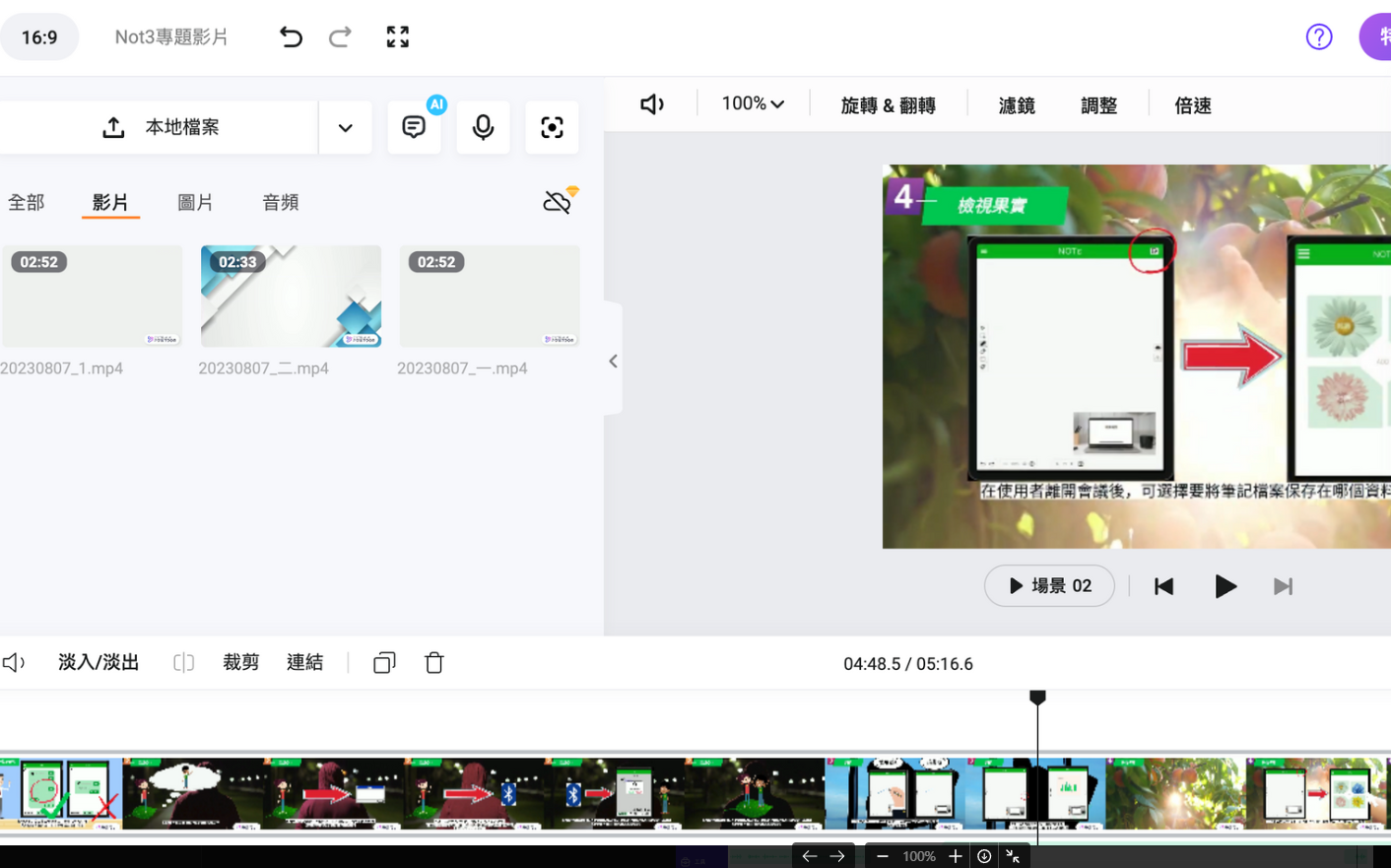
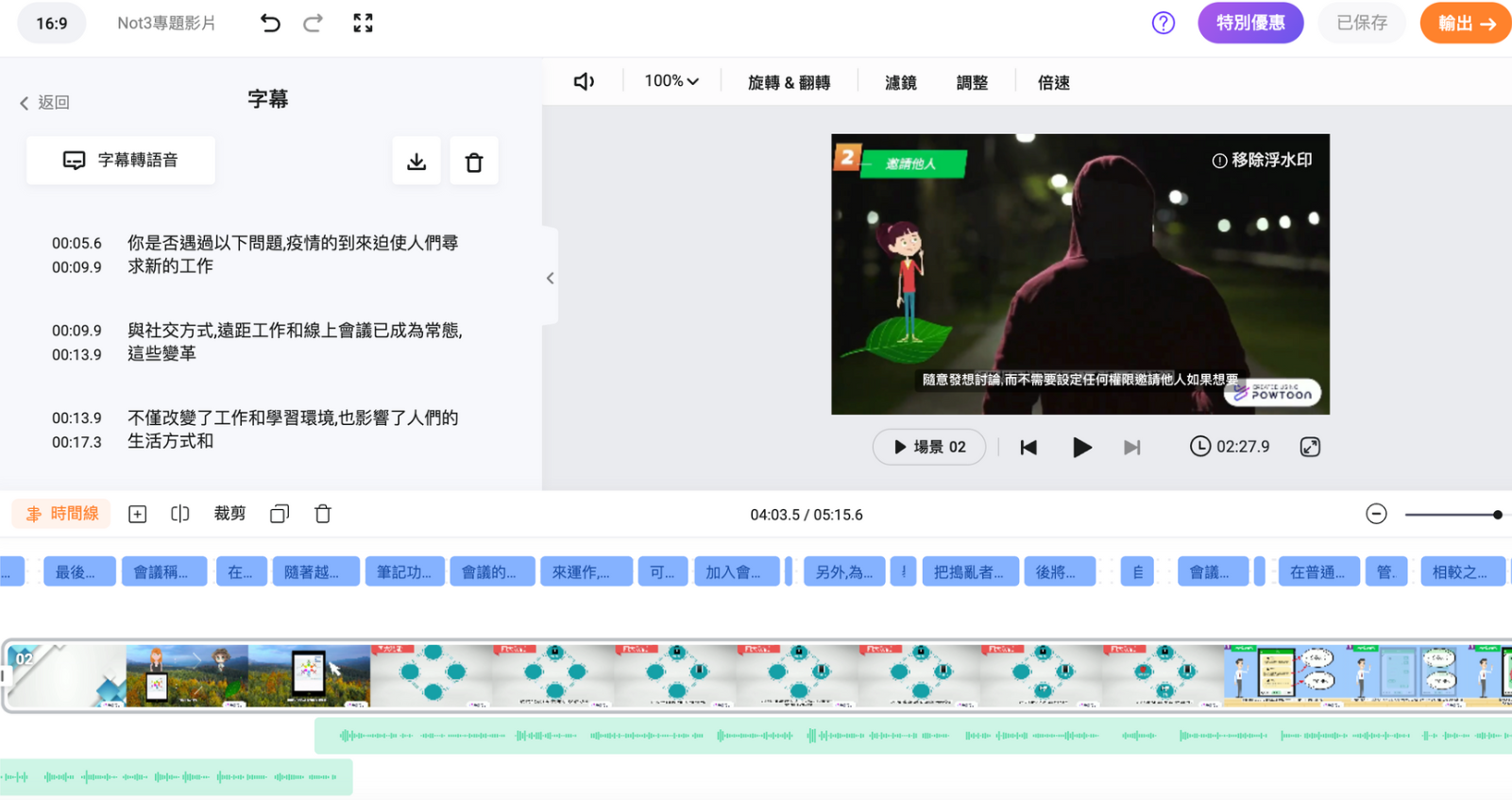
影片剪輯+音軌調製


