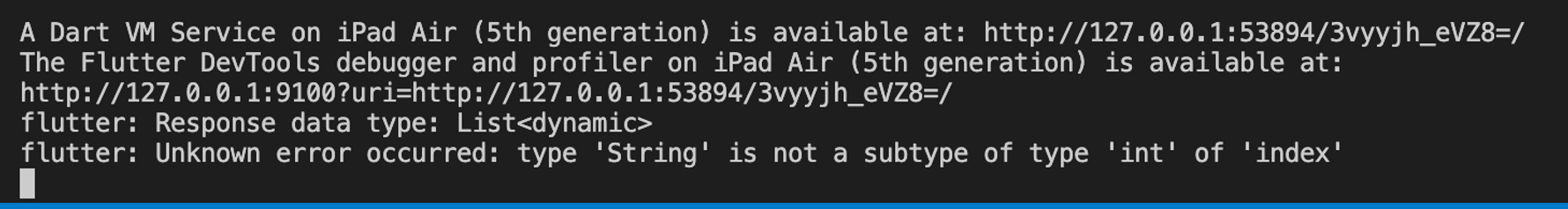
Error: List < dynamic > is not a subtype of type Map<String, dynamic>

有很高原因是因為獲取方式應改為index寫法
以Dio的撰寫方式執行utf8的編解碼連結

💡 注意:在dart3中要注意很多的null safety問題


Map的問題與Json格式應該有很大的關聯(會需要透過不同的方式來進行Json的轉換設定)
Parsing complex JSON in Flutter
⇒本篇詳細說明從簡易Json到較複雜Json的處理方式
https://github.com/PoojaB26/ParsingJSON-Flutter

注意:都需要在dio.get或dio.post的中間加上驚嘆號作為糾錯

由文章可以發現此轉換工具的用途

文章使用工具後的Post範例: Github: PoojaB26/post_model.dart



用ChatGPT修改後的結果出現本結果:







| 登入前 | 登入後 |
|---|---|
 |
 |

How make a http post using form data in flutter?
💡 Terminal輸入大寫R可以Hot Restart,就不用quit再重開了!
輸入:account




首先確認Not3連結API的方式輸出結果可正常執行(成功進入新檔案)

API 需求相關
Interactive Whiteboard Enable Interactive Whiteboard | Agora Docs
https://github.com/netless-io/fastboard_flutter
Interactive Whiteboard Fastboard API | Agora Docs Beta



Powtoon | Create Awesome Videos Yourself
Free Design Tool: Presentations, Video, Social Media | Canva
