為了更有效地管理 TypeScript 專案,我們會創建一個配置文件,這在各大打包工具裡安裝 TypeScript 後也都會有這個文件。
在終端機中,執行以下命令:
# 生成 tsconfig.json
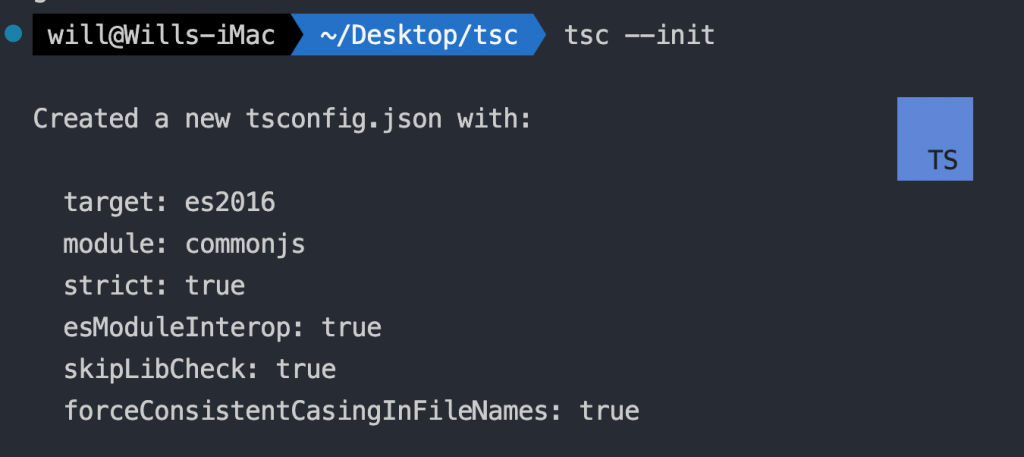
tsc --init
這將生成 tsconfig.json 文件,該文件可以幫助我們指定 TypeScript 編譯器的設定。我們打開會看到一大堆密密麻麻被註解的設定,現在我們先使用預設的就好,之後可以依專案需求再進行調整。
現在我們可以直接使用 tsc 指令來進行專案內所有 .ts 檔生成 .js 檔,就不用像昨天那樣後面還需要加入檔名才可編譯。

不過大家一定會覺得,如果每次修改完檔案都要手動執行 tsc 指令來編譯 TypeScript 程式碼,這誰受得了是吧。所以為了更方便地進行開發,我們可以使用 TypeScript 的監控 (Watch) 模式,在終端機中,執行以下命令:
tsc --watch
# 或
tsc -w
這將啟動監聽專案中所有的 TypeScript 檔案,並在進行修改時自動重新編譯,就不用每次都要手動執行編譯。不過之後專案開發大都會搭配打包工具 (Webpack、Vite 等) 來自動編譯就是。
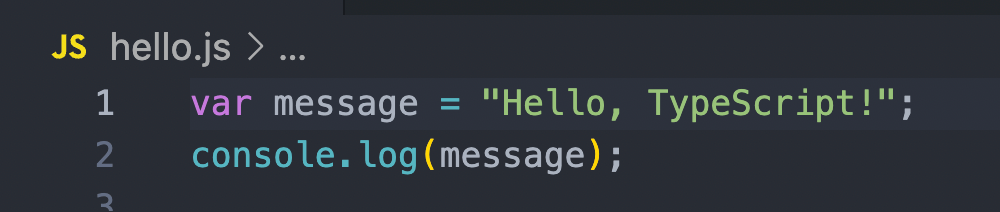
還記得我們昨天的 hello.ts 的 message 嗎?不知道有沒有細心的小夥伴有發現我們明明就是寫 let,怎麼編譯出來的 hello.js 變成了 var 了呢?