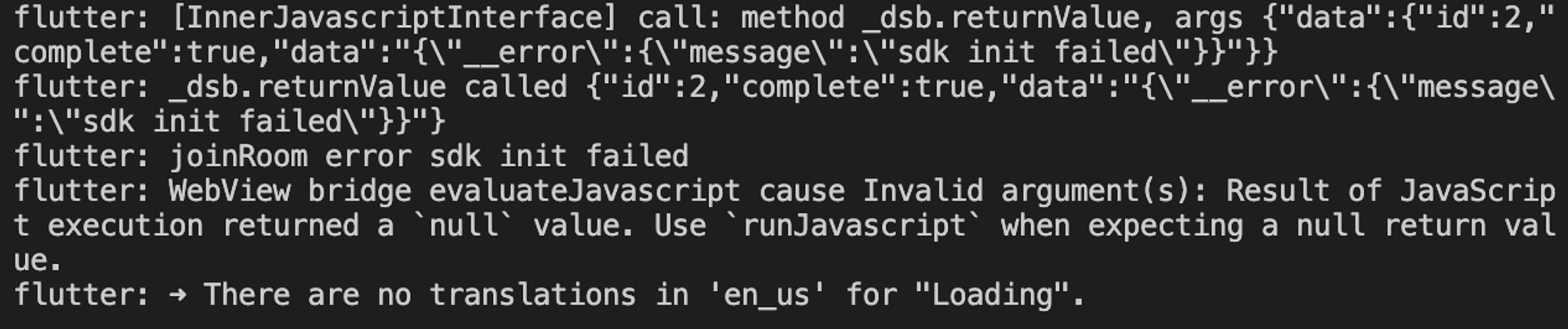
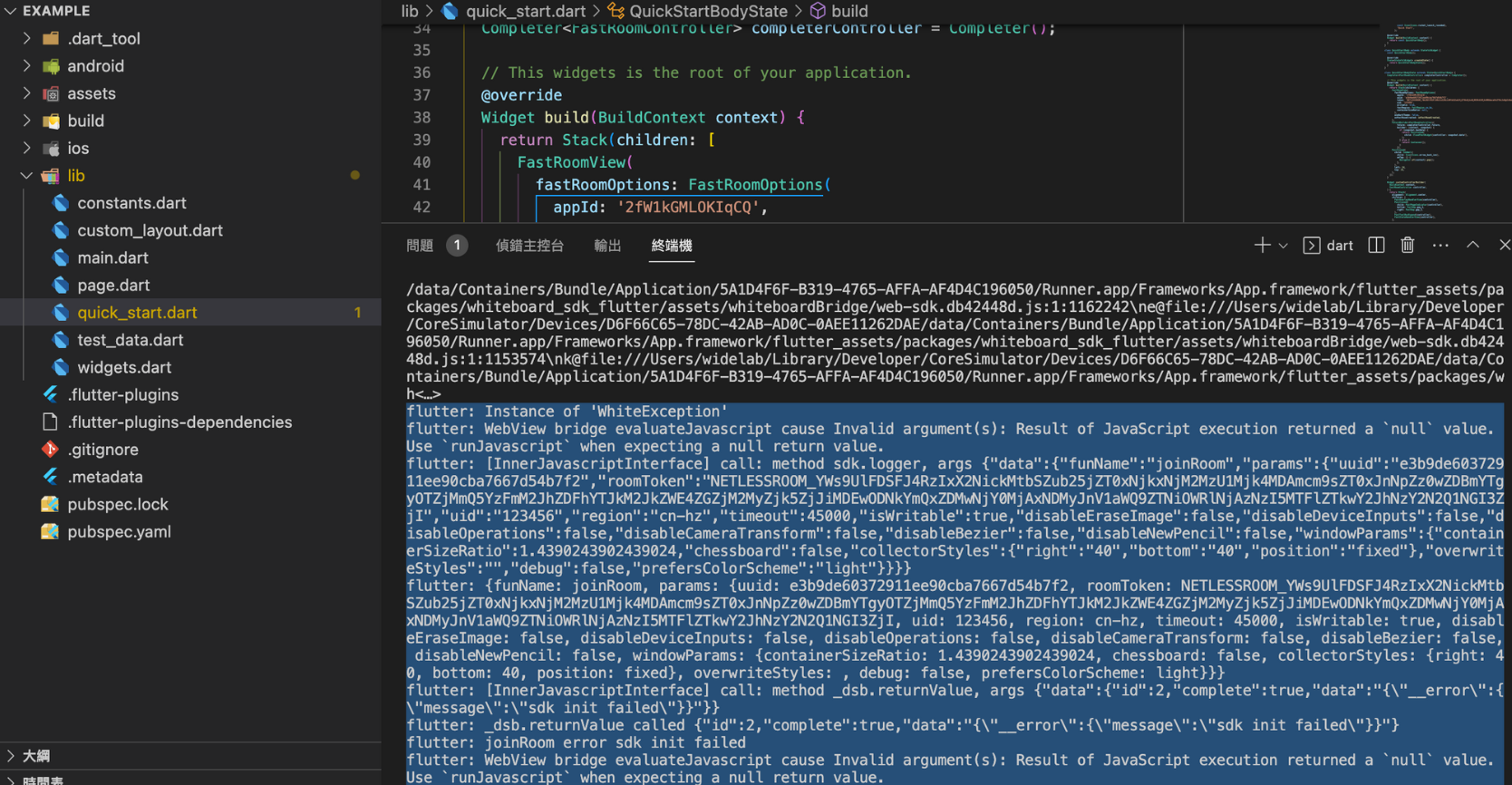
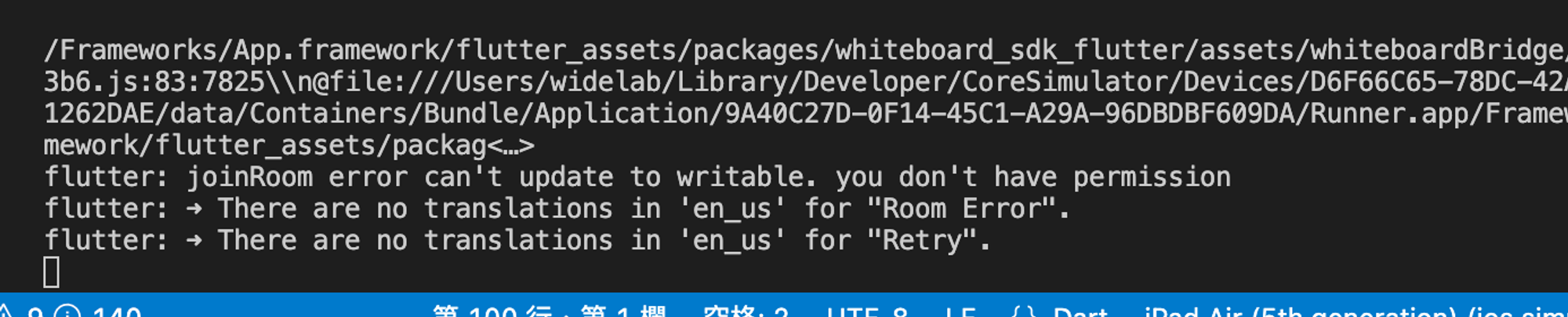
修改後reader會出現以下問題(因為reader不可創建房間!)

