實作 HTML 時,常常會用到許多的「網址」( 路徑 ),路徑包含了超連結的網址、圖片網址、外部資源...等,此外,這些路徑又分成絕對路徑和相對路徑,這篇教學會介紹 HTML 網址路徑的觀念與用法。
原文參考:HTML 網址與路徑
所有範例可使用 JS Bin、CodePen 或 JSFiddle 進行線上實作,或使用筆記本編輯,不用安裝任何軟體 ( 參考:使用 HTML 編輯器 )
撰寫 HTML 或閱讀 HTML 文件時,常常會看到「網址」或「路徑」的字眼,兩者雖然不同,但又有著極為相似的地方,簡單的區分如下:
- 網址:開頭為
http://或https://開頭的一串位址,通常必須將網頁放置於伺服器才能出現網址,網址可以是具有 domain name ( 網域名稱 ) 並符合網址命名規則的文字,或伺服器所產生的 ip ( 類似 127.0.0.1 之類 )。- 路徑:檔案開啟的路徑,例如在資料夾 X 中開啟的 A.html,其路徑可能是「/X/A.html」,根據檔案所在的目錄,或呼叫該檔案的位置,可以使用「絕對路徑」或「相對路徑」。
以下方的 HTML 為例,第一個連到 Google 的超連結的 href 為「網址」,第二個超連結則是使用「相對路徑」的方式連接到位於 oxxo 資料夾內的 B.html,雖然第二個超連結使用相對路徑開啟,但實際上如果已經是一個具有網路名稱的網站,會使用「https://網域名稱/oxxo/B.html」的方式開啟。
<a href="https://www.google.com">Google</a>
<br>
<a href="oxxo/B.html">page B</a>
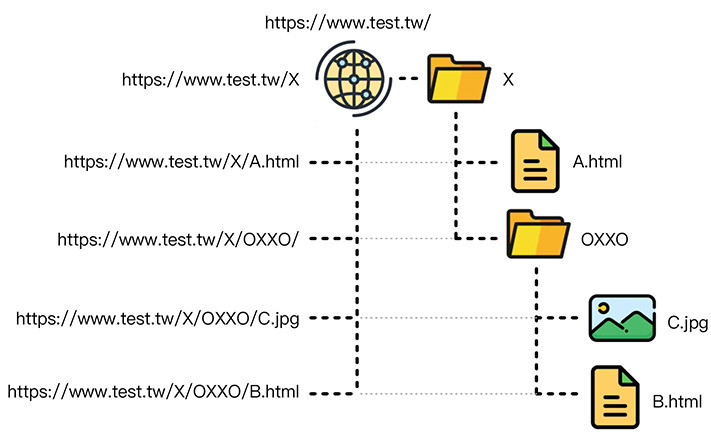
在 HTML 的術語中,常常會聽見「絕對路徑」,絕對路徑的意思表示這個路徑「不會改變」( 除非來源改變 ),凡是任何在網域裡的資料夾或檔案,都會具有一個「網址」,不管任何連結或檔案來源,只要是直接使用「網址」,就表示使用了「絕對路徑」,下圖呈現了一個簡單的資料樹狀結構,結構中的檔案和資料夾均對應到網域名稱 https://www.test.tw 裡的網址。

將上方的樹狀圖改成 HTML,可以發現不論是 <a> 的 href 還是 <img> 的 src,都使用了「網址」作為其屬性值,也因為是絕對路徑的緣故,這個網頁不管在何處打開,只要網路連線正常,都可以開啟圖片或是連結到正確的目標網頁。
因為絕對路徑不會改變的緣故,如果目標網址變動,則相關的連結也會一併失效。
<a href="https://www.test.tw">首頁</a>
<br>
<a href="https://www.test.tw/X/A.html">開啟 A.html</a>
<br>
<a href="https://www.test.tw/X/oxxo/B.html">開啟 B.html</a>
<br>
<img src="https://www.test.tw/X/oxxo/C.jpg">
有別於絕對路徑,相對路徑使用的是「相對於檔案所在位置」的路徑,其用法有下面三種:
/開頭:伺服器根目錄。../開頭:上一層,每多一個../就是再往上一層。.開頭:同一層 ( 通常不會寫,只會直接寫出檔案名稱 )。
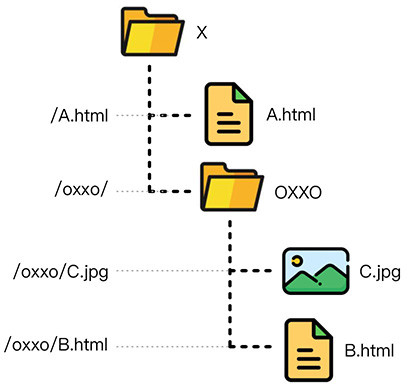
如果將結構中的檔案和資料夾都使用「根目錄」作為相對路徑,就會呈現如下圖的結構。

