在 GTM 裡,代碼是根據特定的事件而啟動 ( 例如開啟特定網頁、點擊按鈕...等 ),觸發條件則是用來監聽這些事件,並在代碼啟動或遭封鎖時進行管理,這篇教學會介紹如何在 GTM 裡設定觸發條件。
原文參考:GTM 設定觸發條件
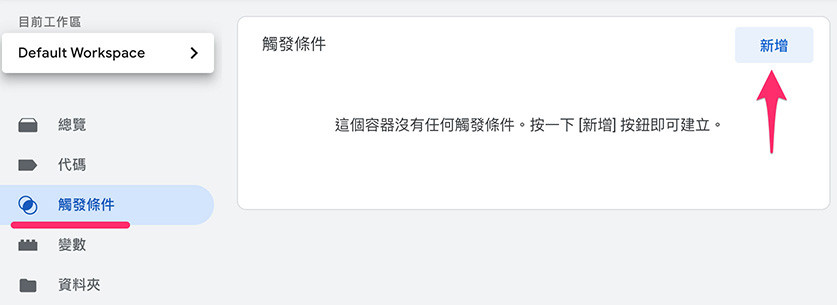
進入 GTM 帳戶後,點擊左側「觸發條件」切換到觸發條件設定畫面,點擊右側的「新增」按鈕,就能新增觸發條件。,下方列出常用的觸發條件類型:

點擊後可以選擇 GTM 的觸發條件類型,類型有網頁瀏覽、點擊、使用者參與和其他共四種 ( 詳細參考「觸發條件類型」 )。

網頁瀏覽的觸發條件,表示使用者「透過瀏覽器開啟網頁」時,會進行觸發的時機點,GTM 提供了五個網頁瀏覽的觸發條件:
| 觸發條件 | 說明 |
|---|---|
| 網頁瀏覽 | 瀏覽器開始載入網頁時立即啟動。 |
| 視窗已載入 | 網頁 ( 包括圖片和指令碼等所有內嵌資源 ) 完全載入後。 |
| DOM 就緒 | 瀏覽器以 HTML 格式建構完整個網頁,文件物件模型 ( DOM ) 準備好時。 |
| 初始化 | 在所有其他觸發條件之前觸發。 |
| 同意聲明初始化 | 確保同意聲明設定都能在任何其他觸發條件觸發前生效。 |
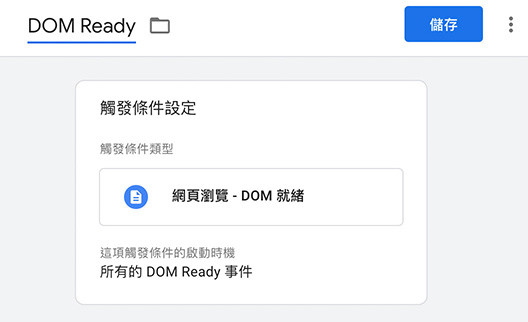
舉例來說,新增一個 DOM 就緒的觸發條件,名稱為 DOM Ready,設定所有 DOM Ready 事件都會觸發。