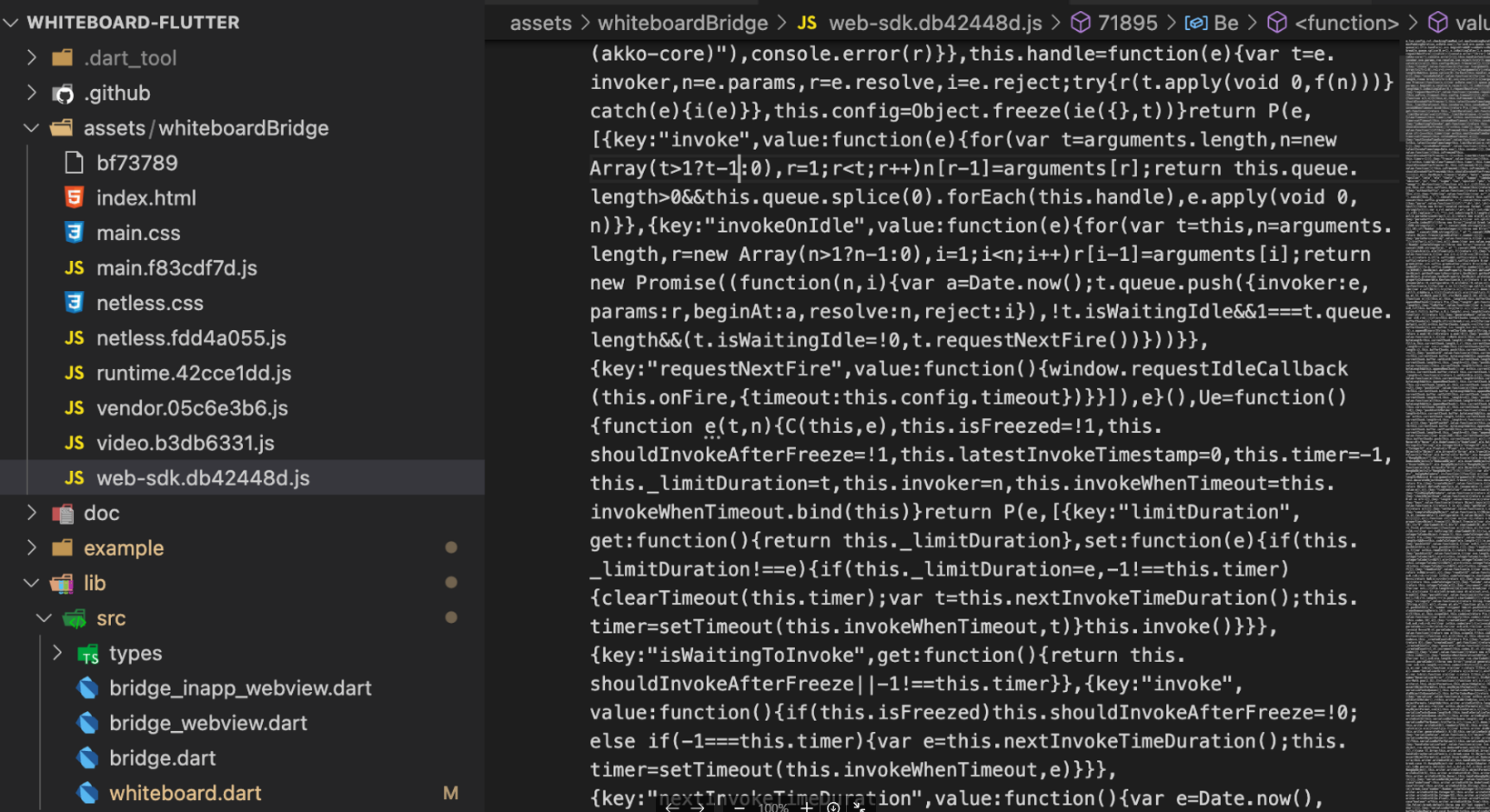
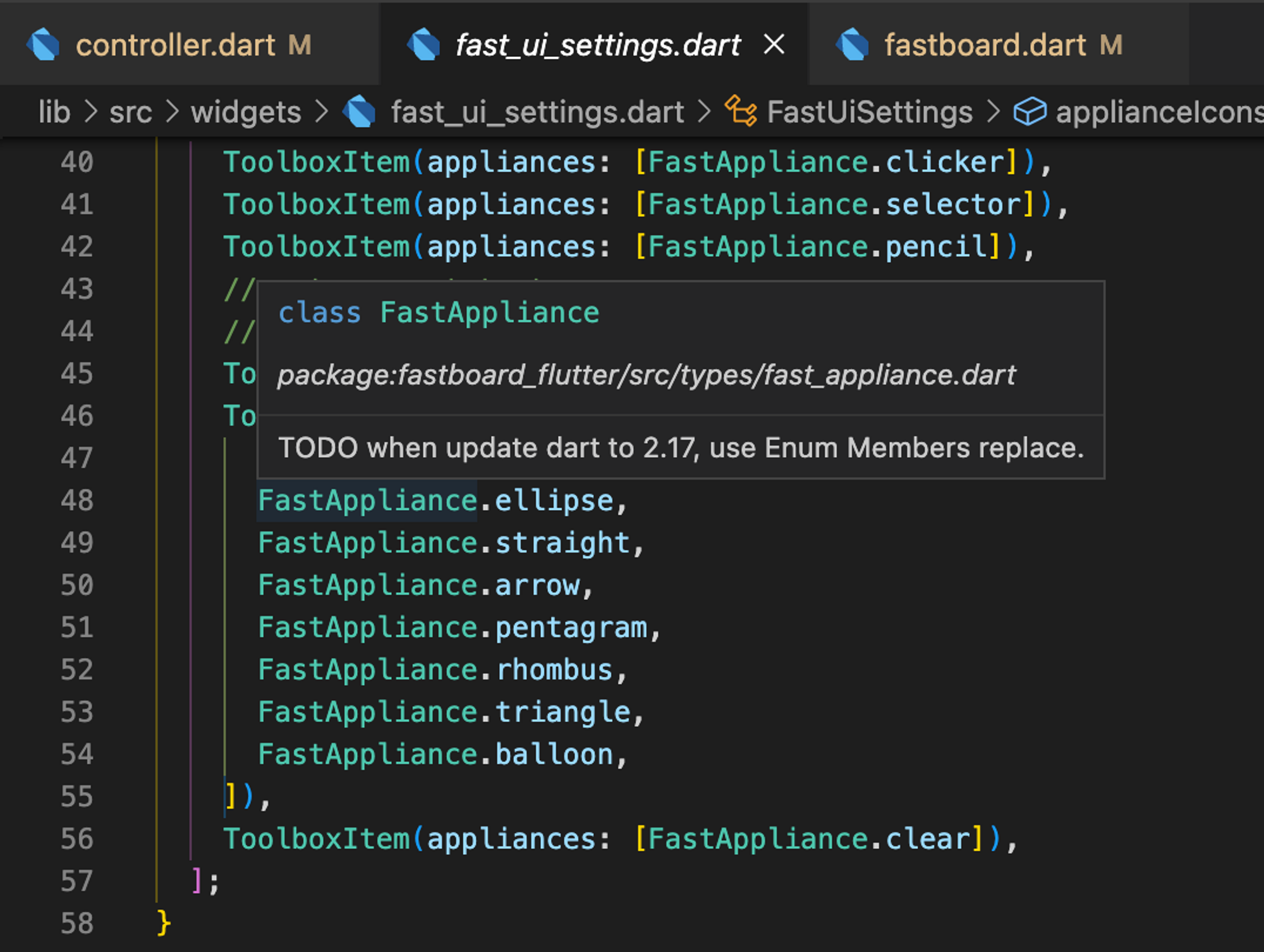
在fastboard_flutter內的widget處理提供的工具們,type/application是提供的工具

先把fastboard_flutter內的檔案全部加上中文註解

How to modify plugins Dart code Flutter?
How to Modify an existing pub package to use in your flutter project

