在 GTM 加入 GA4 事件代碼,就能夠輕鬆設定在特定的情境 ( 點擊、網址...等 ) 下觸發特定的事件,並將追蹤的結果傳送到 GA4 進行分析,這篇教學會介紹如何透過 GTM 加入 GA4 事件代碼來進行追蹤。
- 原文參考:GTM 加入 GA4 事件代碼
- 練習本篇教學請先閱讀「開始使用 GTM」和「GTM 加入 GA4 設定代碼」。
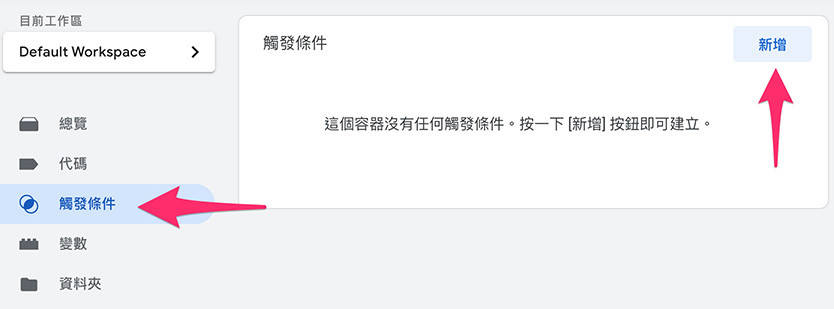
如果要使用 GTM 追蹤 GA4 的「建議事件」或是「自訂事件」,必須先添加「觸發條件」,進入 GTM 的帳戶後,點擊左方「觸發條件」,點擊右上「新增」。

點擊「觸發條件設定」,可以看到有許多 GTM 裡提供的觸發條件類型,下拉選擇「點擊 - 所有元素」事件 ( 更多細節參考「GTM 設定觸發條件」 )。
注意,此處的「自訂事件」和 GA4 的「自訂事件」意義不同,此處指的是「滿足特定觸發條件的事件」,名稱或值是針對「觸發」使用,並不會出現在 GA 的分析報表中,而此處的自訂觸發事件需要在網頁 HTML 中自行添加觸發條件。

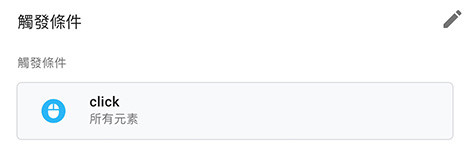
將觸發條件名稱設定為「click」,觸發條件類型設定為「點擊 - 所有元素」,啟動時機設定為「所有點擊」( 也就是在網頁裡不管點擊了什麼,都會觸發 )。