回到代碼區域,新增 GA4 事件代碼,事件名稱設定為 dom_ready,觸發條件設定為 DOM Ready。

儲存並發布之後,執行網頁,從 GA4 的即時報表中就會看見 dom_ready 事件。

點擊的觸發條件,表示使用者「點擊超連結」或「點擊網頁中任何一個元素」時會進行觸發。
| 觸發條件 | 說明 |
|---|---|
| 僅連結 | 點擊超連結時。 |
| 所有元素 | 點擊任何一個網頁元素時。 |
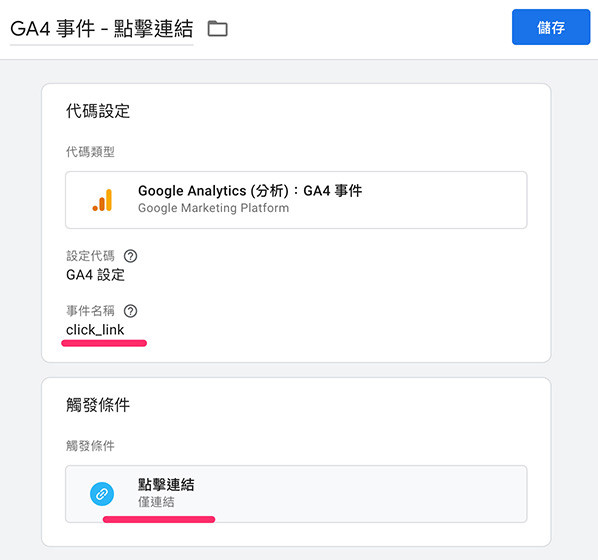
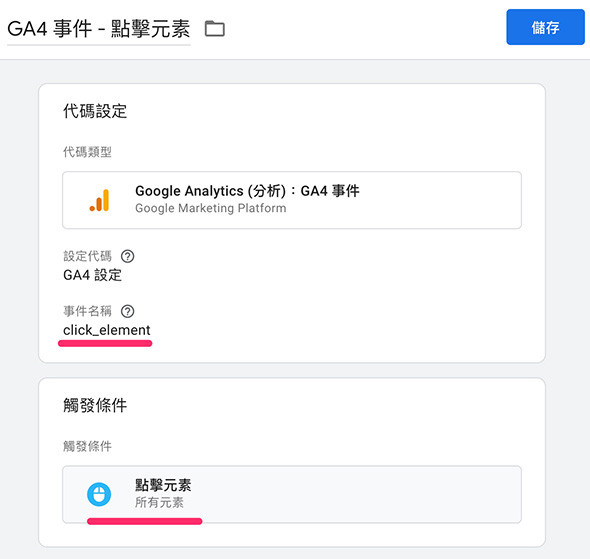
舉例來說,新增兩個點擊的觸發條件,一個設定為點擊連結,另一個是點擊元素。

回到代碼區域,新增 GA4 事件代碼,名稱為 click_link 的事件觸發條件設定為點擊元素。

名稱為 click_element 的事件觸發條件設定為點擊連結。

儲存並發布之後,執行網頁,從 GA4 的即時報表中就會看見 click_link 和 click_element 事件,因為點擊元素包含點擊網頁的 document 元素,所以只要滑鼠點擊畫面,就會觸發 click_element 事件。

使用者參與的觸發條件,表示使用者「操作 Youtube 影片」、「看見網頁元素」、「捲動網頁」或「提交表單」時會進行觸發。
| 觸發條件 | 說明 |
|---|---|
| Youtube 影片 | 使用者與網頁內嵌 YouTube 影片的互動時機。 |
| 元素可見度 | 當指定元素在網路瀏覽器中變得「可見」時。 |
| 捲動頁數 | 根據使用者向下或向右捲動網頁的幅度來啟動。 |
| 表單提交 | 表單送出時啟動。 |
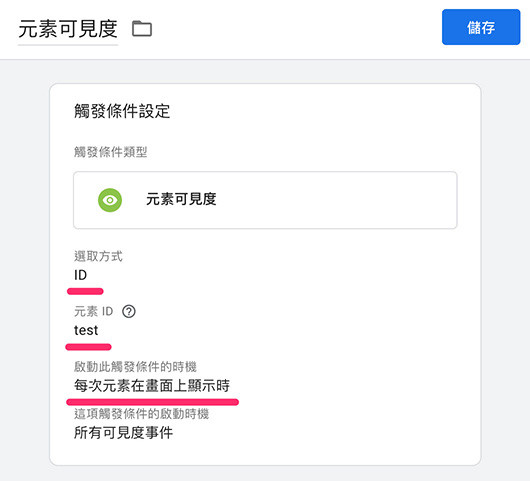
舉例來說,新增一個元素可見度的觸發條件,抓取 ID 為 test 的元素,設定只要元素在畫面中顯示時就會觸發。

