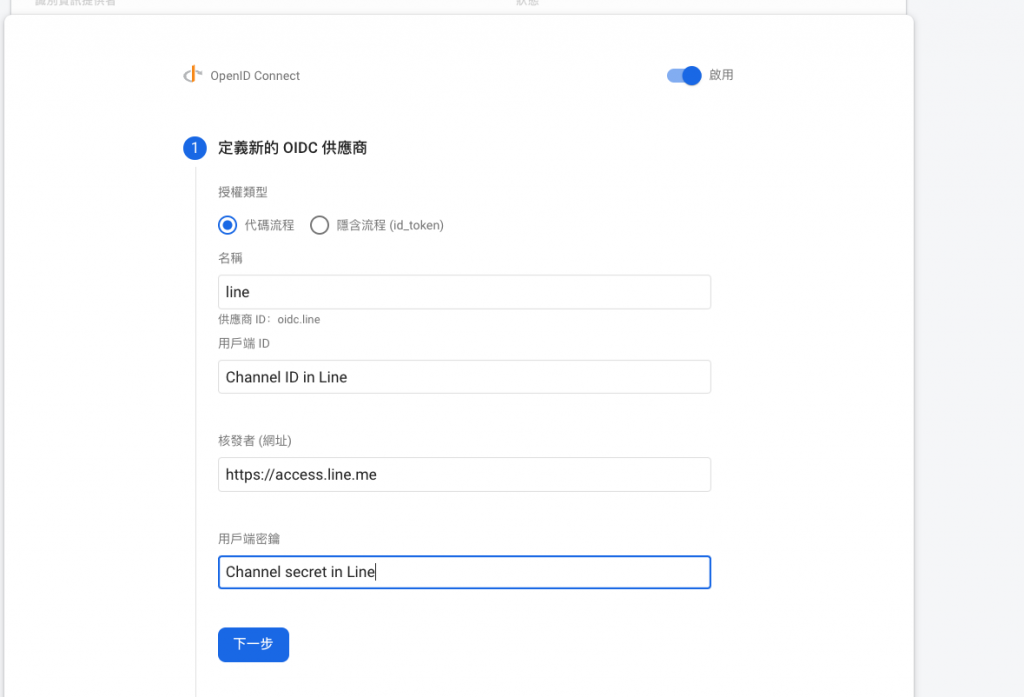
依照下圖做設置 (名稱可自定, 用戶 ID 和 密鑰 需在 line 開發者頁面的頻道內找, 核發者照抄: https://access.line.me 即可)
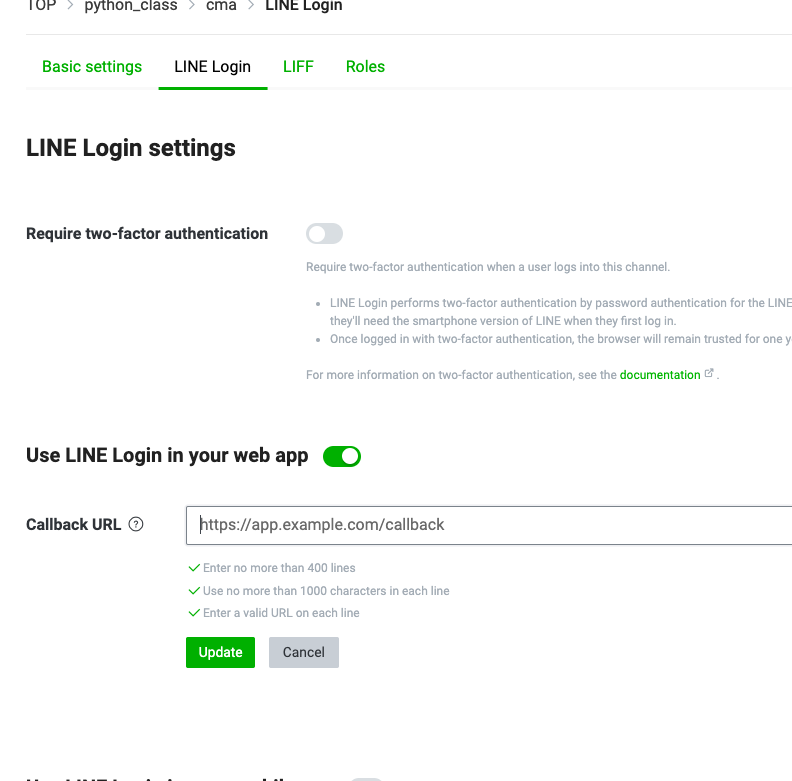
依照提示把取得的 callback func 填在 line 開發者頁面
當一般 provider 用即可, 此外依照 line 官方文件, 可以添加額外設置
import { auth as AuthInstance } from './firebaseInit';
import {
signInWithRedirect,
} from 'firebase/auth';
import { IAuthHandler } from '@/types/interface/sample';
import { OAuthProvider } from 'firebase/auth';
const lineProvider = new OAuthProvider('oidc.line'); // oidc.<上面自定的名稱>
lineProvider.addScope('openid');
lineProvider.setCustomParameters({
...詳見官方文件
});
class AuthHandler implements IAuthHandler {
token: string | null | undefined;
async login() {
const provider = lineProvider;
const result = await signInWithRedirect(AuthInstance, provider);
}
}
const handler = new AuthHandler();
export default handler;
最後補充我踩的坑, 用 signInWithPopup 一直顯示拒絕, 只有 signInWithRedirect 成功
後更:
publish line channel 後, 反而只有 signInWithPopup 可以用了