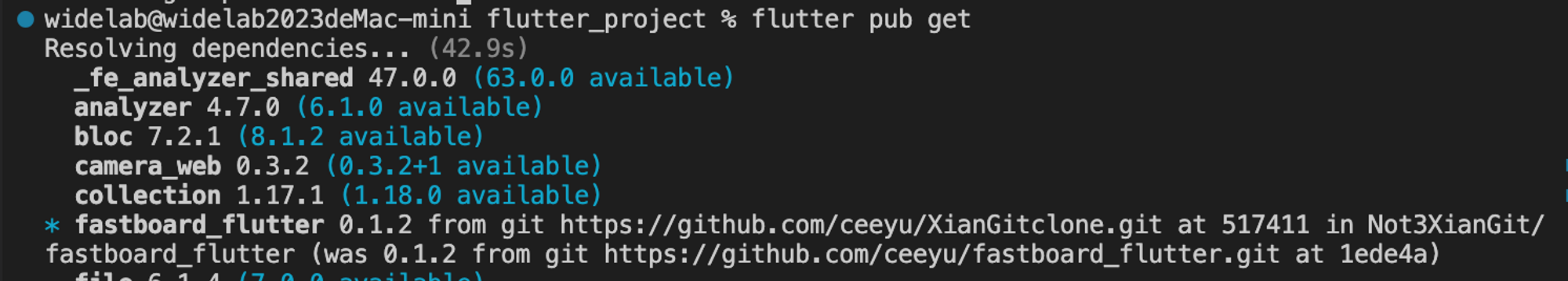
換為自己的Github(跟Github Desktop連結)來編輯+測試 → 可執行
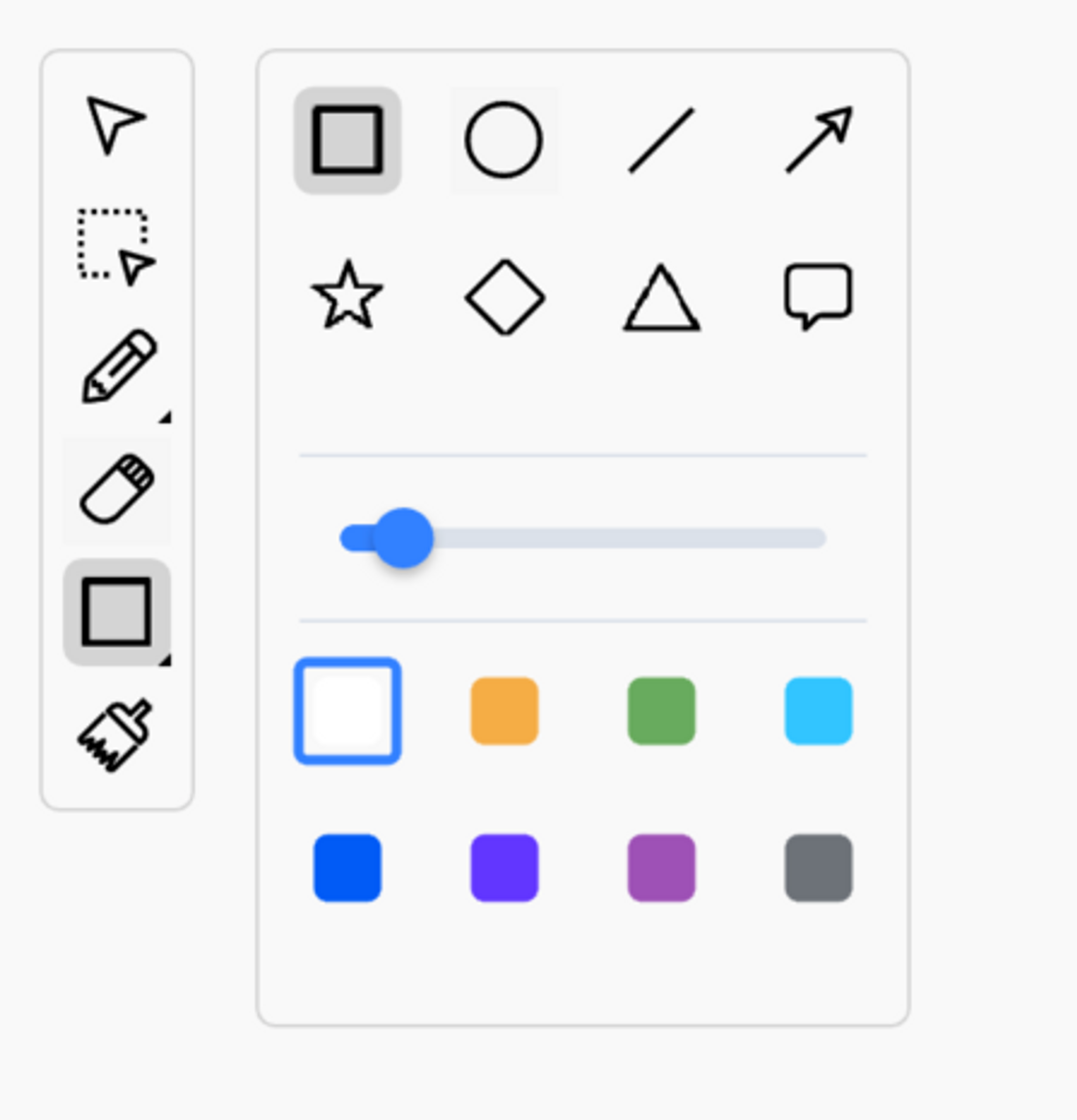
更改顏色測試,可行(只是要先從).yaml移出再移入,flutter pub get沒有用

