鐵人賽快過一半了!大家再努力撐下去。
在想要將我們的 SQL 語法配合路由連接資料之前,
前幾天我們都使用 node mysqlConnection.js 來測試執行 SQL ,
但是當我們要再打路由方法時,就需要模組化讓其他檔案可以引用這個函式,
使其更容易重複使用。
// config/mysqlConnection.js
const mysql = require('mysql2/promise')
async function mysqlConnection() {
try {
// 建立與數據庫的連接
const connection = await mysql.createConnection({
host: 'localhost',
port: 3306,
user: 'root',
database: 'book',
password: '${密碼}'
})
return connection; // 返回連接對象
} catch (error) {
console.error('連接數據庫時出現錯誤:', error)
}
}
module.exports = {
mysqlConnection
} // 使用 module.exports 將函式模組化
接著,回到我們的 book 路由,使用 mysqlConnection 模組。
const { mysqlConnection} = require('../../config/mysqlConnection'')
通過這種方式,你可以在應用程序中的任何地方輕鬆地重複使用createConnection 函式,
並更容易管理 MySQL 連接。
接下來,就可以在各種路由的方法底下執行不同的 MySQL 連接操作。
// routes\modules\book.js
router.get('/', async (req, res) => {
try {
// 建立與數據庫的連接
const connection = await mysqlConnection()
await connection.query('SELECT * FROM `booktest`')
// 關閉連接
connection.end()
} catch (error) {
console.error('連接數據庫時出現錯誤:', error)
}
// res.send('Get a book')
res.render('page',{'text': 'Get a book'})
})
router.post('/', async (req, res) => {
try {
// 建立與數據庫的連接
const connection = await mysqlConnection()
await connection.query('INSERT INTO `booktest` (`bookName`) VALUES ("testBook-1")')
// 關閉連接
connection.end()
} catch (error) {
console.error('連接數據庫時出現錯誤:', error)
}
// res.send('Post a book')
res.render('page',{'text': 'Post a book'})
})
完成後試打看看這些方法,看有沒有顯示連線失敗或其他錯誤訊息,
如果沒有顯示錯誤的話,就可以再到資料庫看看資料有沒有順利寫進去!
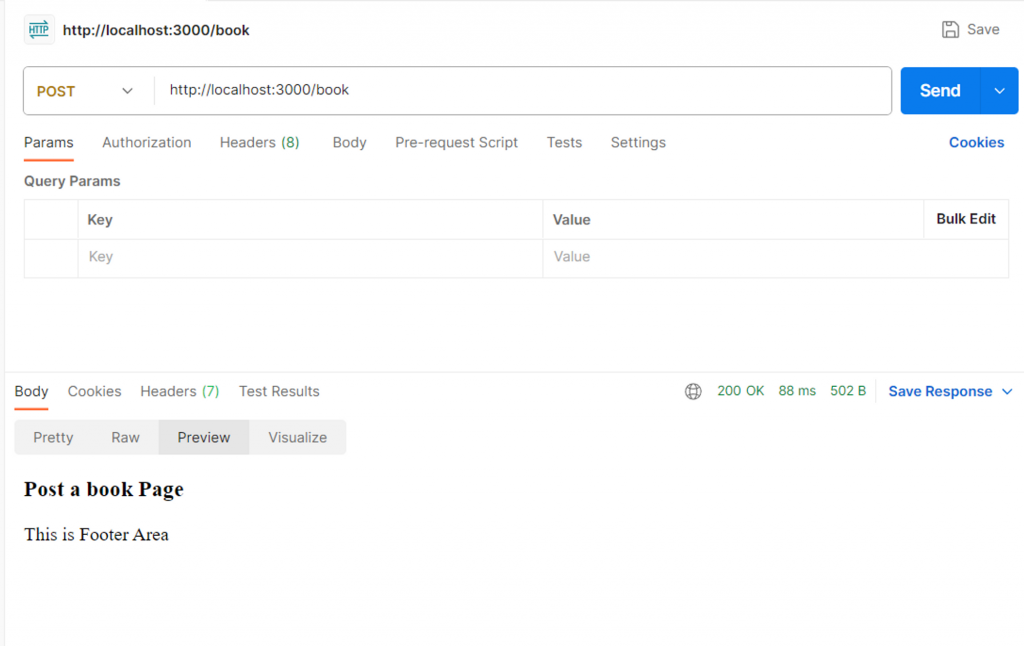
以下是使用 POST 新增書名為 testBook-1 的資料。

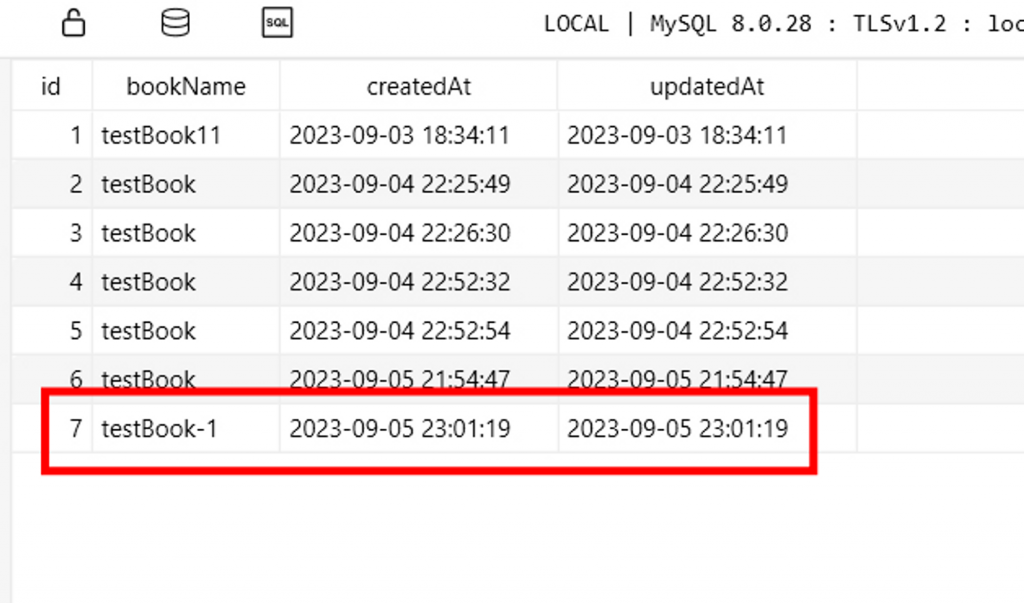
資料庫也有該筆資料寫進去。

慢慢的一步一步地走到這裡,大家都還可以嗎?
今天就先介紹到這裡,
大家也可以試著改其他路由,其實就是把昨天所學到的 SQL 語法加到我們的程式裡面,
多練習的話可以更熟悉每個 SQL 語法,這些都是最基礎也是最常用到的。
那以上就先到這裡我們明天繼續~
