GA4 追蹤代碼 ( 資料收集碼 ) 除了可以在網頁 HTML 裡安裝 gtag.js 執行,也能透過 GTM 加入 GA4 設定代碼,如此一來就可以省去許多修改網頁程式碼的工作,更能注在數據資料的收集,這篇教學會介紹如何透過 GTM 加入 GA4 設定代碼。
原文參考:GTM 加入 GA4 設定代碼
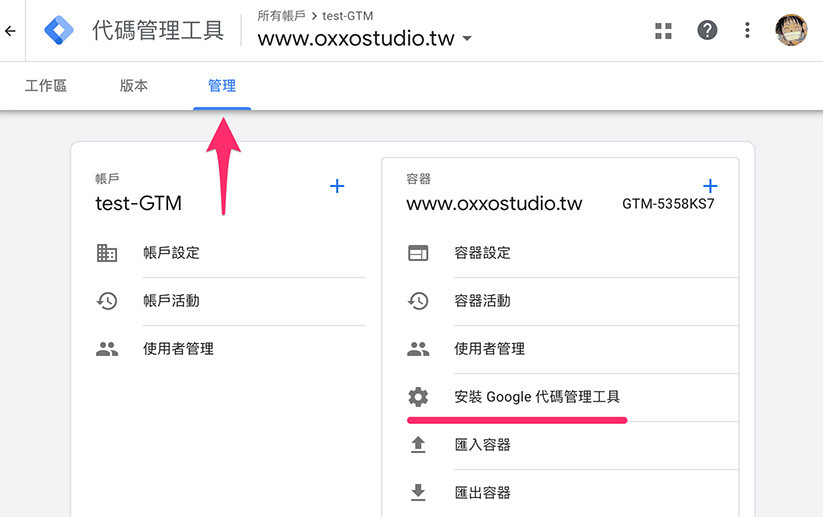
使用 Google 帳號登入 GTM 並進入管理帳戶,點擊「管理」頁籤,點選「安裝 Google 代碼管理工具」。
- GTM 網址:https://tagmanager.google.com/
- 參考:開始使用 GTM

點擊後,按照操作步驟,將 GTM 容器程式碼放到網頁 HTML 中指定的位置,放在 <head></head> 裡的是主要容器代碼,放在 <body></body> 裡的是在瀏覽器不支援 JavaScript 時才會啟用的代碼。

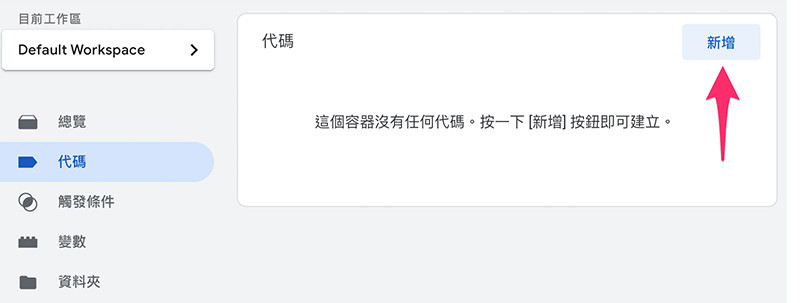
回到 GTM 帳戶,點擊左側「代碼」選項,點擊右上方的「新增」,在 GTM 的容器裡,新增相關的追蹤代碼。

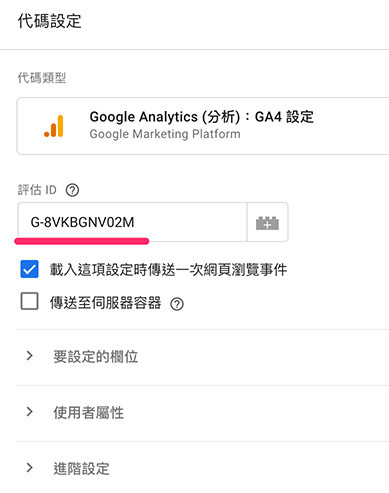
點擊「代碼設定」,選擇「Google Analytics ( 分析 ):GA4 設定」,填入 GA4 的評估 ID ( 參考「查看 GA4 資料串流評估 ID ( 網站 )」 )。