利用 ChatGPT 提示語突破字數限制教學,深入分析摘要2萬字資料


這段程式碼提供了一個用於互動式白板的客戶端庫,通過與Web端白板互動進行通信,實現了在應用程式中顯示白板、插入內容、同步狀態等功能。以下是這段程式碼的主要功能、架構詳述以及提供的函式與功能:
功能總結:
這個程式碼的主要功能是與一個名為 "白板" 的Web端應用進行互動,並在客戶端應用中實現以下功能:
程式碼架構詳述:
程式碼分為四個部分,分別是 "@1"、"@2"、"@3" 和 "@4"。這些部分提供了一個名為 "JavaScriptNamespaceInterface" 的類別,該類別用於管理與Web端白板的互動。該類別包含了一系列的方法,每個方法對應一個具體的功能或操作。這些方法使用 "dsBridge" 這個橋接程式庫來實現客戶端和Web端之間的通信。每個方法的實現根據功能的不同,執行不同的操作,例如發送請求、處理回應、更新狀態等。
提供的函式與功能:
以下是 "@1"、"@2"、"@3" 和 "@4" 中所提供的具體函式與功能的總結:
JavaScriptNamespaceInterface(String namespace): 創建一個JavaScript命名空間的介面,用於在客戶端和Web端之間通信。setMethod(String name, Function method): 設置特定名稱的方法,用於接收Web端的請求。這些函式和功能共同實現了一個客戶端庫,使應用能夠與Web端白板進行互動,並在應用中實現互動式白板的各種操作和功能。它提供了許多用於操作和控制白板的方法,使開發者能夠根據需求進行自定義的互動體驗。
@1 中提供的函式與功能:
JavaScriptNamespaceInterface(String namespace): 創建一個 JavaScript 命名空間的介面,用於在客戶端和 Web 端之間通信。setMethod(String name, Function method): 設置特定名稱的方法,用於接收 Web 端的請求。@2 中提供的函式與功能:
_fireRoomStateChanged(String value): 處理房間狀態變化的回調函式,更新本地房間狀態。_firePhaseChanged(String value): 處理階段變化的回調函式,更新本地階段狀態。_fireCanUndoStepsUpdate(value): 處理可撤銷步驟更新的回調函式,觸發可撤銷步驟狀態更新。_fireCanRedoStepsUpdate(value): 處理可重做步驟更新的回調函式,觸發可重做步驟狀態更新。_fireDisconnectWithError(value): 處理斷開連接並帶有錯誤信息的回調函式,觸發斷開連接事件。_fireKickedWithReason(value): 處理被踢出房間的回調函式,觸發被踢出事件。_fireCatchErrorWhenAppendFrame(value): 處理追加幀時的錯誤回調函式,觸發錯誤事件。_fireMagixEvent(value): 處理魔法事件的回調函式,觸發魔法事件。_fireHighFrequencyEvent(value): 處理高頻事件的回調函式,觸發高頻事件。@3 中提供的函式與功能:
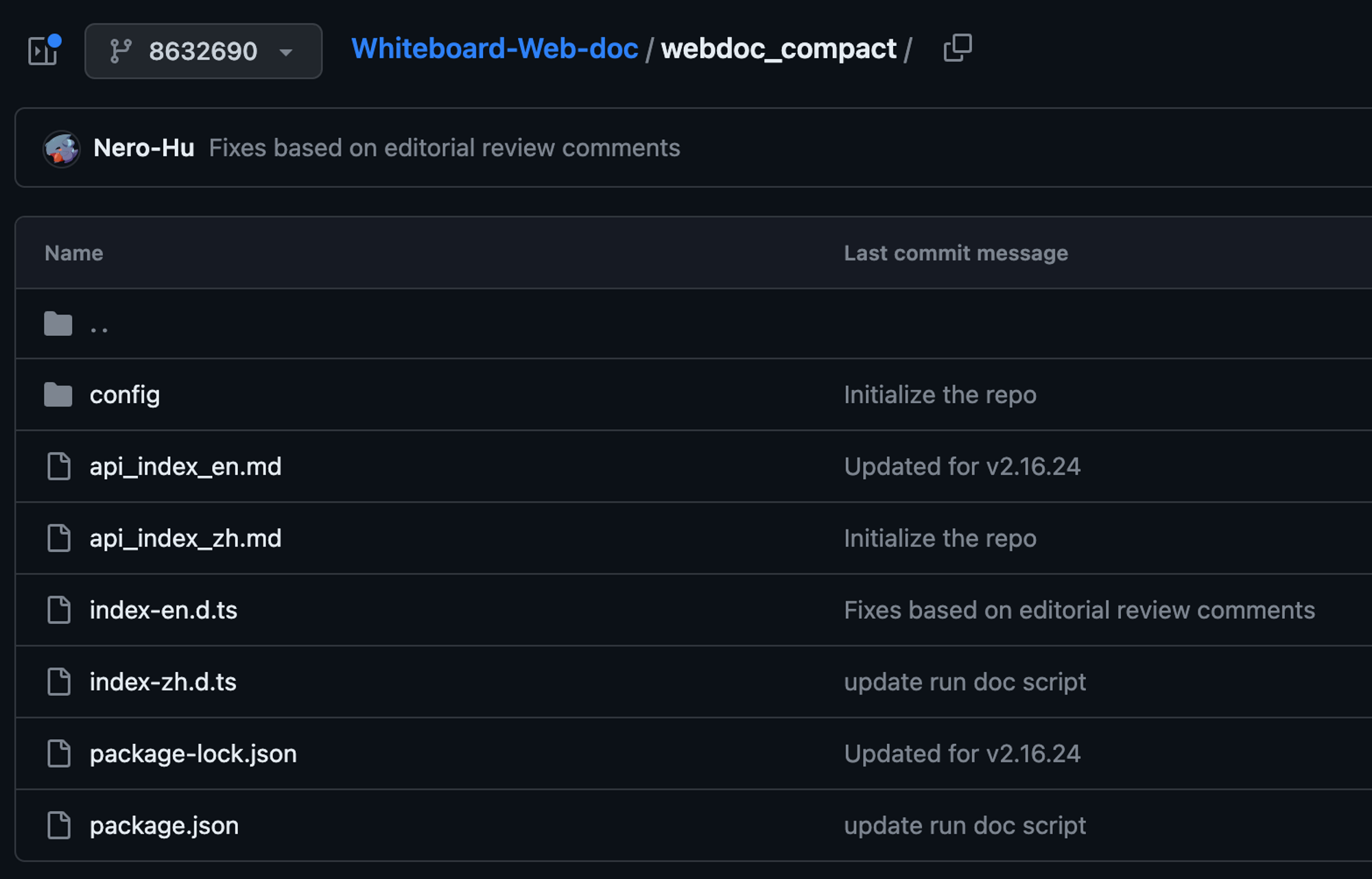
createRoomInterface(): 創建房間介面,設置與房間相關的方法。_fireRoomStateChanged(String value): 更新房間狀態並觸發房間狀態變化事件。_firePhaseChanged(String value): 更新階段狀態並觸發階段變化事件。_fireCanUndoStepsUpdate(value): 觸發可撤銷步驟狀態更新事件。_fireCanRedoStepsUpdate(value): 觸發可重做步驟狀態更新事件。_fireDisconnectWithError(value): 觸發斷開連接事件並帶有錯誤信息。_fireKickedWithReason(value): 觸發被踢出事件並帶有原因。_fireCatchErrorWhenAppendFrame(value): 觸發追加幀時的錯誤事件。_fireMagixEvent(value): 觸發魔法事件。_fireHighFrequencyEvent(value): 觸發高頻事件。isDisconnectedBySelf(): 檢查是否是自己斷開連接。setGlobalState(GlobalState modifyState): 設置全局狀態。getGlobalState<T extends GlobalState>(GlobalStateParser<T> parser): 獲取全局狀態。setMemberState(MemberState state): 設置成員狀態。getMemberState(): 獲取成員狀態。getRoomMembers(): 獲取房間成員列表。setViewMode(ViewMode viewMode): 設置視圖模式。getBroadcastState(): 獲取廣播狀態。getRoomStateNative(): 獲取本地緩存的房間狀態。getRoomState(): 獲取最新的房間狀態。getRoomPhaseNative(): 獲取本地階段狀態。getRoomPhase(): 獲取最新的階段狀態。disconnect(): 斷開連接。disableOperations(bool value): 允許/禁止白板操作。disableCameraTransform(bool value): 允許/禁止視圖移動縮放。disableDeviceInputs(bool value): 允許/禁止使用白板工具。disableWindowOperation(bool value): 允許/禁止窗口操作。disableEraseImage(bool value): 允許/禁止擦除圖片。getWritable(): 獲取是否可寫狀態。setWritable(bool writable): 設置是否可寫狀態。debugInfo(): 獲取調試信息。pptNextStep(): 下一步幻燈片。pptPreviousStep(): 上一步幻燈片。addPage([Scene? scene, bool after = false]): 添加場景。nextPage(): 下一頁場景。prevPage(): 上一頁場景。putScenes(String dir, List<Scene> scene, int index): 放置場景。setScenePath(String path): 設置場景路徑。setSceneIndex(int index): 設置場景索引。moveScene(String sourcePath, String targetDirOrPath): 移動場景。removeScenes(String dirOrPath): 刪除場景或場景組。getScenes(): 獲取場景FastRoomController(fastRoomOptions):初始化 FastRoomController 實例,並接受 FastRoomOptions 作為參數。onOverlayChanged():返回一個流(Stream),用於監聽覆蓋物(overlay)變化的事件。onError():返回一個流,用於監聽快速房間產生錯誤的事件。onSizeChanged():返回一個流,用於監聽快速房間視圖尺寸變化的事件。changeOverlay(int key):切換覆蓋物,通過添加 OverlayChangedEvent 到事件流。notifyFastError(WhiteException exception):通知快速房間產生錯誤,將 FastErrorEvent 添加到事件流。notifySizeChanged(Size size):通知視圖尺寸變化,將 SizeChangedEvent 添加到事件流。cleanScene():清除當前場景的繪畫元素和圖像。addPage():在當前場景的目錄中添加一個新頁面。prevPage():切換到上一個頁面。nextPage():切換到下一個頁面。removePages():移除所有頁面。setAppliance(FastAppliance fastAppliance):設定白板工具,例如畫筆、橡皮擦等。setStrokeWidth(num strokeWidth):設定元素的繪畫筆觸寬度。setStrokeColor(Color color):設定元素的繪畫筆觸顏色。setWritable(bool writable):設定使用者在房間中的寫入權限。undo():撤銷上一步操作。redo():重做一步操作。zoomTo(num zoomScale):將白板縮放至指定比例。zoomReset():重置白板的縮放比例。joinRoomWithSdk(WhiteSdk whiteSdk):使用指定的 WhiteSdk 加入白板房間。joinRoom():加入白板房間。reconnect():重新連接房間。insertImage(String url, num width, num height):在白板上插入一個圖片。insertVideo(String url, String title):在白板的子窗口插入一個視頻或音頻。insertDoc(InsertDocParams params):在白板的子窗口插入一個文檔。setContainerSizeRatio(double ratio):設定容器的大小比例。updateRoomLayoutSize(Size size):更新 FastRoomView 的佈局尺寸。updateThemeData(bool useDarkTheme, FastThemeData themeData):更新白板的主題。_onRoomStateChanged(RoomState newState):處理房間狀態變化事件。_onRoomPhaseChanged(String phase):在重新連接時,處理房間階段變化事件,清除 redo 和 undo 計數。_onRoomKicked(String reason):處理房間被踢出事件。_onRoomError(String error):處理房間錯誤事件。_onRoomDisconnected(String error):處理房間斷開事件。_onCanRedoUpdated(int redoCount):處理可重做計數更新事件。_onCanUndoUpdated(int undoCount):處理可撤銷計數更新事件。dispose():在 FastRoomController 被銷毀時,關閉相關的事件流。GitHub - Nero-Hu/Whiteboard-Web-doc at 8632690570b284f80bc7841e020cd0c2186757b3

