1.設計靈感
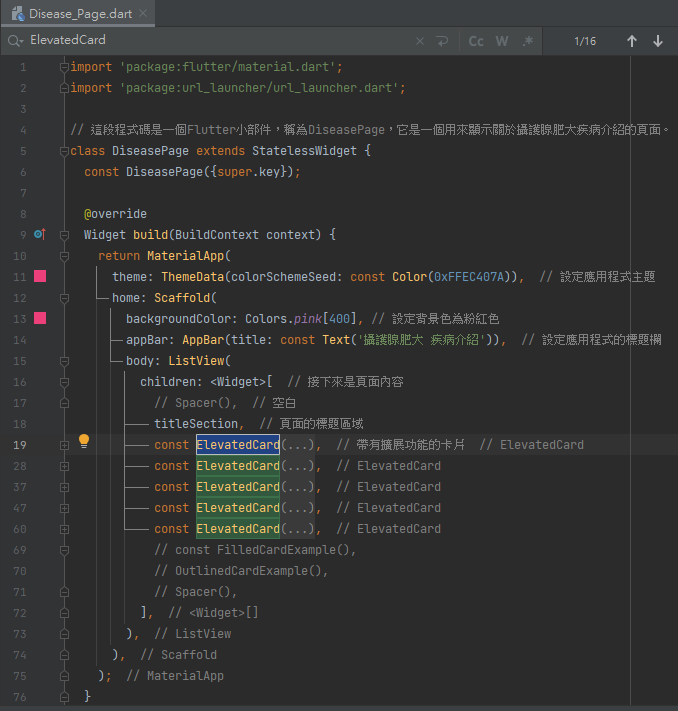
2.程式實作
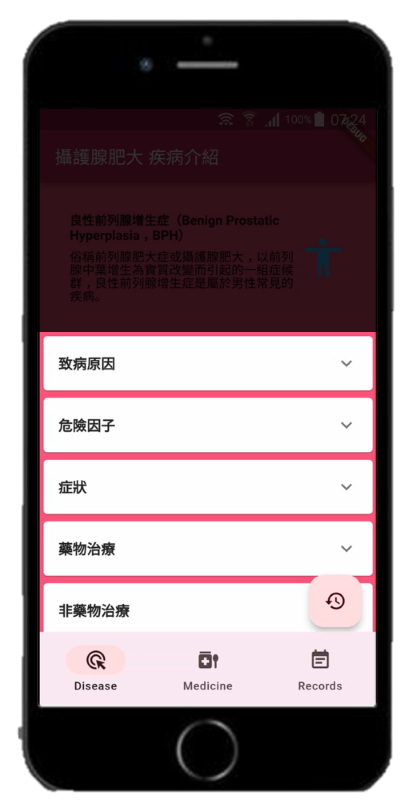
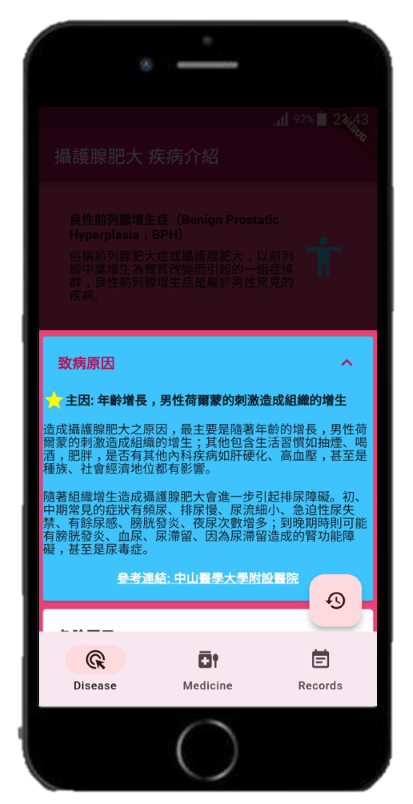
3.實作結果
希望透過簡潔頁面設計,卻同時能提供完整資訊。因此選用可以展開和收合的卡片設計。經過和神隊友溝通後,隊友建議: 利用Flutter框架提供的Card部件自訂一個部件,並被命名為ElevatedCard。
其中,Card這個widget(部件)是Flutt部件框架提供的一個用來顯示卡片(card)UI元素的個widget,它通常用於顯示資訊,例如文字、圖片等。我們使用Card小部件來創建一個卡片,並在其內部設置卡片的特性,如elevation(卡片的陰影高度)和color(卡片的背景色)並使用SizedBox和Text小部件來定義卡片的內容。
設計功能如下:
(1)建立帶有展開和收合功能的卡片: ElevatedCard
// 動態寫法
// 定義了一個帶有動態狀態的Flutter小部件
// 定義了一個可點選的卡片小部件(ElevatedCard),這個小部件具有動態狀態(State),可以根據互動的操作而改變外觀和行為。
// 它包含了標題、內容、行文字、超連結等不同元素,這些元素的內容可以通過建構函數的參數來設定。
// 這個小部件的狀態是由ElevatedCardState來管理和更新的,當使用者進行互動(例如點選)時,卡片的狀態可以動態改變。
class ElevatedCard extends StatefulWidget {
// 點選後,背景顏色會改變
final String titleText;
final String contentText;
final String rowText;
final String linkText;
final String linkUrl;
const ElevatedCard({
Key? key,
required this.titleText,
required this.contentText,
required this.rowText,
required this.linkText,
required this.linkUrl,
}) : super(key: key);
@override
ElevatedCardState createState() => ElevatedCardState(); // 建立並返回對應的狀態物件
}
(2)承上,定義狀態改變的物件: ElevatedCardState
// 這段程式碼是一個Flutter中的State類別,用來管理和渲染一個自定義的卡片小部件
// 這個程式碼定義了一個帶有擴展功能的卡片小部件,可以根據是否展開來改變其背景色。它包含了標題、內容、超連結等不同元素,並且在展開或折疊時更新卡片的狀態。
// 這個小部件的外觀和行為可以根據傳入的屬性(例如titleText、rowText、contentText、linkUrl、linkText等)來自定義。
class ElevatedCardState extends State<ElevatedCard> {
bool isExpanded = false; // 這個變數用來追蹤卡片是否展開
@override
Widget build(BuildContext context) {
return Card(
clipBehavior: Clip.hardEdge,
color: isExpanded ? Colors.lightBlueAccent : Colors.white, // 根據isExpanded的值設定背景顏色
child: ExpansionTile(
title: Text(widget.titleText,
style: const TextStyle(
// color: Colors.white,
fontWeight: FontWeight.bold, // 這會使文字加粗
)),
children: [
Row(
