在插值語法中可以達到數據間單的組合效果或是計算
但這樣會倒置html頁面的複雜性
並且沒有復用率
Vue設計一個配置
專門處理數據計算
Vue官網中也相對推薦使用此配置來做數據邏輯處理
定義:
要用的屬性並不存在, 必須通過已有屬性計算得來
原理:
底層借助 Object.defineproperty()提供的 getter/setter
get函數式:
<div id="root" >
<span>{{fullName}}</span><br/>
<span>{{fullName}}</span><br/>
<span>{{fullName}}</span><br/>
<span>{{fullName}}</span><br/>
<span>{{fullName}}</span><br/>
<span>{{fullName}}</span><br/>
</div>
<script>
var vm = new Vue({
el : "#root",
data : {
firstName : "Liu",
lastName : "yuchen"
},
computed : {
fullName : {
get(){
console.log( "fullName get()" )
return this.firstName.toUpperCase()
+ "_" + this.lastName.toLowerCase()
}
}
}
})
</script>
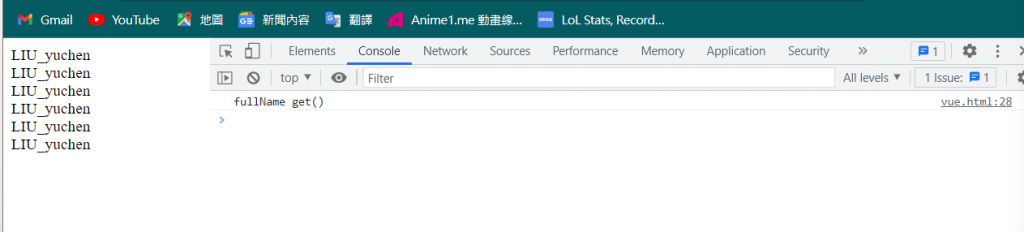
在頁面上呈現的效果為
頁面呈現的多筆數據中
原先可能要做6次的計算
但配置在compute中
直接將計算結果放入頁面, 計算次數也單單只有一次而已
compute的配置中, 各項數據都會預設配置一個get函數式
但出現需要配置參數的數行時, compute也可以搭配set函數式
<div id="root" >
<label>firstName : </label>
<input type="text" v-model="firstName" /><br/>
<label>lastName : </label>
<input type="text" v-model="lastName" /><br/>
<label>fullName : </label>
<input type="text" v-model="fullName" /><br/>
</div>
<script>
var vm = new Vue({
el : "#root",
data : {
firstName : "",
lastName : ""
},
computed : {
fullName : {
get(){
return this.firstName.toUpperCase()
+ "_" + this.lastName.toLowerCase()
},
set(value){
var str = value.split("_");
this.firstName = str[0];
this.lastName = str[1];
}
}
}
})
</script>
set的函數式在compute的設定上並不是必須
但get()是計算屬性的基礎, 計算屬性的取得是基於屬性描述器get()
<script>
var vm = new Vue({
el : "#root",
data : {
firstName : "Liu",
lastName : "yuchen"
},
computed : {
fullName(){
return this.firstName.toUpperCase() + "_" + this.lastName.toLowerCase()
}
}
})
</script>
以上就是對Vue的計算屬性做基本的介紹, 感謝閱讀![]()