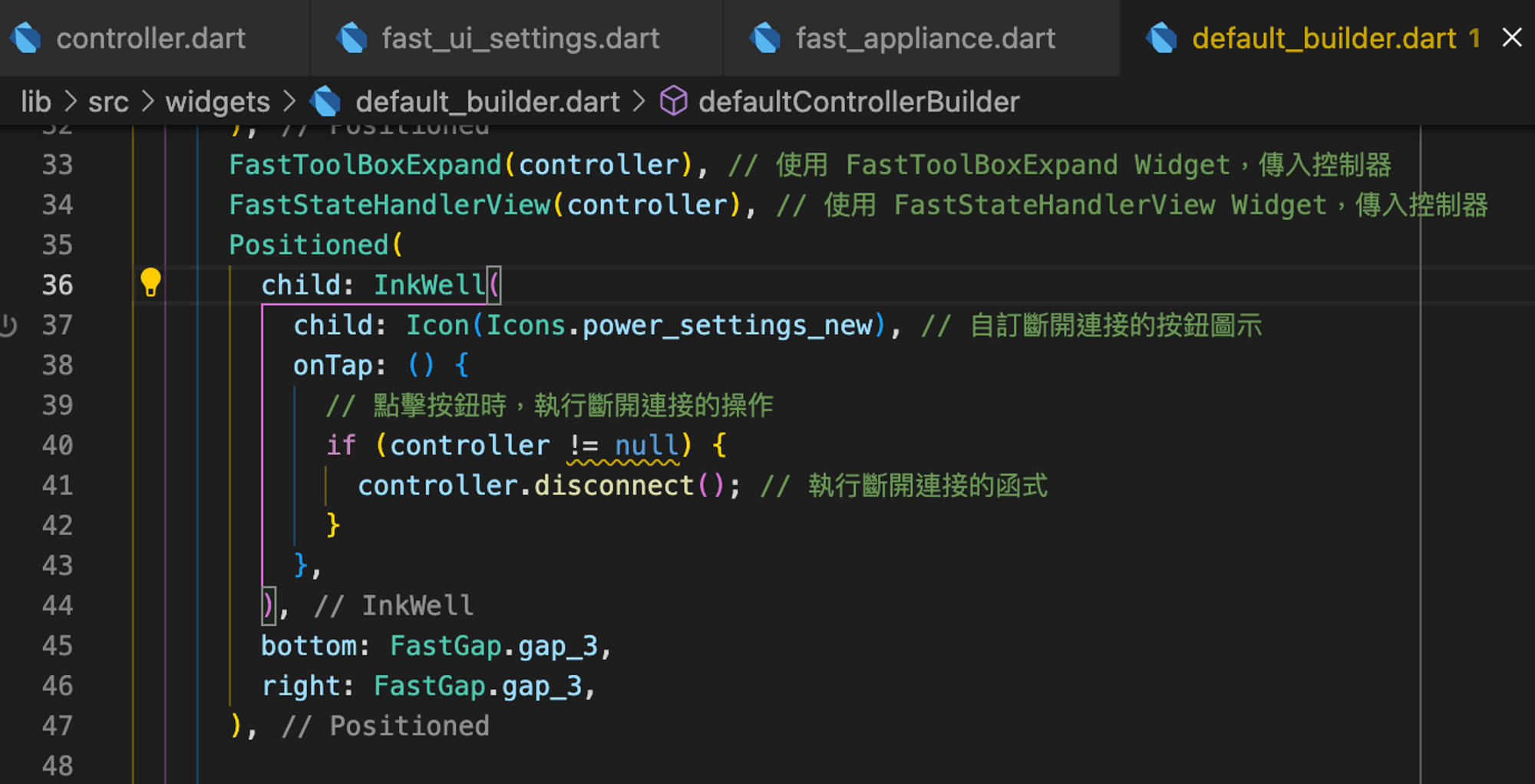
在default UI介面中加入icon測試disconnect



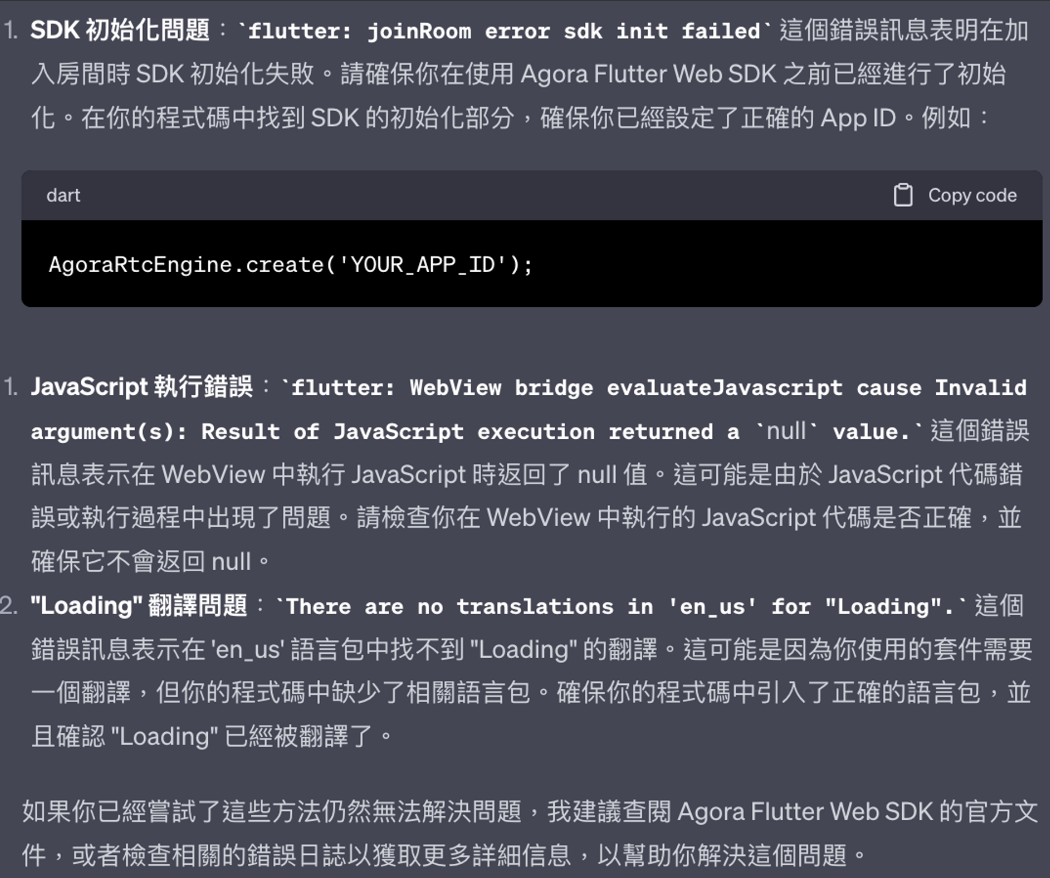
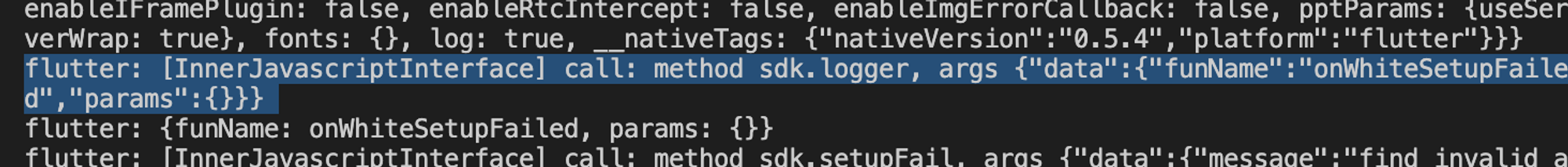
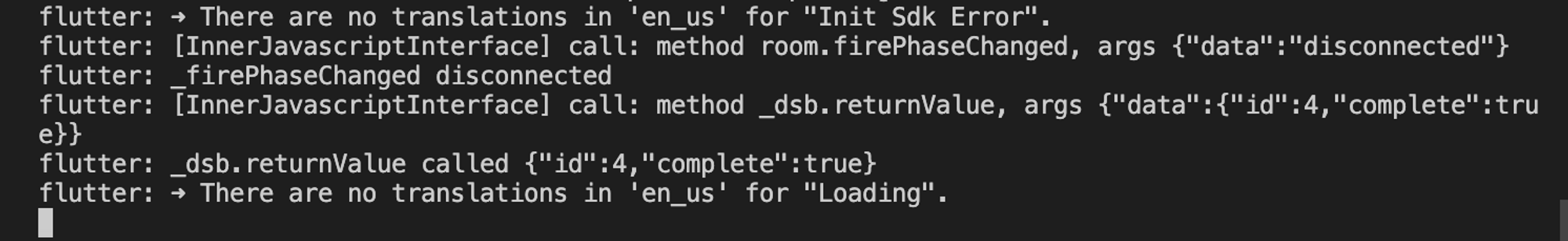
