var vm = new Vue({
el : "#root",
data : {
name : "adam" ,
},
})
建立一個 Vue實力很簡單
但Vue實際上幫我們配置了哪些屬性呢?
本章節會提及Vue幫我們做的事情
這邊針對主要的data配置的處理
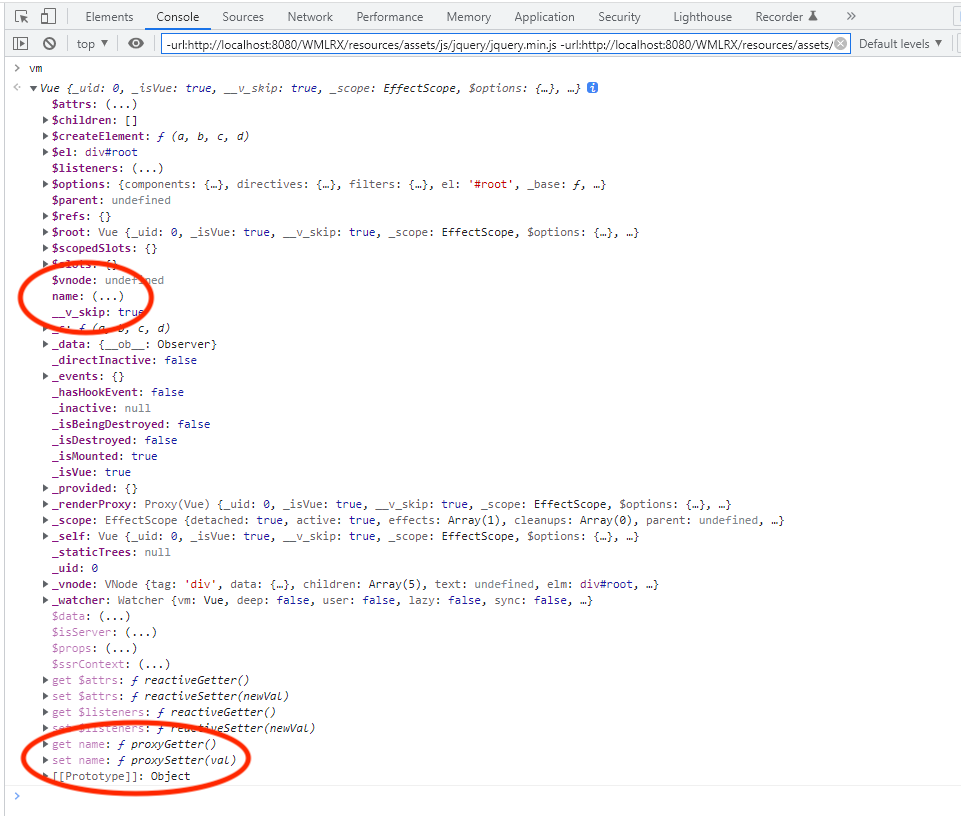
在Vue中
由此可見配置好的data在Vue實例中已設定成_data中做使用
但特別的是data中的name為何會在Vue實例中的第一層呢?
而且也配置好該屬性的get(), set()
這部分就跟屬性描述器有關 - Object.defindProperty()
本章節只介紹Vue使用到屬性描述器的相關操作
其餘補充知識不會提及
<script>
var data = {
name : 'adam',
age : '24'
}
Object.defineProperty(data, "sex",{
value : '男',
enumerable : true
})
</script>
參數的配置上Object.defineProperty(操作的物件, key, value配置);
get(), set()中即事Vue在建立_data時會為data中的數據做的配置
然而為了快速能夠使用到
再將_data內的數據添加到最外層
並且可以直接對其操作
<script>
var data1 = {
x:100
}
var data2 = {
y:200
}
Object.defineProperty(data1, "y",{
get(){
return data2.y
},
set(value){
data2.y = value
}
})
</script>
上面操作中演示數據代理如何運作的
data1 可以異動 data2的y 值
data1 可以取得 data2的y 值
data2 未能異動 data1 的x 值
data2 未能取得 data1 的x 值
下一章節會講解Vue的數據代理是如何運作以及提及事件綁定