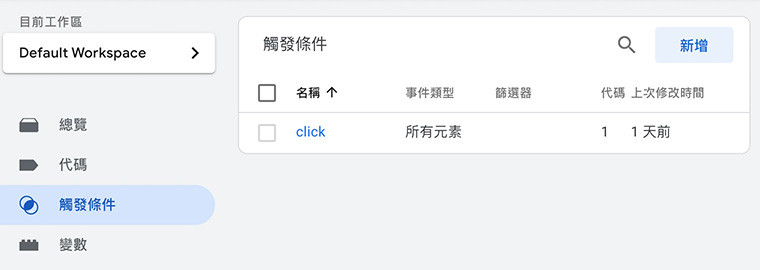
編輯完成後,觸發條件設定中就會新增一筆名稱是 click 的觸發條件。

點擊「代碼」,點擊「新增」。

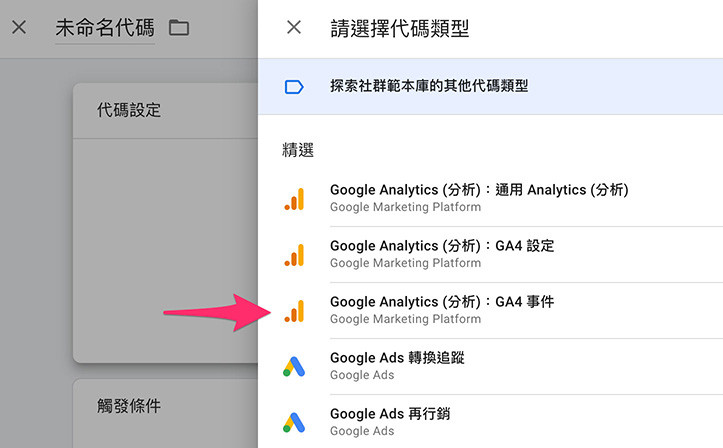
選擇「GA4 事件」。

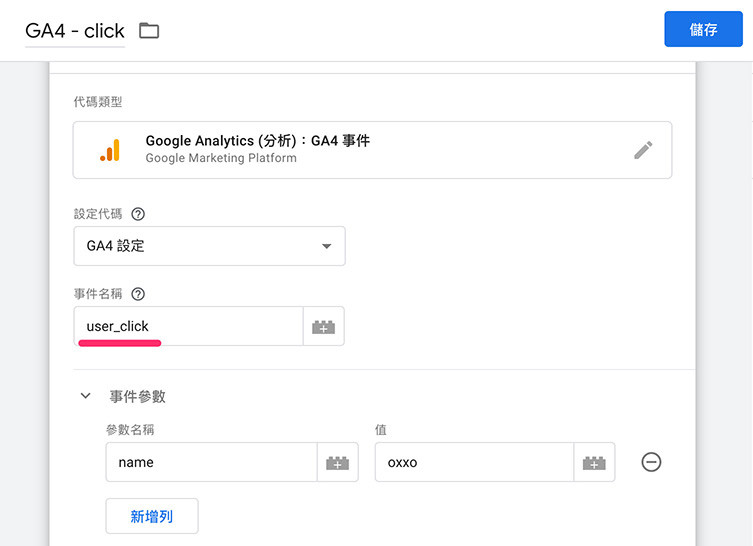
設定 GA4 事件與「GA4 設定關聯」( 表示該事件屬於該 GA4 帳戶 ),設定事件名稱,接著設定該事件的參數,下圖範例將事件名稱命名為「user_click」,參數設定為 name ( 也可以不用參數,或使用自己的參數 )。
此處的事件名稱與參數會傳送到 GA4 的報表,請參考「建議事件」或是「自訂事件」進行命名。

設定「觸發條件」為剛剛所設定的 click 觸發條件。

完成後儲存,就會新增一個 GA4 事件的代碼,該代碼負責追蹤名為 user_click 的點擊事件。

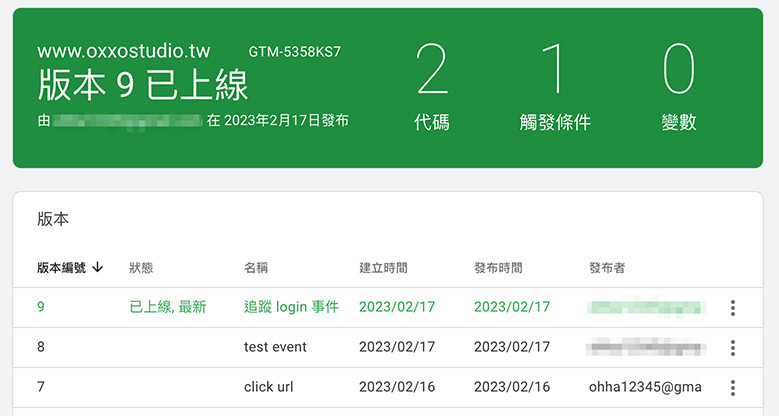
全部動作完成後,提交並發布。

完成後開啟網頁,點擊網頁上的任何元素,就會在 GA4 的即時報表中,看見 user_click 事件。

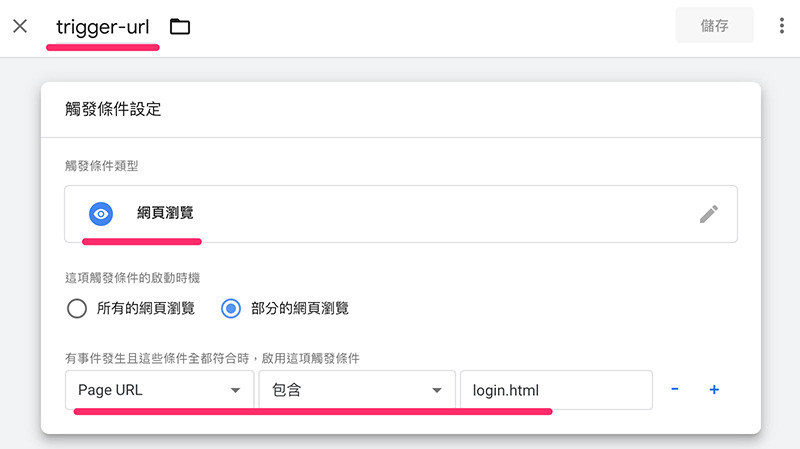
如果透過上述的步驟,已經能夠在 GTM 裡建立 GA4 事件代碼,就能進一步設定在 GTM 裡的「觸發條件」,新增觸發條件為「網頁網址」,設定條件名稱為「trigger-url」,事件名稱為「urlTriggerLogin」,並設定啟動時機為「Page URL 包含 login.html」。
這個做法會判斷「網址」是否包含某些文字,如果滿足條件就會觸發。

