在開始學習和開發 TypeScript 專案之前,我們需要先進行環境的安裝和設置。威爾豬將一步步完成 TypeScript 的環境安裝,創建我們的第一個 TypeScript 程式,並在終端機印出 "Hello, TypeScript!",讓我們開始吧~
TypeScript 是基於 Node.js 平台,所以我們要先確保電腦上安裝了 Node.js。如果尚未安裝,可以前往 Node.js 官方網站,下載和安裝最新的 LTS 穩定版本或是透過 nvm 來安裝,安裝後可以在終端機 (命令提示字元) 輸入指令 node -v 來查看是否有正確顯示版本號。威爾豬這邊是 v18.14.0。

安裝完 Node.js,我們就可以使用 npm 來安裝 TypeScript 了。在終端機(命令提示字元)中輸入以下指令:
# 全局安裝 TypeScript
npm install -g typescript
這將 全局安裝 TypeScript 到電腦上,讓我們可以在任何地方使用 TypeScript 編譯程式碼。現在我們全局安裝就可以了,未來專案都會透過打包工具 (Webpack、Vite 等) 來引入 TypeScript。
# 檢查是否安裝成功及查看版本
tsc -v

我們需先建立一個新的資料夾,然後在該資料夾中創建一個新的 TypeScript 檔案,例如 hello.ts (如同建立 JavaScript 一樣,副檔名為 .js,而 TypeScript 的副檔名為 .ts。) ,並撰寫一個有基本樣式的 TypeScript 程式碼。
// hello.ts
let message: string = "Hello, TypeScript!";
console.log(message);
在這個程式碼中,我們宣告了一個名為 message 的變數,型別為字串,並賦值為 "Hello, TypeScript!"。然後,我們要將這個訊息輸出到終端機上。
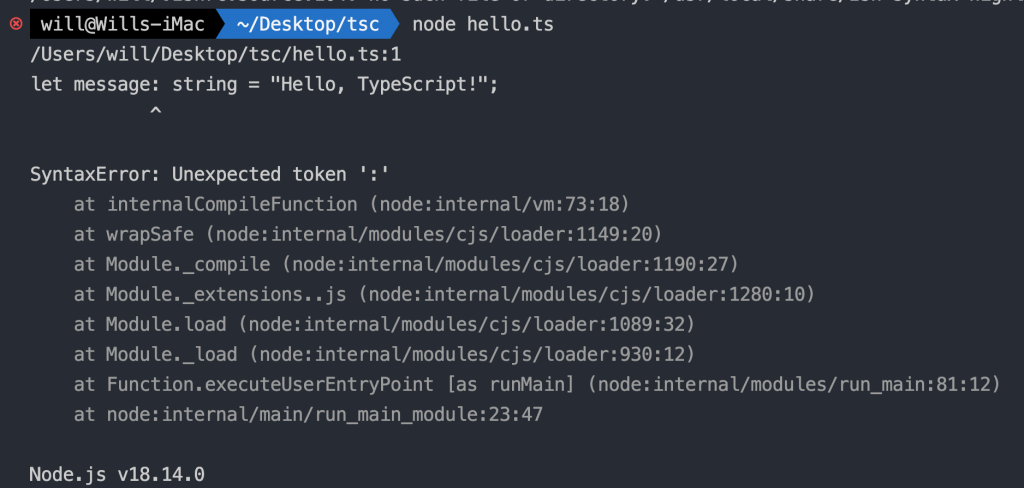
現在已經撰寫完了 TypeScript 程式碼,但目前是無法直接執行的。

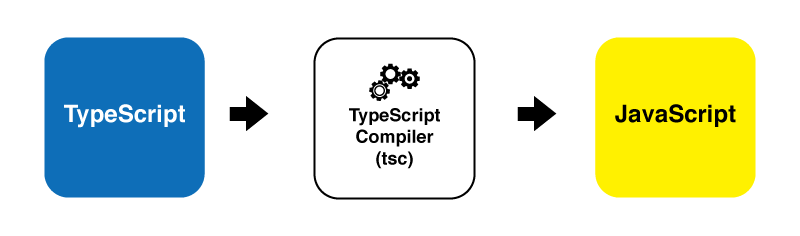
因為威爾豬並沒有安裝 ts-node (有興趣的小夥伴可以自行玩玩 ts-node。),而且瀏覽器也看不懂 .ts 檔,所以我們會透過 TypeScript Compiler (tsc) 來生成 JavaScript 檔案 (類似 Sass Compiler 那樣),讓 node 和瀏覽器能正確執行,運作行為如下圖:

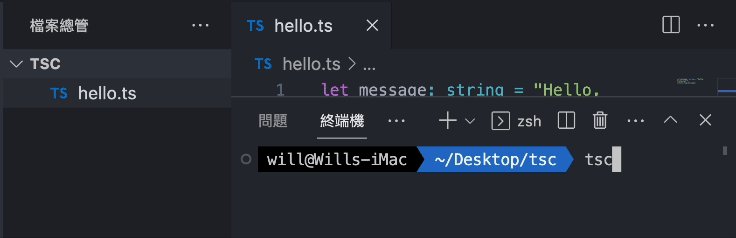
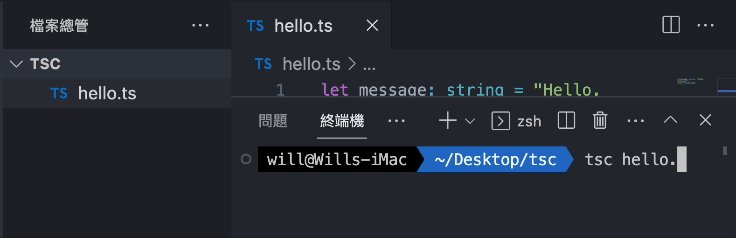
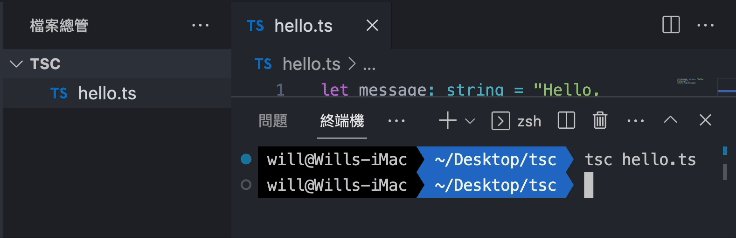
我們直接使用 Vscode 內建的終端機就好,這樣會直接在這個專案資料夾下,執行以下指令:
# 用來生成 hello.js
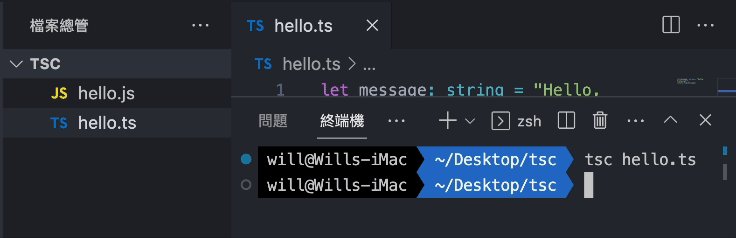
tsc hello.ts
這會使 TypeScript 編譯器(tsc)將 hello.ts 轉換生成一個名為 hello.js 的 JavaScript 檔案。


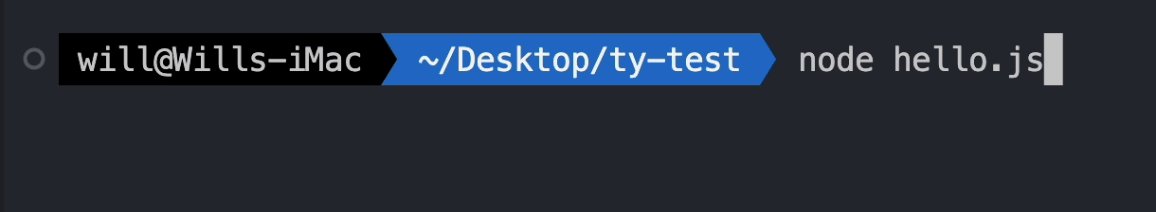
現在,我們可以使用 Node.js 執行 hello.js:
# 執行
node hello.js

應該能夠在終端機中看到輸出的訊息,這代表我們已經成功地建立並執行第一個 TypeScript 程式,證明 TypeScript 環境已經安裝並運作正常。從這個基礎開始,我們會逐步學習更多 TypeScript 的用法,並開始進行更複雜的程式開發。當然如果嫌麻煩,也可以直接使用官方的 Playground。
