Facebook 像素現在稱作 Meta 像素,也稱作 Facebook Pixel 或 Meta Pixel,這是一段在網頁裡的程式碼,當已經登入 Facebook 的使用者開啟安裝 Facebook 像素的網頁,就會收集使用者的 Facebook 資訊,作為推播廣告或歸類目標對象使用,這篇教學會介紹如何透過 GTM 安裝 Facebook 像素 ( Meta 像素 )。
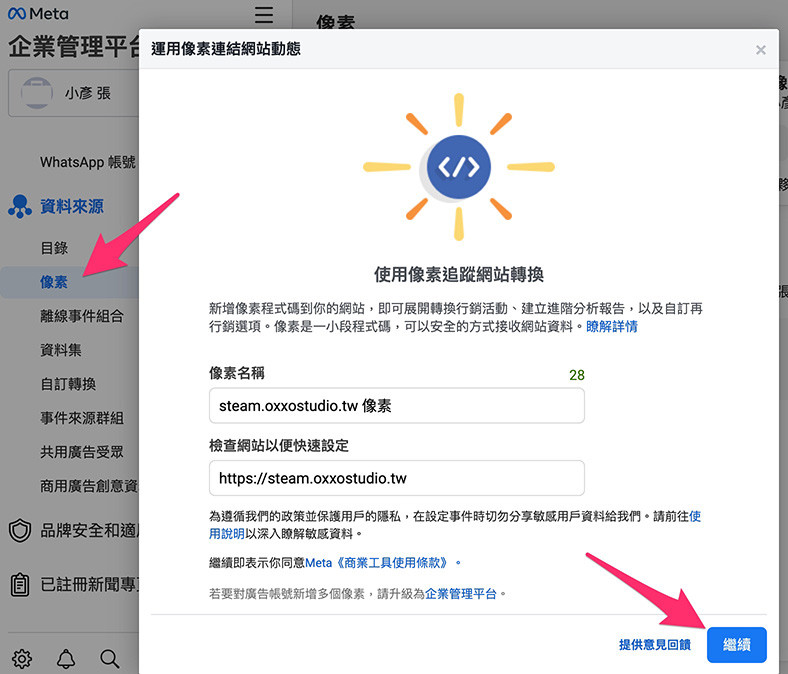
如果要使用 Facebook 像素,必須要擁有 Facebook 企業平台的管理或編輯權限,前往「Facebook 企業平台管理設定 > 資料來源 > 像素」,就能開始新增像素。

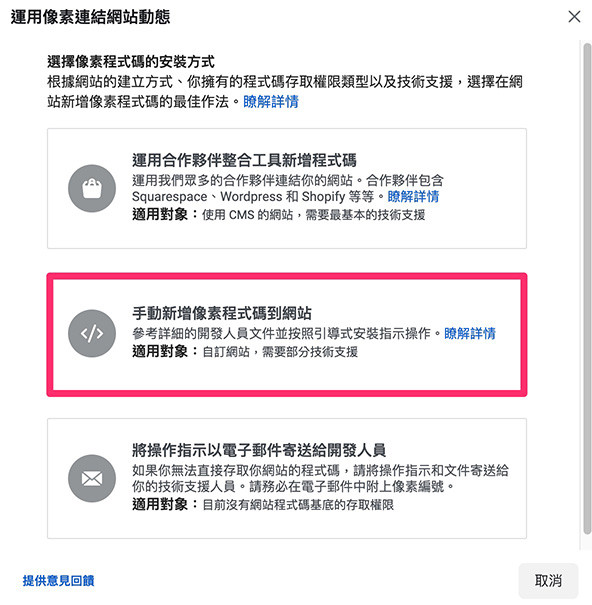
點擊「手動新增像素程式碼到網站」。

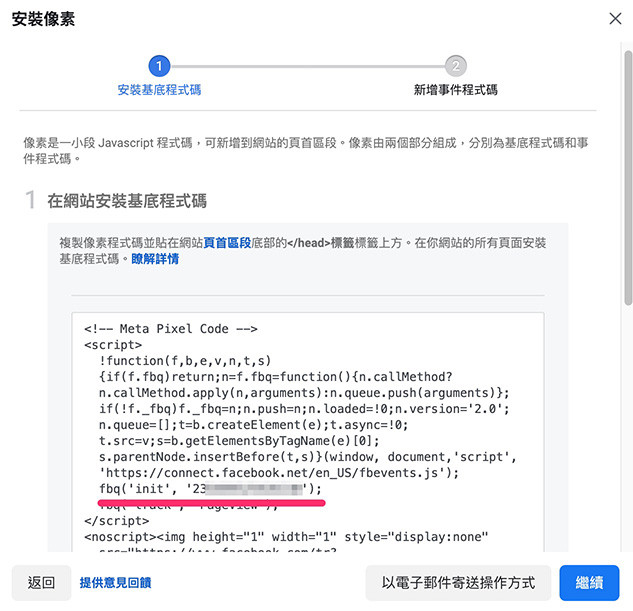
如果習慣使用 HTML 或 JavaScript,可以直接將程式碼放到網站中,從程式碼裡可以看見 Facebook 像素的編號。