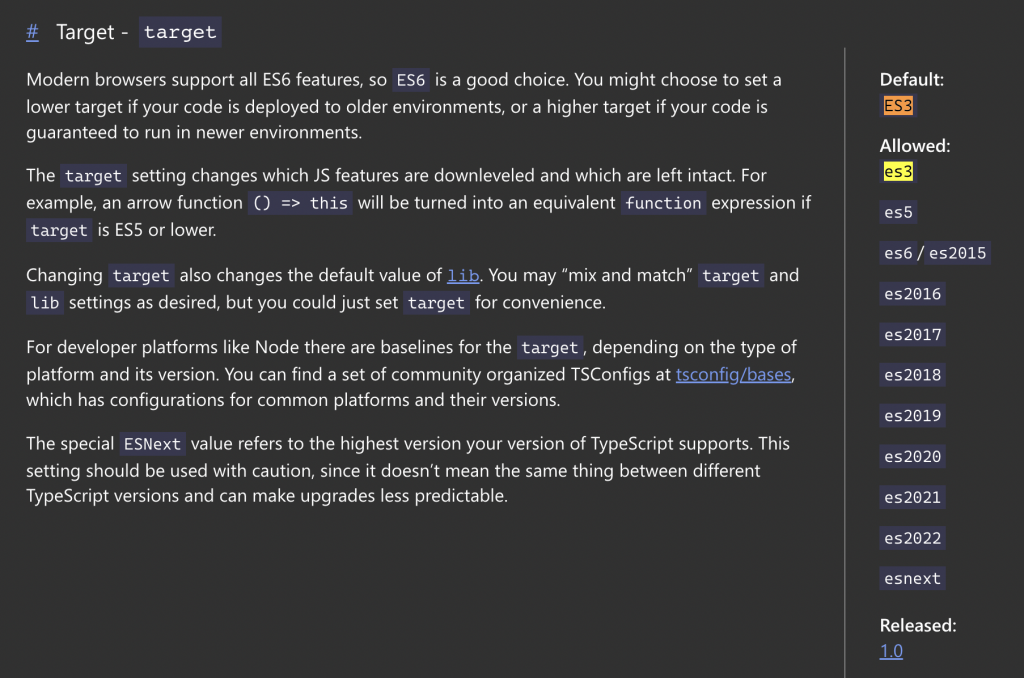
我們可以來看看 TypeScript 官方文件:


這是因為在還沒有生成 tsconfig.json 前,TypeScript 編譯目標 (target) 預設為 ES3,但是現在我們的 tsconfig.json 裡 target 預設已經變成 es2016。

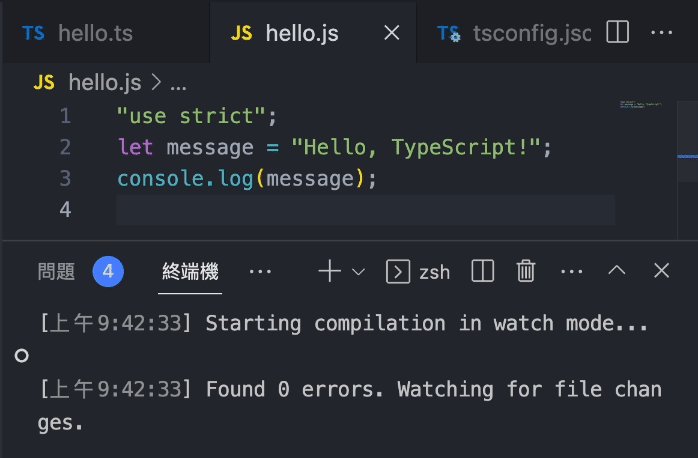
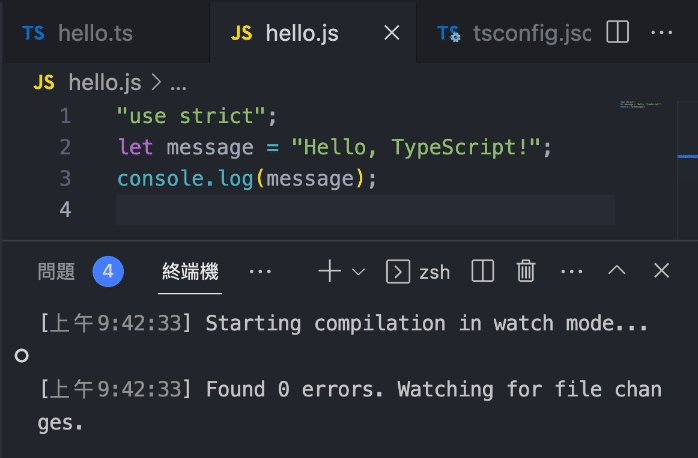
所以我們再重新編譯一次,看看 hello.js 的 message 宣告會變成什麼?這次我們直接使用監聽指令:
# 監聽 TypeScript
tsc -w