將上方的樹狀圖改成 HTML,可以發現連結與圖片的來源都換成 / 開頭的相對路徑。
使用根目錄
/的好處在於如果網域名稱改變,也不會影響整體的連結架構 ( 如果檔案都位於同一層,也可以考慮同層的相對路徑 )。
<a href="/">首頁</a>
<br>
<a href="/X/A.html">開啟 A.html</a>
<br>
<a href="/X/oxxo/B.html">開啟 B.html</a>
<br>
<img src="/X/oxxo/C.jpg">
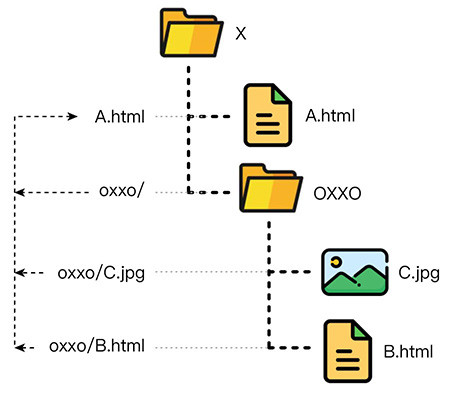
如果不使用根目錄的做法,則會以「檔案所在位置」進行相對路徑的判斷,例如下圖是以 A.html 為主,其他檔案相對於 A.html 的路徑結構。

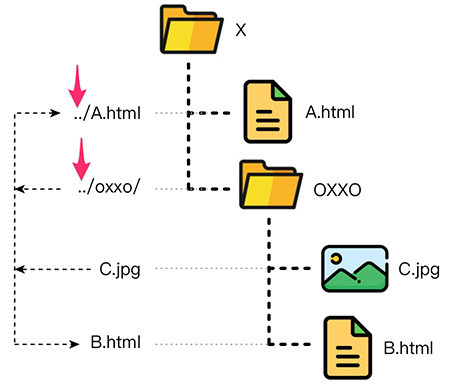
下圖則是以 B.html 為主,其他檔案相對於 B.html 的路徑結構 ( ../ 開頭表示上一層 )。

在某些特殊情況下,相對目錄的做法會搭配 <base> 標籤,進行「根目錄重設」( <base> 標籤放在 <head> 標籤裡面 ),以下方的 HTML 為例,執行後就可以將根目錄改成 X,也因為根目錄有了變化,只要所有的相對路徑也就要跟著調整。
注意,
<base>標籤不會影響「/」相對路徑,只會影響「../」或「.」相對路徑。
<!DOCTYPE html>
<html>
<head>
<title>JS Bin</title>
<base href="https://www.test.tw/X/">
</head>
<body>
<a href="/">首頁</a>
<br>
<a href="A.html" target="_blank">實際連結網址:https://www.test.tw/X/A.html</a>
<br>
<a href="oxxo/B.html">實際連結網址:https://www.test.tw/X/oxxo/B.html</a>
<br>
<img src="/oxxo/C.jpg">
</html>
相對路徑和絕對路徑是設計網頁時一定要會的基本觀念,特別是當網頁中連結很多時,如果一個不留心將連結設定錯誤,可能就無法顯示,或網頁就無法開啟,透過這篇教學,應該就能掌握網址路徑的重點了。
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^

請問這一篇是針對windows的嗎?還是mac也可以!
HTML 的規則不論 Windows 還是 Mac 都相同,我自己是用 Mac ^_^
太好了,這個路徑困擾我好久好久