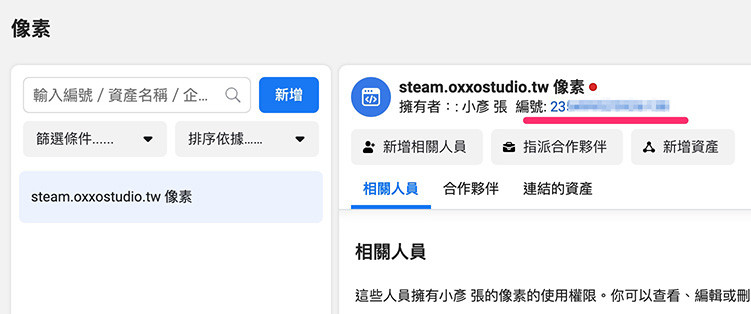
如果關閉了畫面,也可以從外層的介面看到 Facebook 像素編號。

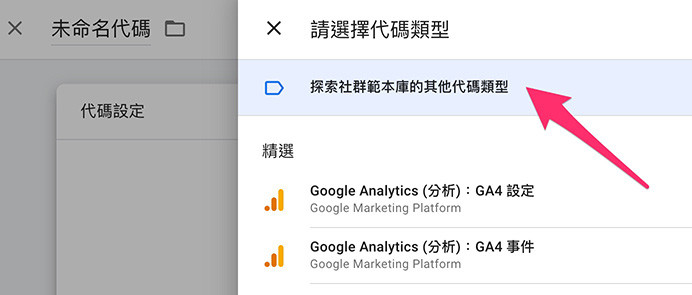
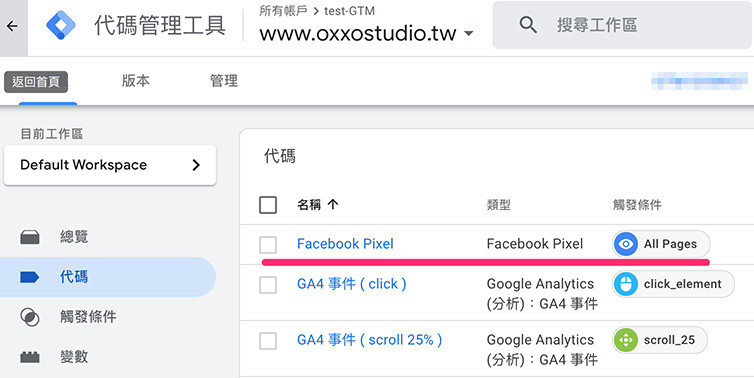
前往 GTM 的「代碼」新增代碼,選擇代碼類型時選擇「探索社群範本庫的其他代碼類型」。

