GTM 的變數表示一個虛擬的容器,可以儲存網頁中一些「會變動」的值,例如網址、點擊按鈕名稱、自訂事件名稱...等,等待需要使用的時候只要存取變數,就能取得這些內容,這篇教學會介紹 GTM 的變數用法。
原文參考:GTM 設定變數進行追蹤
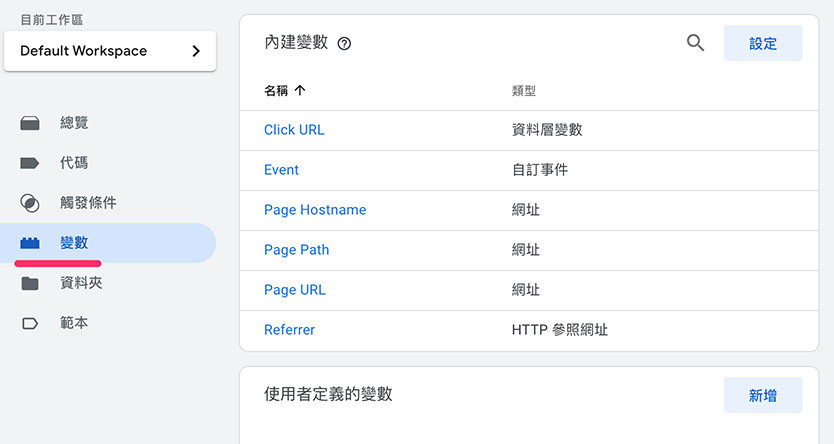
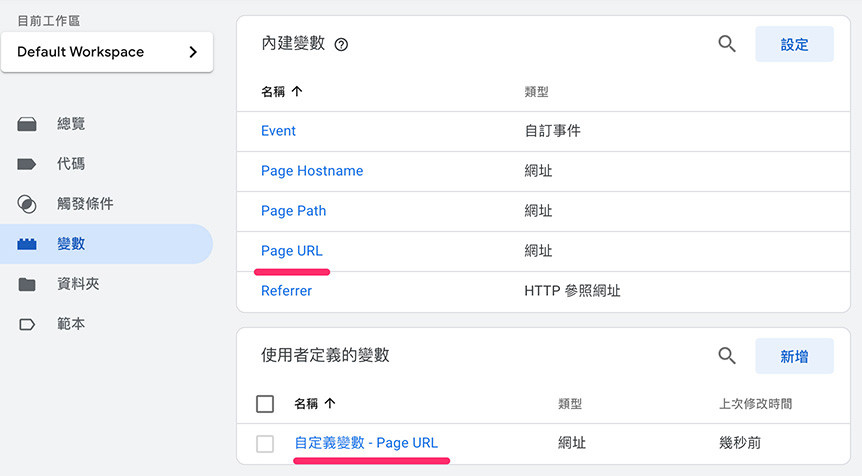
進入 GTM 帳戶後,點擊左側「變數」切換到變數設定畫面,畫面中除了可以加入內建變數,也可以新增自定義的變數。

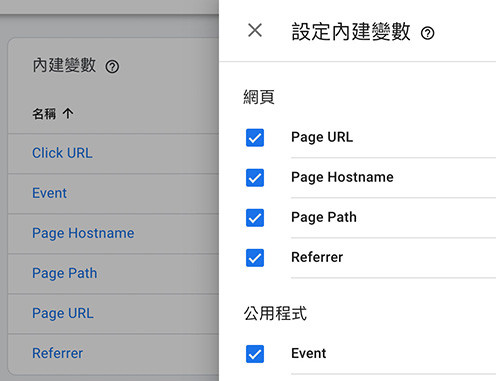
GTM 提供了許多內建變數,點擊「設定」按鈕,勾選想要加入的內建變數,清單中就會看見可以使用的內建變數。

