<script>
var vm = new Vue({
data : {
name : "adam",
age : 24
}
})
</script>
建立一個 Vue實例並且給於一個變數
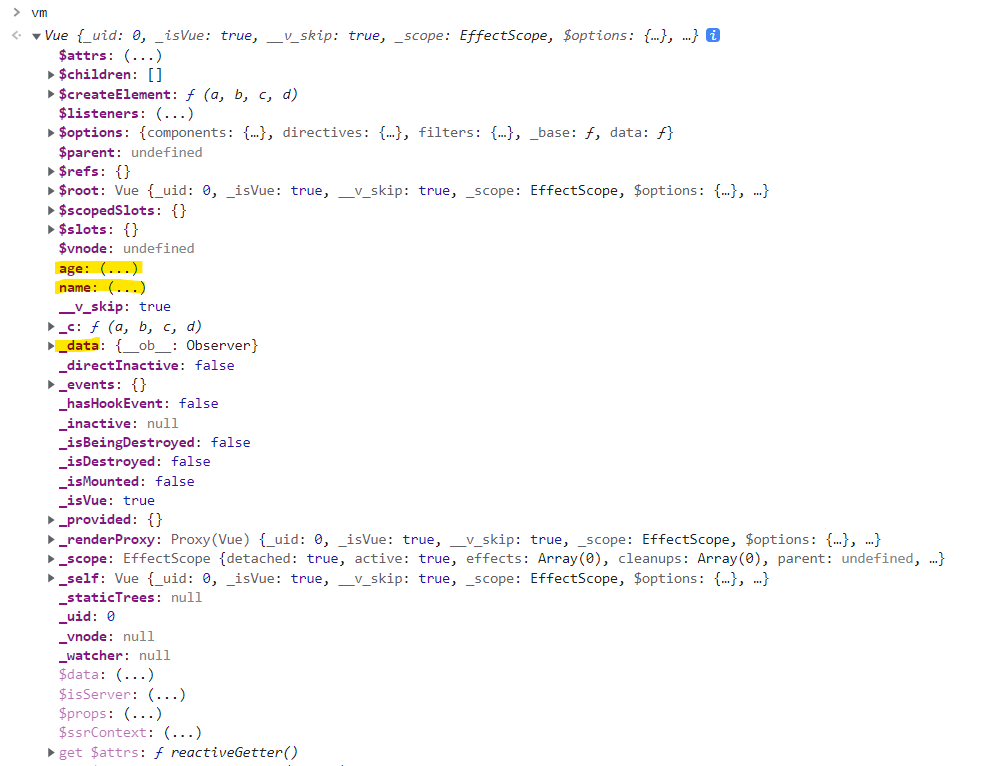
用console.log觀察內部屬性
依照上一張提到的內容
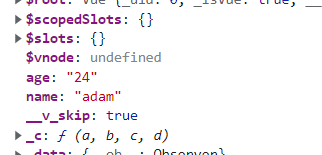
可以觀察到 Vue幫我們把data數據配置好了
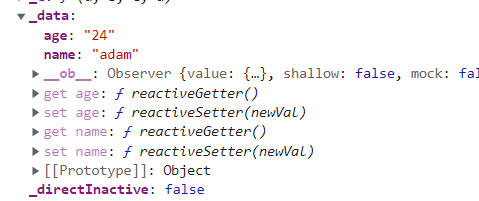
運用屬性描述器的協助
data中的get(), set()都配置好了
但實際上這些資料是來自於 _data內的資料
_data是Vue的data設定屬性
運用Object.defindProperty() 把對象所有屬性添加到vm上
為每一個添加到vm上的屬性都指定一個 getter/setter
在getter/setter 內部去操作 (讀/寫) data中對應的屬性
本章節主要提及:如何使用Vue進行畫面上的事件處理
主要運用到 v-on:xxx 這個指令
在v-on:xxx 的寫法中可以剪寫成 @xxx
<button v-on:click=""></button>
<button @click=""></button>
<!-- 兩者是相同的 -->
<div id="root" >
<h1>{{age}}</h1>
<button v-on:click="age++" >message</button>
</div>
若今天是簡單的事件處理:那可以直接在v-on:click="xxx"操作
另一種方式即是寫入一個函數並配置在Vue中的屬性methods
以取得事件的回調
<div id="root" >
<button v-on:click="showMsg()" >message</button>
</div>
<script>
var vm = new Vue({
el : "#root",
methods : {
showMsg(){
alert("Hello")
}
}
})
</script>
在Vue內部的配置中大部分的情況this都會指向於Vue裡面的屬性
那能活用這樣的功能就能活用Vue的配置
<div id="root" >
<button v-on:click="showMsg()" >message</button>
</div>
<script>
var vm = new Vue({
el : "#root",
data : {
name : "adam",
age : 24
},
methods : {
showMsg(){
alert(this.name);
}
}
})
</script>
這樣就能將數據內的資料帶入事件中
除此之外也是可以在裡面帶入參數
若不帶參數可以直接簡寫方法名稱即可能夠審略'()'
!!!!!
但要注意的是
在指令中直接下函數的時候是呼叫到Vue中的配置
像是 alert() 這樣的function() 是Window的配置
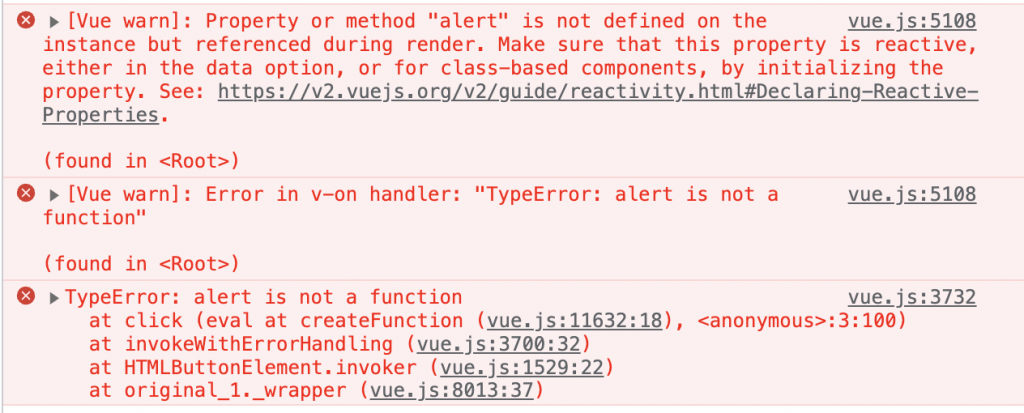
若使用會有以下錯誤
<div id="root" >
<button v-on:click="alert('Hello')" >message</button>
</div>

Vue會將alert()當作methods內寫入的函數
所以呈現的錯誤中也可以看到
找不到alert()這個函數
在使用上要注意到這一點
在配置方法時須知:
若使用箭頭函數 () ⇒
會導致 this抓到的不是 Vm, 而是更外層的 Window
如此就不能使用數據代理的功能
在使用事件處理時可以搭配修飾符
以達到想要的觸發條件
例如:
<button @click.stop=”showMsg” ></button>
Vue 未提供別名的按鍵, 可以使用按鍵原始的Key綁定, 但要轉換成kebab-case(短橫線命名)
用法:
<input type="button" @keyup.space="showMsg" />
特殊用法 : crtl, alt, shift, meta
若要自定義按鍵也有方式可以達成
但並不推薦
可以直接搭配keycode
Vue.config.keyCode.”自訂義按鍵” = keycode 可以訂製按鍵別名
本章節結束感謝閱讀, 下一章節會簡單提及Vue框架