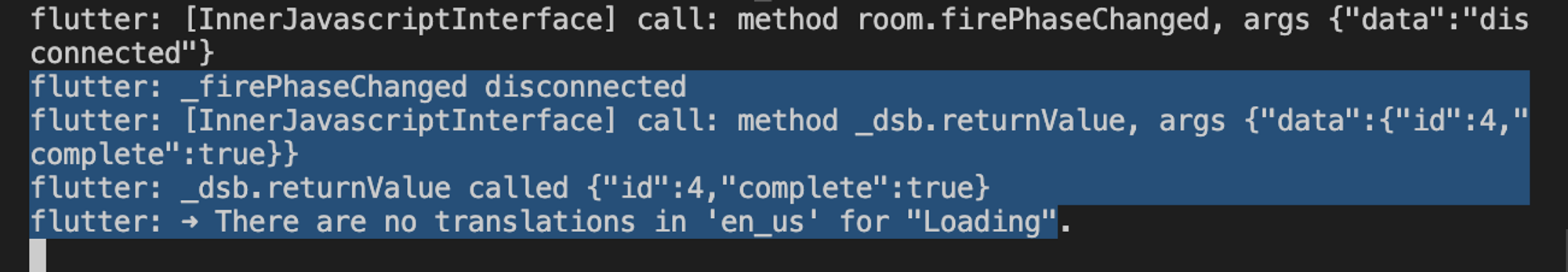
terminal會出現以下訊息與顯示持續loading的畫面

加上段disconnect後返回上一頁功能:Termenal顯示狀態轉換與頁面成功回到上一頁

新增了文字模式

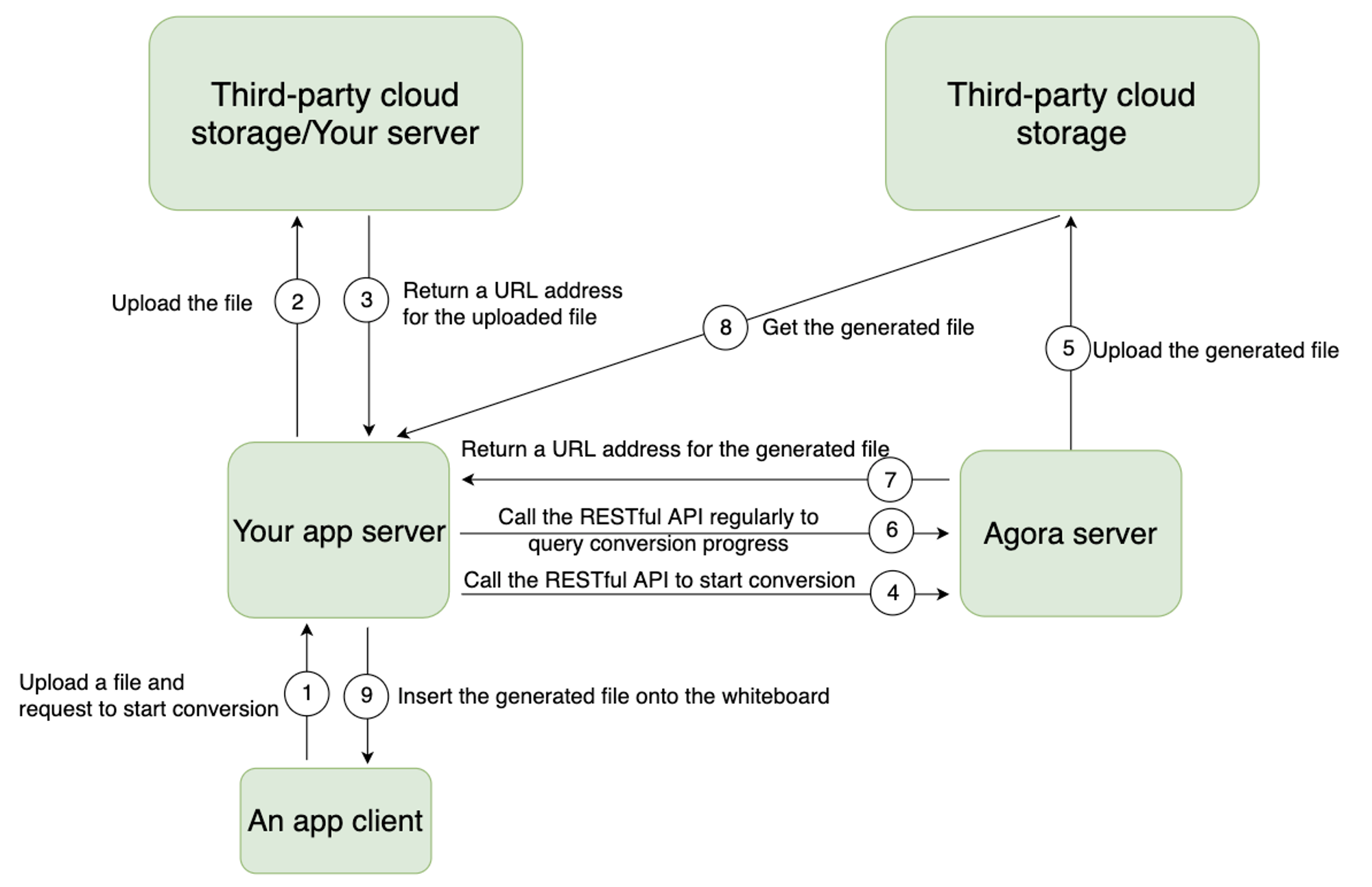
文件轉換相關流程:

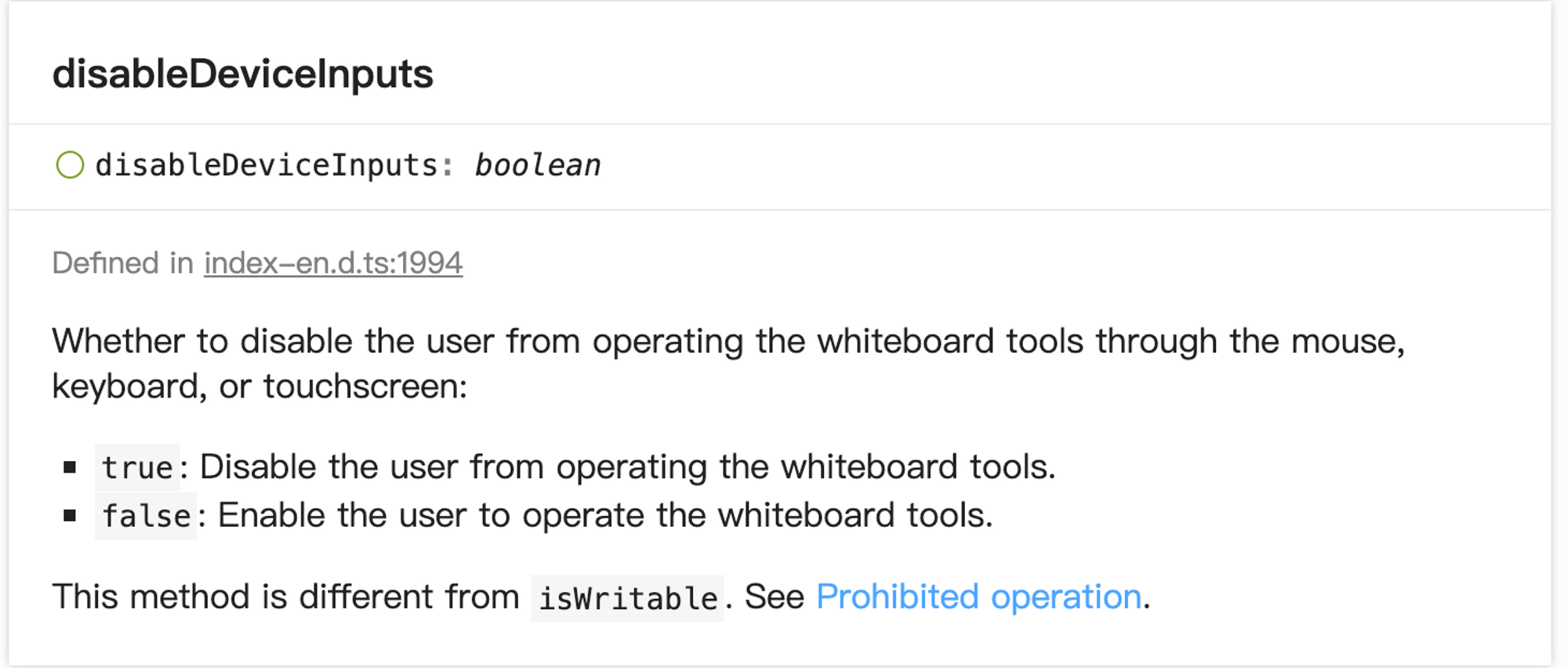
禁用設備功能:

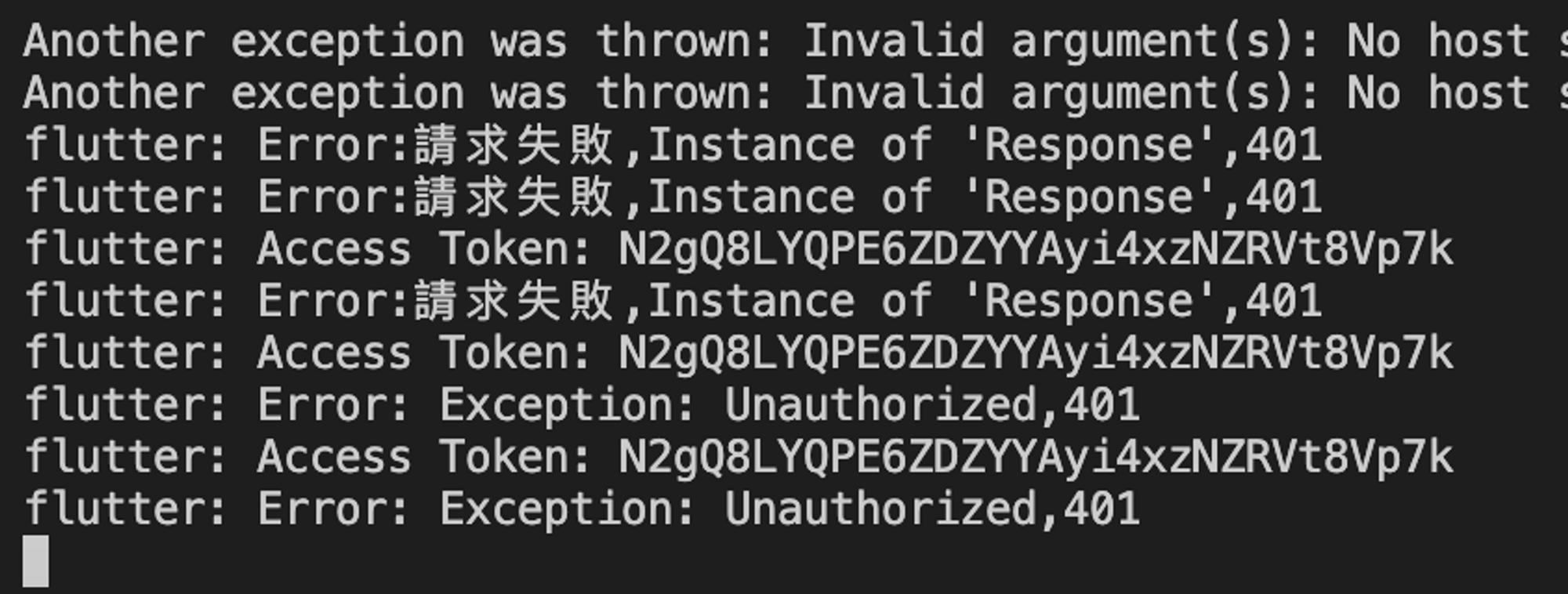
測試link實行

目前link取得資料測試可成功

但在確認資料(把三項參數帶入example constand.dart)的時候出現報錯