各位好,
本人是新手最近在練習axios.post方式,使用了兩個url做練習:
const url1 =https://11c56cf1-025f-4a88-b451-7887f02f63f8.mock.pstmn.io/practice
const url2 =https://jsonplaceholder.typicode.com/todos
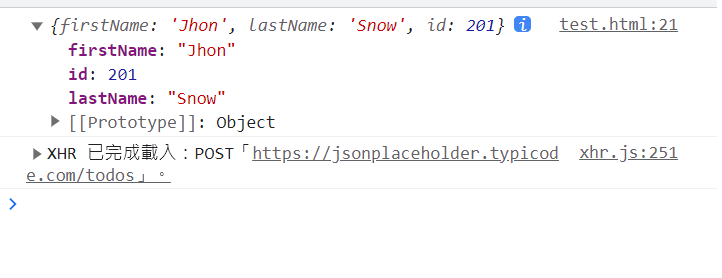
目前axios.post的練習結果,我只有在 url2 的console.log 成功的出現物件:
{
firstName:'Jhon',
lastName: 'Snow',
id:201
}
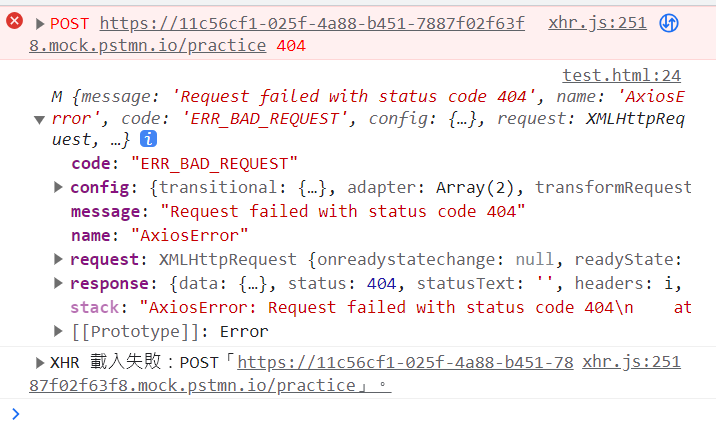
但練習 ur1 的時候,console.log 出現 error message:
M {message: 'Request failed with status code 404', name: 'AxiosError', code: 'ERR_BAD_REQUEST', config: {…}, request: XMLHttpRequest, …}
以下是我的程式碼:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script><!--axios-->
</head>
<body>
<script>
const url1 =`https://11c56cf1-025f-4a88-b451-7887f02f63f8.mock.pstmn.io/practice`
const url2 =`https://jsonplaceholder.typicode.com/todos`
function addData(){
let data = {
firstName:'Jhon',
lastName: 'Snow'
};
axios.post( url2 , data ) //可換成 url1
.then(res => {
console.log(res.data)
}).catch(function(error){
console.log(error)
})
}
addData()
</script>
</body>
</html>
目前有將error message 複製貼上google搜尋文章,但我仍不曉得自己錯在哪裡,不曉得為什麼url2能成功出現資訊但url1卻出現error的原因。
若我能得到一些指點將會很感激。
謝謝各位。
hokou
謝謝您回覆我的問題!and謝謝你提醒我發問發錯地方
很抱歉我這麼晚回覆,而且回覆放在文章內,
因為我的帳號還在這個階段「新手訓練期間不能進行回應」。

第一個看起來是 Postman 建立的 Mock Server
那就要看你的 postman 是否有設定錯誤或是對方是怎麼設定(搞不好已經關閉??)
https://stackoverflow.com/questions/59751478/postman-does-not-accept-as-an-uri-param-for-mocking-server-requests
https://community.postman.com/t/examples-vs-requests-adding-mock-responses-to-an-existing-collection/8115/2
補充:沒注意到,問題應該是放到技術問答才對