不難發現這樣 var 就變回 let 了,不過如果必須支援舊版的瀏覽器,通常還是會將 target 改成 es5。假設我們很幸運,專案不需要理會舊版的瀏覽器,那就不需更改或選擇 es6 以上版本即可,所以還是依專案需求為主囉。
但是,我們現在所有檔案都在同一個目錄下,這樣檔案一多會很雜亂,且專案肯定是使用資料夾區分的方式,所以我們必須又回到 tsconfig.json 來配置。
現在我們可以把 outDir 和 rootDir 註解解開 (通常威爾豬都是用打開註解的方式來修改,而不是整個刪除。),威爾豬在根目錄上使用 src 資料夾,輸出的目錄使用 dist 資料夾,配置內容大致如下 (可依自己需求修改配置):
// tsconfig.json
{
"compilerOptions": {
// ...
"target": "es2016", // 編譯目標
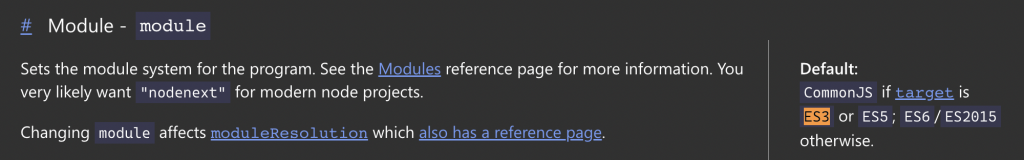
"module": "commonjs", // 使用的 JS 模組,commonjs 會依據 target 不同而改變
"outDir": "./dist", // 輸出目錄
"rootDir": "./src", // 根目錄
"strict": true, // 嚴格模式
"noEmitOnError": true // TypeScript 有錯誤就不進行編譯
// ...
},
"include": ["src/**/*.ts"] // 只有在 src 裡面的 .ts 會進行編譯
}
在這個配置文件中,我們指定了一些基本的選項,例如編譯目標 (target)、輸出目錄 (outDir)、根目錄 (rootDir)、嚴格模式 (strict) 以及錯誤就不進行編譯 (noEmitOnError)。我們還加入了 include 屬性指定要編譯的 .ts 檔案位置。
接下來我們將 app.ts 檔放入 src 資料夾裡面,結構如下:
專案名稱/
├── src/
│ └── app.ts
└── tsconfig.json
在 app.ts 裡撰寫一個簡單的兩數相加的函示,並將總和輸出,內容如下:
// app.ts
const add = (a: number, b: number): number => {
return a + b;
};
let sum: number = add(5, 3);
console.log(sum); // 輸出 8
以上都設置好後,在終端機輸入 tsc 或 tsc -w,接下來就是見證奇蹟的時刻了!
tsc
# 或
tsc -w

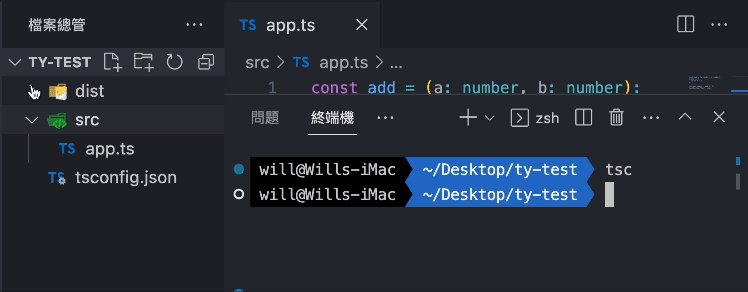
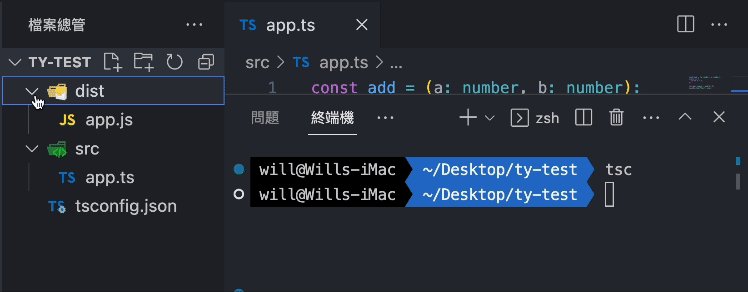
可以看到編譯後 自動生成了一個 dist 資料夾,而編譯過的 app.js 被分類到 dist 資料夾裡了,我們可以直接新增一個 index.html 檔並載入 <script src="./app.js" />,再使用 Vscode 外掛 Live Server 來打開瀏覽器,就可以更方便查看 console.log 的值。
專案名稱/
├── dist/
│ └── app.js
│ └── index.html
├── src/
│ └── app.ts
└── tsconfig.json
當然 tsconfig.json 中還有許多的屬性可以配置,(諸如:sourceMap、baseUrl、paths、removeComments 等),還是老話一句,就看公司或個人的專案需求來進行配置,大家可以去看看 tsconfig.json 裡屬性的註釋,這邊威爾豬就不多做贅述,或是到 官方文件 看 Compiler Options 有哪些作用。