常用的內建變數列表如下 ( 完整列表參考「網頁容器的內建變數」):
| 內建變數 | 說明 |
|---|---|
| Page URL | 網頁的網址 ( 網頁主機名稱 + 網頁路徑 )。 |
| Page Hostname | 網頁主機名稱。 |
| Page Path | 網頁路徑。 |
| Referrer | 目前網頁的參照網址 ( 使用者瀏覽的前一個網頁 )。 |
| Click Element | 點擊的元素標籤。 |
| Click Classes | 點擊的元素 class 類別名稱。 |
| Click ID | 點擊的元素 id 名稱。 |
| Click Target | 點擊的元素 target 屬性內容。 |
| Click URL | 點擊的元素超連結內容。 |
| Click Text | 點擊的元素文字內容。 |
| Event | dataLayer 回傳的事件名稱。 |
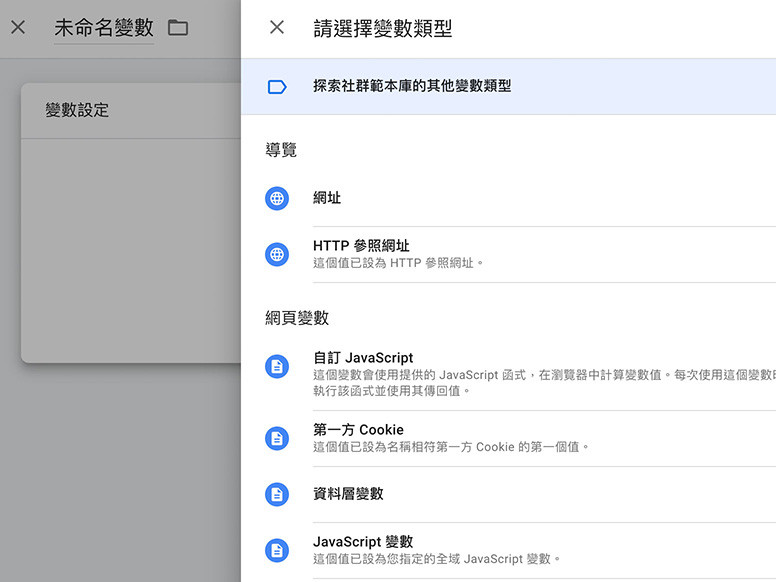
如果遇到 GTM 內建變數無法滿足的情況,也可自行定義變數,點擊使用者定義的變數的「新增」按鈕,就能新增特定的類型的自定義變數。

常用的使用者定義變數類型如下 ( 完整列表參考「網頁適用的使用者定義變數類型」):
| 變數類型 | 說明 |
|---|---|
| 網址 | 目前網頁的完整網址、通訊協定、連接埠、路徑、副檔名、查詢、片段。 |
| HTTP 參照網址 | 目前網頁參照網址 ( 使用者瀏覽的前一個網頁 ) 的完整網址、通訊協定、連接埠、路徑、副檔名、查詢、片段。 |
| 自訂 JavaScript | 會傳回值的 JavaScript 匿名函式,透過函式內容取得特定資訊後回傳。 |
| 第一方 Cookie | 第一方 Cookie 的值以及使用者目前所在網域的名稱。 |
| 資料層 | 經由呼叫 dataLayer.push() 所推送的資料。 |
| JavaScript 變數 | 網頁中 JavaScript 全域變數的值。 |
| 自動事件變數 | 等同「內建變數」中相對應的網頁元素功能 ( Click ID、Click URL...等 )。 |
| DOM 元素 | 根據 id 或 class,取得該 DOM 元素的屬性值或元素內的文字 ( 沒有取得屬性值的狀態下 )。 |
| 元素可見度 | 回傳元素目前是否可見,或該元素的可見範圍有多大。 |
| 自訂事件 | 執行網站中的 dataLayer.push({'event': 'test'});程式碼時,這個值會設為「test」。 |
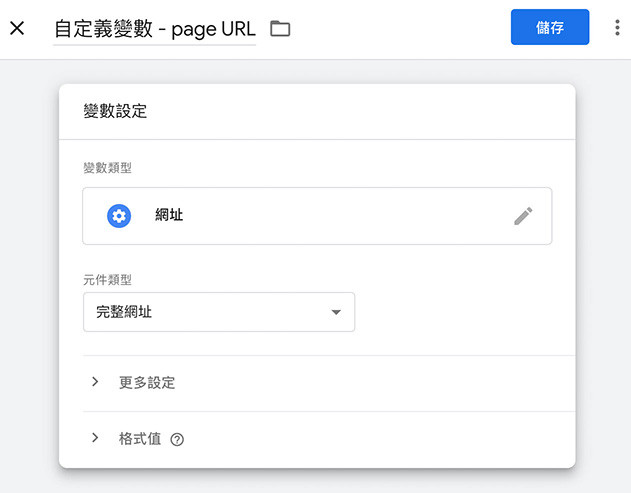
接下來會透過一個簡單的範例,同時利用「內建變數」和「自定義變數」回傳目前網頁的網址。首先新增一個自定義變數,名稱設定為「自定義變數 - Page URL」,變數類型使用「網址」,並設定為「完整網址」。