children: [
const Icon(Icons.star, color: Colors.yellowAccent),
Align(
alignment: Alignment.centerLeft,
child: Text(
widget.rowText,
style: const TextStyle(fontWeight: FontWeight.bold),
),
),
],
),
const SizedBox(height: 12.0), // 這會創建一個高度為12的空間
Text(widget.contentText),
TextButton( // 這段程式碼建立了一個帶有超連結文字的按鈕,並在按鈕點選時處理超連結的啟動
onPressed: () async { //包含在TextButton小部件內的按鈕元素,用於處理按鈕的點選事件,用於啟動超連結
// 如果超連結有效,則會啟動該連結,否則會拋出一個錯誤訊息
if (await canLaunchUrl(Uri.parse(widget.linkUrl))) {
await launchUrl(Uri.parse(widget.linkUrl));
} else {
throw '無法啟動 ${widget.linkUrl}';
}
},
child: Text(
widget.linkText,
style: const TextStyle(
color: Colors.white,
fontWeight: FontWeight.bold,
decoration: TextDecoration.underline,
),
),
),
],
onExpansionChanged: (expanded) {
setState(() {
isExpanded = expanded;
});
},
),
);
}
}
(3)將各個卡片(ElevatedCard)添加到 Disease 這個介面
class DiseasePage extends StatelessWidget {
const DiseasePage({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(colorSchemeSeed: const Color(0xFFEC407A)),
home: Scaffold(
backgroundColor: Colors.pink[400], // 添加這一行
appBar: AppBar(title: const Text('攝護腺肥大 疾病介紹')),
body: ListView(
children: <Widget>[
titleSection,
const ElevatedCard(
titleText: '致病原因',
contentText:
"造成攝護腺肥大之原因,最主要是隨著年齡的增長,男性荷爾蒙的刺激造成組織的增生;其他包含生活習慣如抽煙、喝酒,肥胖,是否有其他內科疾病如肝硬化、高血壓,甚至是種族、社會經濟地位都有影響。\n\n隨著組織增生造成攝護腺肥大會進一步引起排尿障礙。初、中期常見的症狀有頻尿、排尿慢、尿流細小、急迫性尿失禁、有餘尿感、膀胱發炎、夜尿次數增多;到晚期時則可能有膀胱發炎、血尿、尿滯留、因為尿滯留造成的腎功能障礙,甚至是尿毒症。",
rowText: "主因: 年齡增長,男性荷爾蒙的刺激造成組織的增生",
linkText: '參考連結: 中山醫學大學附設醫院', // 連結文字
linkUrl: "http://web.csh.org.tw/web/222010/?p=3061", // 新增的連結網址
),
const ElevatedCard(
titleText: '危險因子',
contentText:
'良性攝護腺肥大是中老年男性的公敵,根據研究,五十歲以上的男性開始會有這種困擾,八十歲以上的發生率更高達九成以上。良性攝護腺肥大的發生,除了與人種、遺傳、年齡、體內荷爾蒙等因素有關外,其他致病的危險因子,還包括肥胖、運動量太少、體內氧化作用增強及自由基作用、體內血糖和胰島素濃度增加、體內膽固醇濃度過高等。',
