
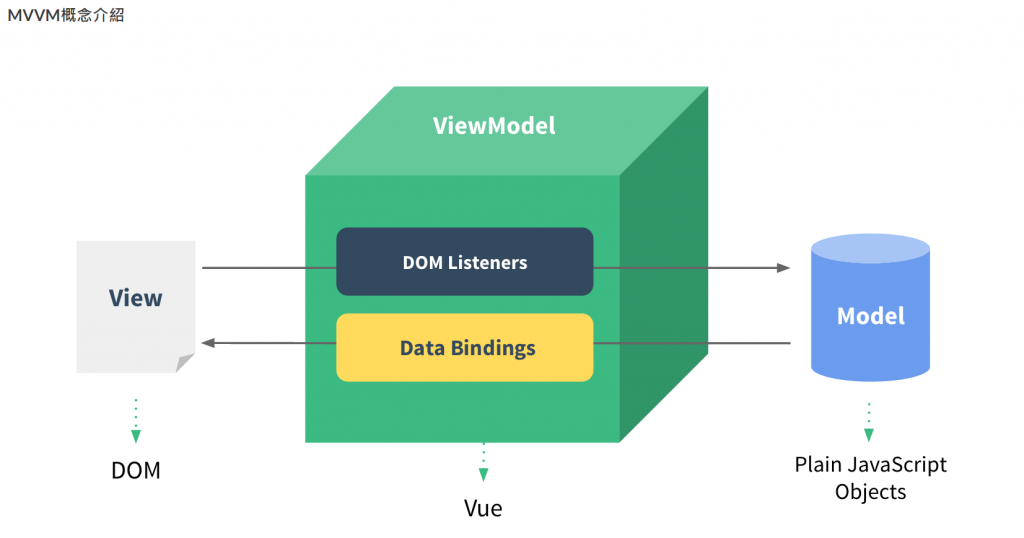
從Vue官網所見
Vue並非MVVM模型
但卻是受它啟發

比如說jQuery就是直接對DOM做操作
比較直觀, 操作上相對容易
但在維護上就不一樣了
一個專案中,前端畫面會包含了眾多的作業流程
table, ajax, 事件處理, 資料檢核, 欄位狀態, 欄位監聽...等等
就算引用了元件
頁面上的script還是相當複雜
在這樣的情況中有些資深人士會將前端元件做進一步的包裝
但這又會引出另一個問題
下一批維護的人不一定讀得懂前人的包裝邏輯
在維護上又會花費大量的時間成本
這就是前端框架出現的目的了
Vue採用的方式不讓js直接對DOM操作
中間有一層虛擬DOM
並且數據都暫存在Vue的模板上
這可以大量減少前後端的回傳, 提高效能
對於Vue實例而言總共採取三個部分
只要model數據一有變化
Vue馬上就會對資料進行綁定
並渲染到真實DOM上面
(在後續了解生命週期的時候, 可以更加了解Vue實例建立時對DOM的操作)
依照上述所提的基本框架
再加上CLI(腳手架), 組件化概念
讓前端的維護性更方便容易