在「觸發條件」裡設定觸發條件為「All Pages」。

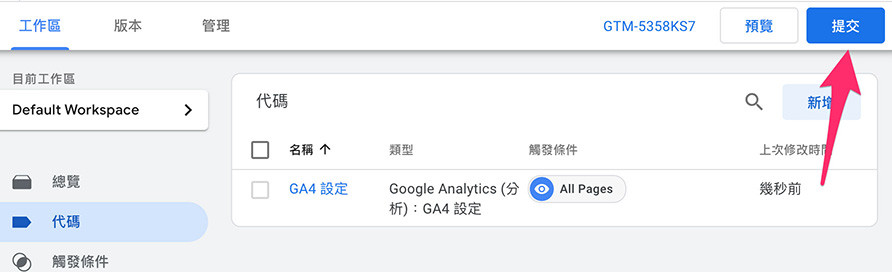
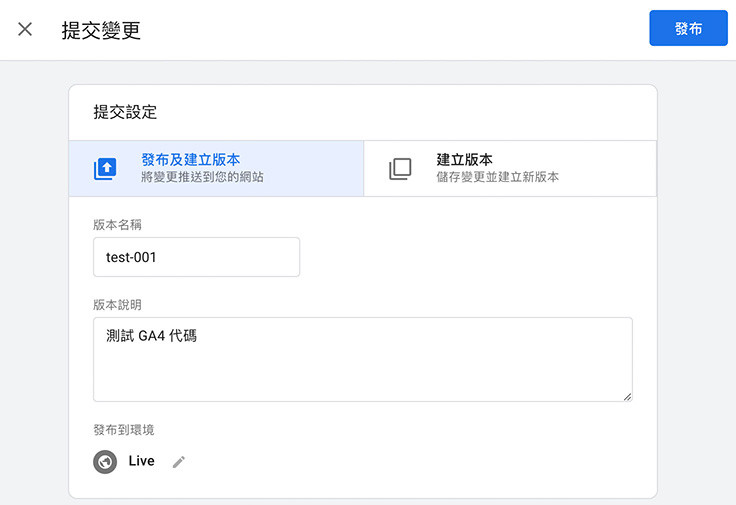
完成後儲存代碼,點擊右上方的「提交」。

輸入這次更動的版本名稱和內容,按下「發布」,就能發布並更新 GTM 代碼內容。

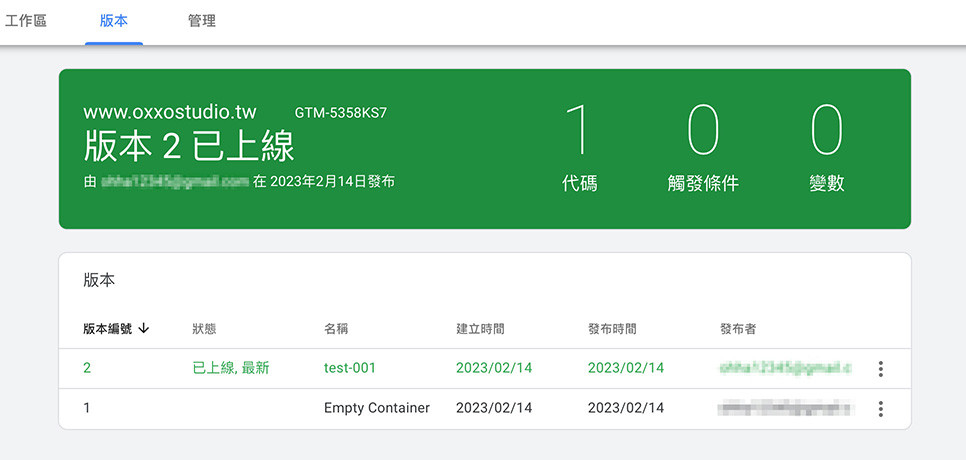
如果順利發布完成,就會出現已經上線的畫面。

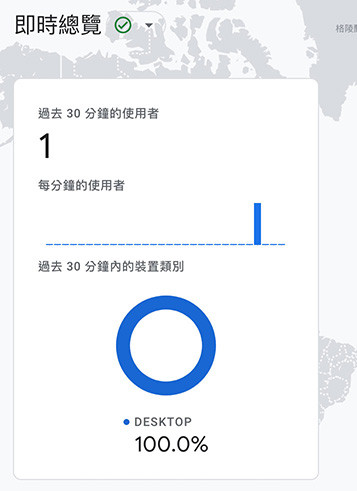
回到已經安裝 GTM 容器代碼的網頁,重新執行該網頁,此時從 GA4 的即時總覽裡,應該就能看到出現了使用者,這表示 GA4 已經順利安裝在 GTM 裡並正常執行收集數據。

GTM 的方便之處,就在於容器代碼只需要安裝一次,接下來的動作都可以在 GTM 的設定畫面中完成,對於不會寫程式的行銷或管理人員而言,是相當便利好用的工具。
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