rowText: "高風險: 肥胖、運動量太少、三高族群",
linkText: "參考連結: 台灣尿失禁防治協會",
linkUrl: "http://www.tcs.org.tw/forum/article_info.asp?/70.html",
),
const ElevatedCard(
titleText: '症狀',
contentText:
'攝護腺肥大也稱為前列腺肥大,主要是攝護腺出現異常增生,並壓迫到尿道、膀胱等,出現各種泌尿道症狀,包括排尿中斷、尿速慢、頻尿或是尿失禁。5成的50歲以上男性會開始出現攝護腺肥大的問題,隨著年紀越大會越困擾。攝護腺肥大與攝護腺癌並沒有明顯的相關,得到此病不用太過焦慮。',
rowText: "什麼是攝護腺肥大?",
linkText: "參考連結: 康健知識庫",
linkUrl:
"https://kb.commonhealth.com.tw/library/271.html#data-3-collapse",
),
const ElevatedCard(
titleText: '藥物治療',
contentText:
"一、甲型腎上腺素受體阻斷劑:此類藥品可以使膀胱出口及尿道平滑肌放鬆,減低膀胱出口阻塞,緩和尿道的壓迫,改善排尿困難的情形,服藥短期就可以感受到明顯的症狀改善,但對於縮小攝護腺的體積並無幫助。\n\n"
"二、5α還原酶抑制劑:此類藥品的作用則是抑制攝護腺細胞內的5α還原酶阻斷二氫睪固酮,使肥大的攝護腺體積縮小。相較於甲型腎上腺素受體阻斷劑,5α還原酶抑制劑在改善下泌尿道症狀的效果較緩慢且較不顯著。\n\n"
"三、抗膽鹼藥物(Anticholinergics):可以增加膀胱容量,增加膀胱首度收縮感時的尿量,進而減少患者頻尿次數,改善生活品質。\n\n"
"四、其他藥物:尿滯留(Bethanechol)、夜尿(Imipramine、Desmopressin)、治療伴有急尿、頻尿和/或急迫性尿失禁症狀的膀胱過動症(Mirabegron)。\n\n"
"五、第五型磷酸二酯酶抑制劑(phosphodiesterase type 5 inhibitor),也稱為PDE5抑制劑:PDE-5豐富分佈於陰莖海綿體,也小量表現在全身和肺部血管上,而抑制PDE-5可進而鬆弛平滑肌、增加血流量。此類藥物原本主要用於治療勃起功能障礙,但近年發現Tadalafil也可以改善攝護腺肥大所引起的排尿障礙相關症狀。",
rowText: "醫訊介紹",
linkText: "參考連結: 東元綜合醫院",
linkUrl: "https://www.tyh.com.tw/b_health_s.php?new_id=2275",
),
const ElevatedCard(
titleText: '非藥物治療',
contentText:
"並非所有攝護腺肥大患者均需要手術,約有一半患者只需簡單藥物控制,症狀即可改善,但若有以下症狀患者就需接受手術治療:反覆性尿路感染,經常性血尿,反覆性尿滯留,腎水腫及腎功能受損,小便症狀嚴重,藥物治療無效,或有併發症產生,攝護腺括除術早已是一常規手術,沒有傷口,一般只需住院3-4天,甚少有併發症產生。行政院長蕭萬長就是接受此手術。\n\n攝護腺肥大雖然並非都需要手術治療,但不需要手術治療的病患仍須定期至泌尿科門診追蹤,因有少數病患可能併有攝護腺癌,且攝護腺癌目前已是台灣地區男性最常見的,年齡滿50歲的男性不得不小心。",
rowText: "醫訊介紹",
linkText: "參考連結: 高雄榮民總醫院",
linkUrl:
"https://org.vghks.gov.tw/gu/News_Content.aspx?n=443D52499B00880B&sms=75CDA1900F405FB4&s=871782919DF02740",
),
],
),
),
);
}
}


睡眠和休息丟失了時間,卻獲得了明天工作的精力。
Sleep and rest may consume time, but they replenish the energy for tomorrow's work.
有點疲勞的一天,周末需好好補眠![]()