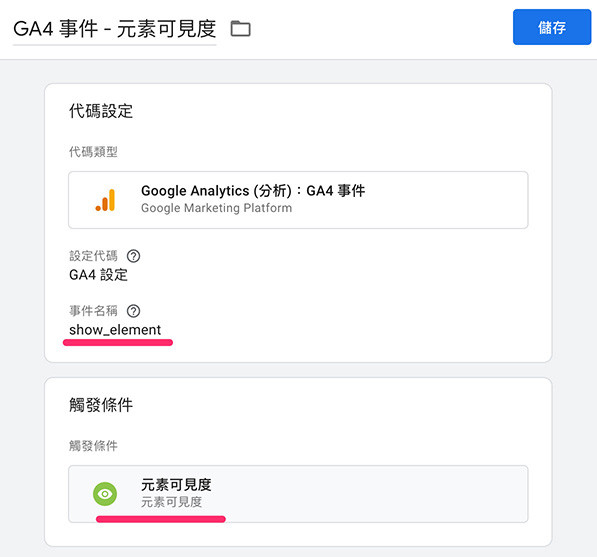
回到代碼區域,新增 GA4 事件代碼,名稱為 show_element 的事件觸發條件設定為元素可見度。

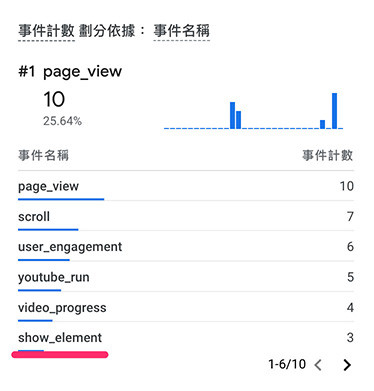
儲存並發布之後,執行網頁,捲動網頁使 ID 為 test 的元素有時在畫面中出現,有時在畫面外側,從 GA4 的即時報表中就會看見 show_element 事件。

其他的觸發條件,表示使用者「JavaScript 錯誤」、「自訂事件」、「觸發條件群組」、「計時器」或「記錄變更」時會進行觸發。
| 觸發條件 | 說明 |
|---|---|
| JavaScript 錯誤 | JavaScript 出現例外狀況時。 |
| 自訂事件 | 使用 dataLayer.push 發送自訂事件時。 |
| 觸發條件群組 | 多個觸發條件及合成一個群組,群組中所有條件都觸發過一次時。 |
| 計時器 | 固定的時間進行觸發。 |
| 記錄變更 | 網址片段變更或網站使用 HTML5 pushState API 時。 |
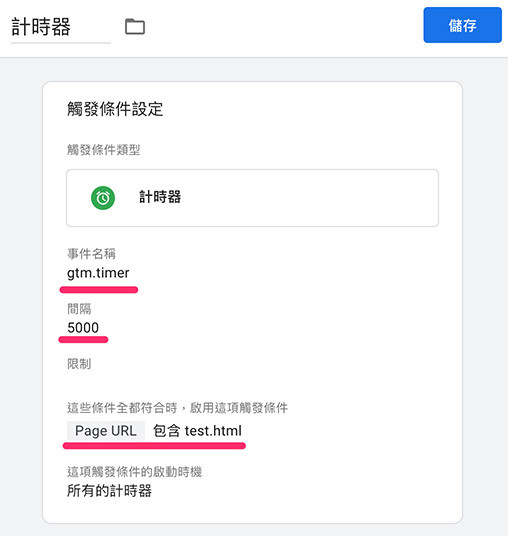
舉例來說,新增一個計時器的觸發條件,每隔 5000 毫秒 ( 5 秒 ) 觸發一次。

回到代碼區域,新增 GA4 事件代碼,名稱為 gtm_timer 的事件觸發條件設定為計時器。

儲存並發布之後,執行網頁,每隔五秒鐘網頁就會向 GA4 發送一次事件。

觸發條件是 GTM 裡相當重要的功能,幾乎所有的事件都會使用觸發條件進行觸發,熟悉觸發條件後,就能追蹤網頁種各種想追蹤的事件了。
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
