1.簡介常用的 Widgets
2.Medicine介面-設計
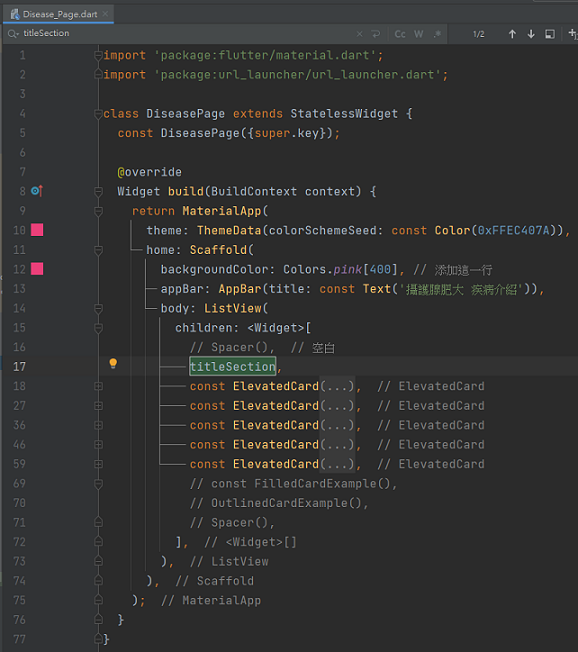
3.Medicine介面-實作: Disease_Page.dart
Everything is a Widget, but don’t put everything in one Widget!
在Flutter世界中,widget是基本單位,包括基本的UI元素、布局、文本、圖像等等。複雜的UI元件或功能通常是由多個小的widget組合而成,這些小的widget可以層層堆疊或嵌套在一起,以創建更複雜的UI結構。
然而,雖然一切都是widget,但不建議將所有內容都放在一個單一的widget中,因為這樣可能會導致代碼變得混亂和難以管理。
其中,常見的widget元件如下:
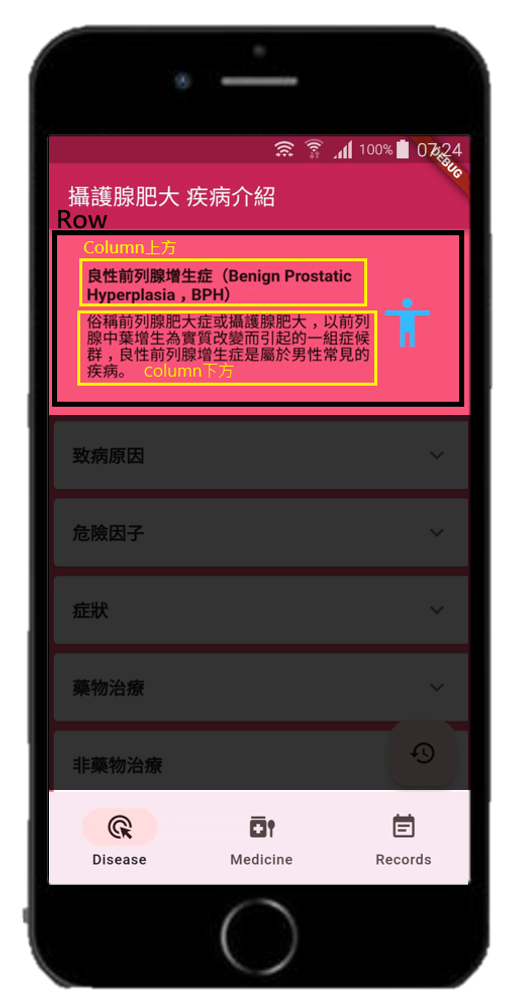
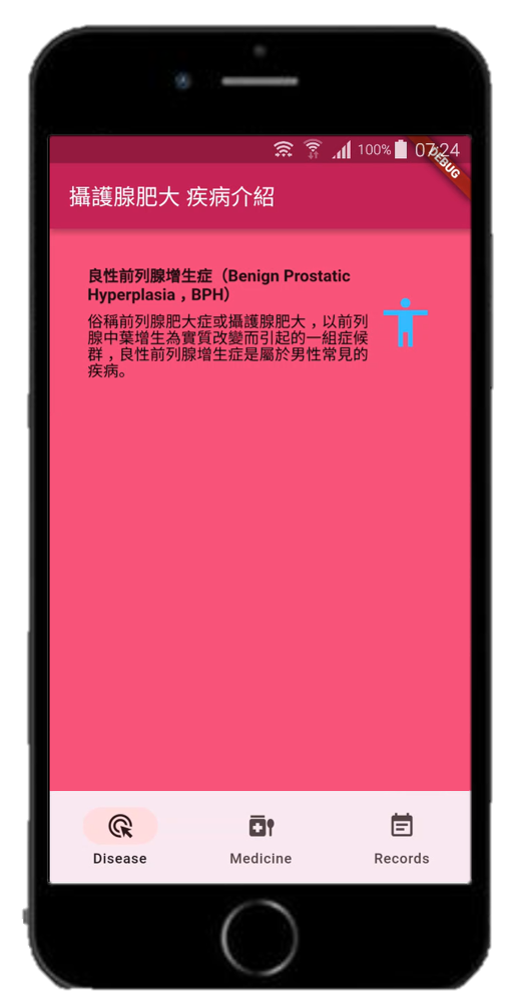
(1)一個大區塊(titleSection): 放置攝護腺肥大的簡介 & 男性Icon
(2)下方使用 ListViews裝多個可點選展開和收合的方框,提供該疾病不同方面的詳細資訊。(明天內容)
(1)一個大區塊(titleSection): 放置攝護腺肥大的簡介 & 男性Icon
自訂一個Widget名稱為 titleSection
使用 Row: 將文字區塊和男性Icon水平由左到右放置
在 Row 裡面使用放置一個Column 能將文字區塊由上到下分成兩個區塊,能做不一樣的文字風格設計: 粗體字和細體字!
程式碼: Dart
Widget titleSection = Container(
padding: const EdgeInsets.all(32), // Flutter中用來設置間距(padding或margin)的一個常見方式
child: Row( // 將文字區塊和Icon由左到右水平排列
children: [ // Column裡面分兩個區塊(上&下)
// Row的左側: 文字區塊
Expanded( // 擴展其子物件以填滿可用空間,防止overflow
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
// Column的上方: 設定為粗體字
Container(
padding: const EdgeInsets.only(bottom: 8),
child: const Text(
'良性前列腺增生症(Benign Prostatic Hyperplasia,BPH)',
style: TextStyle(
fontWeight: FontWeight.bold, // 粗體字
),
),
),
// Column的下方: 細體字(原始設定)
const Text(
"俗稱前列腺肥大症或攝護腺肥大,以前列腺中葉增生為實質改變而引起的一組症候群,良性前列腺增生症是屬於男性常見的疾病。",
style: TextStyle(
color: Colors.black,
),
),
],
),
),
// Row的右側: 男性Icon
const Icon(
Icons.accessibility,
color: Colors.lightBlueAccent, // 設定Icon顏色
size: 50.0,
),
],
),
);


把握每一次的挑戰,因為它會是向你自己和他人證明你能力的珍貴機會
Seize every challenge, for it will be a precious opportunity to prove your abilities to yourself and others.
