
早期的JavaScript只有var,直到ES6增加了let和const。
原因是var的變數提升(Hoisting)和函數作用域(Function Scope)的情況下可能導致不預期的情況。
在說明三者的差異之前,我們先了解一下什麼是全域變數、區域變數
let globle = "全域變數"
function a() {
let local = "區域變數"
console.log(local)
}
a() //區域變數
console.log(globle) //全域變數
console.log(local) // Uncaught ReferenceError: local is not defined
a()和globle都可以成功印出值,但是local會出現錯誤訊息,原因是local是存在於function中,所以只要跑出了這個區域,就會找不到local的值
var的作用域屬於「函式作用域(Function Scope)」
意思是當我們在一個函數內部使用 var 宣告變數時,變數只在該函數內部可見。
把前面的範例改成用var宣告,結果會是一樣的
在函數內部的 var 變數:
var globle = "全域變數"
function a() {
var local = "區域變數"
console.log(local)
}
a() //區域變數
console.log(globle) //全域變數
console.log(local) // Uncaught ReferenceError: local is not defined
例外的情況:
如果使用非函數的區塊(例如 if 或 for 迴圈)內使用 var 宣告變數,var宣告的變數會變成全域變數。
舉個例子:
在非函數區塊內的 var 變數:
if(true){
var a = "我會跑到全域"
}
console.log(a) //印出“我會跑到全域”
在上面的範例中,即使 var 變數是在 if 語句的區塊內部宣告的,它仍然在區塊外部可見。這是因為 var 沒有所謂的「區塊作用域(Block Scope)」。
var a = "apple"
var a = "banana"
console.log(a) // 印出banana
let b = "111"
let b = "222"
console.log(b) // 印出 SyntaxError: Identifier 'b' has already been declared
範例中可看出,用var重複宣告兩次變數a,但可正常印出值。而用let 宣告則會出現「變數b已經被宣告過」
這些限制如果是在大型的codebase中,可能會變得難以維護。因此ES6 引入了 let 和 const,它們具有「區塊作用域(Block Scope)」,讓變數的宣告更加嚴格。
let的作用域是「區塊作用域(Block Scope)」,宣告方式跟var差不多,因此下方範例舉出區塊作用域的程式碼範例
if(true){
let a = "我是if裡面的變數"
console.log(a) // 印出“我是if裡面的變數”
}
console.log(a) //印出 Uncaught ReferenceError: a is not defined
前面有提到如果將var放在if或for loop裡面宣告,var 宣告的變數會變成全域變數
這邊使用let的「區塊作用域(Block Scope)」,即使在if或for loop裡面宣告變數,也不會自動轉為全域變數。
舉個範例,使用let宣告a的值為111,我們則不能夠再重複宣告一次a,否則javascript會給出"a已經被宣告"的錯誤訊息
let a = 111
let a = 222
console.log(a) // 印出 SyntaxError: Identifier 'a' has already been declared
沿用上方的範例來說明什麼是重新賦值
一樣使用let來宣告a的值為111,接著將a重新賦予新的值為222
let a = 111
a = 222
console.log(a) //印出222
const會是比let更加嚴謹的宣告方式,const等於「constant 常數」,也就是不變的意思。
跟let一樣都是屬於「區塊作用域(Block Scope)」、不可以重複宣告,因此以下針對與let不同的部分來說明
因為const是不變的常數,因此重新賦值時javascript會出現不能賦值給常數的錯誤
const a = 111
a = 222
console.log (a) // 印出 TypeError: Assignment to constant variable.
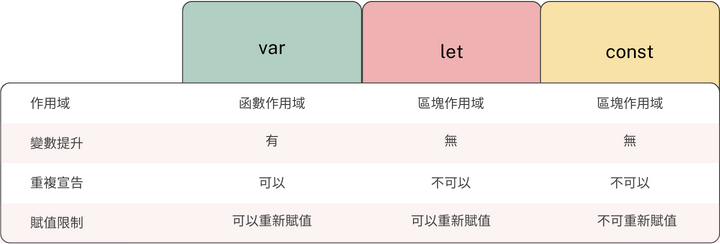
將三差異整理成表格
參考文章:
ExplainThis
javascript info