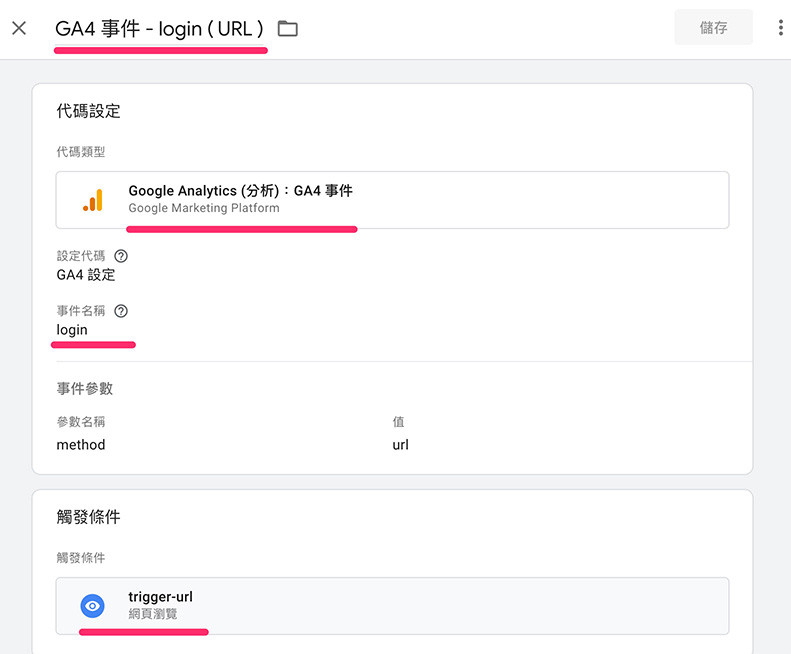
儲存觸發條件後,點擊「代碼」,新增一個名為「GA4 事件 - login ( URL )」的代碼,將 trigger-url 加入觸發條件。

完成後發布 GTM 代碼 ( 記得要發布 ),這時只要開啟 login.html 頁面 ( 需要使用本機伺服器啟動 ),就會在 GA4 的即時報表中,看見 login 事件。

如果是使用 GTM 內建的一些觸發機制 ( 例如點擊、網頁瀏覽 ),則完全不需要更動網頁 HTML 或 JavaScript,但如果是使用自訂觸發事件,則需要在 GTM 設定完成後,請網頁工程師在網頁需要追蹤的位置加入程式碼。
舉例來說,如果自訂了一個 login 的觸發條件以及一個名為 userLogin 的自訂事件,就必須在網頁中加入下面這段程式碼,當網頁執行到這段程式碼 ( 例如使用者登入之後 ),就會向 GTM 拋送觸發的指令,GTM 收到指令後,就會根據觸發條件判斷是否觸發,如果確定觸發,就會再向 Google Anallytics 發送相對應的事件。
dataLayer.push({'event':'userLogin'});
下方的網頁會在執行後,向 GTM 發送指令
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>GTM test</title>
<!-- Google Tag Manager -->
<script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':
new Date().getTime(),event:'gtm.js'});var f=d.getElementsByTagName(s)[0],
j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src=
'https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);
})(window,document,'script','dataLayer','你的GTM容器ID');</script>
<!-- End Google Tag Manager -->
</head>
<body>
<h1>hello world</h1>
<script>
dataLayer.push({'event':'userLogin'});
</script>
<!-- Google Tag Manager (noscript) -->
<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=你的GTM容器ID"
height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript>
<!-- End Google Tag Manager (noscript) -->
</body>
</html>
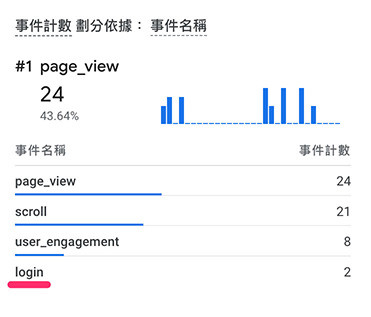
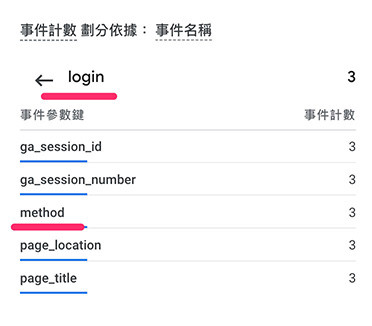
執行網頁後,回到 GA4 的即時報表裡,就能看到出現 login 事件。

如果不想要透過網頁開發人員修改程式碼,比較好的做法可以透過網址來進行觸發,這也是活用 GTM 的一大優勢所在。
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