完成後回到變數設定畫面,自定義變數區域就會出現一個變數,該變數的功能和內建變數的 Page URL 完全相同 ( 都是取得網頁完整網址 )。

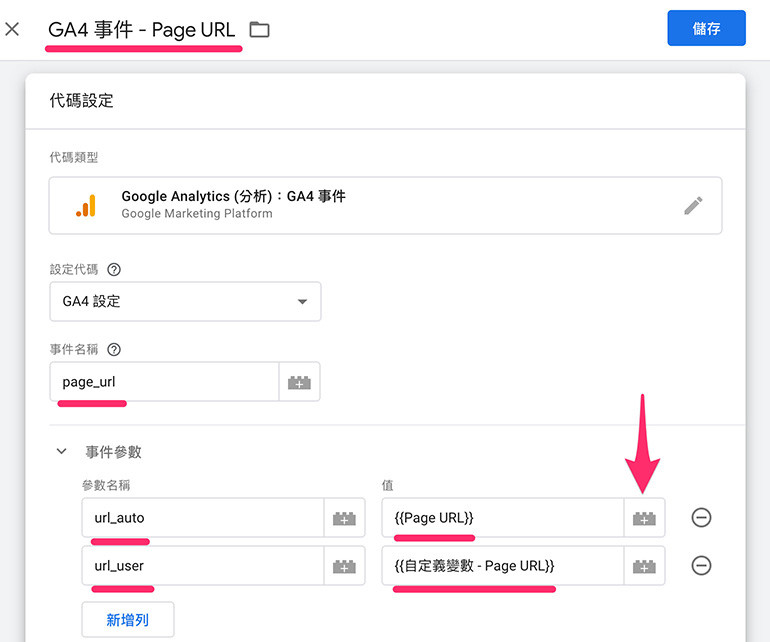
點擊左側「代碼」,新增 GA4 事件代碼「GA4 事件 - Page URL」,事件名稱為「page_url」,第一個參數名稱 url_auto,點擊後方按鈕將參數值選擇 {{Page URL}},第二個參數名稱 url_user,點擊後方按鈕將參數值選擇 {{自定義變數 - Page URL}}。

觸發條件設定為 All Pages,表示只要網頁開啟,就會觸發該事件。

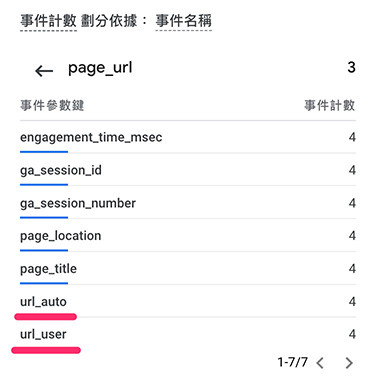
完成後發布 GTM 代碼 ( 記得要發布 ),重新整理目標網頁,就可以在 GA4 的即時報表中,看見出現對應的事件。

只要活用 GTM 的變數,就能夠在不用撰寫程式的狀況下,輕鬆偵測和追蹤許多網頁裡的數據,是相當方便又實用的功能。
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