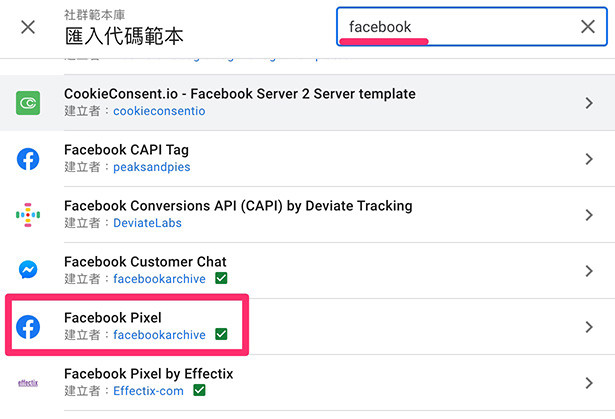
搜尋 facebook,匯入 Facebook Pixel。

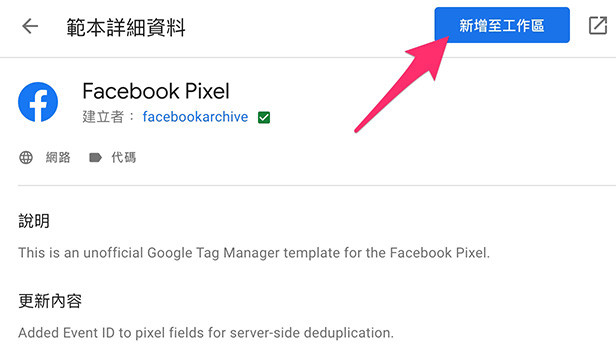
點擊「新增至工作區」。

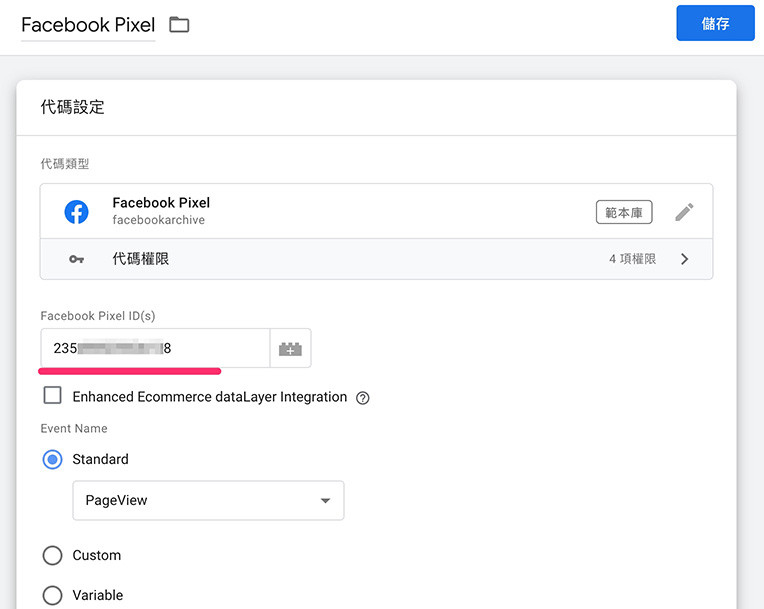
填入 Facebook 像素編號。

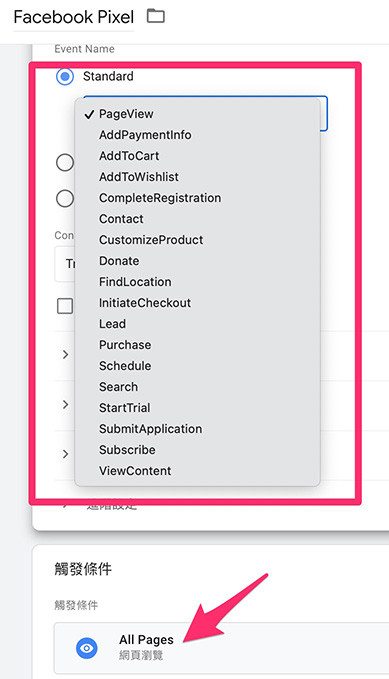
根據自己的需求選擇 Facebook 的事件,最後加上 All Pages 的觸發條件。

儲存後 Facebook 像素就安裝完成,提交並發布 GTM 容器,網頁更新後 Facebook 像素就會開始運作。

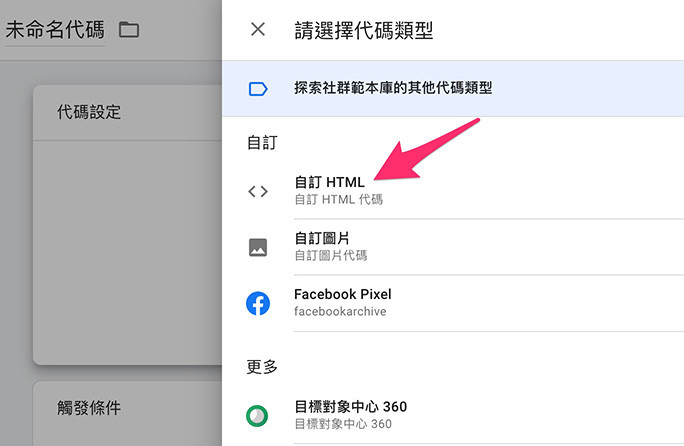
如果不想要使用 GTM 的範本,也可以使用「自訂 HTML」的代碼類型,點擊「自訂 HTML」。

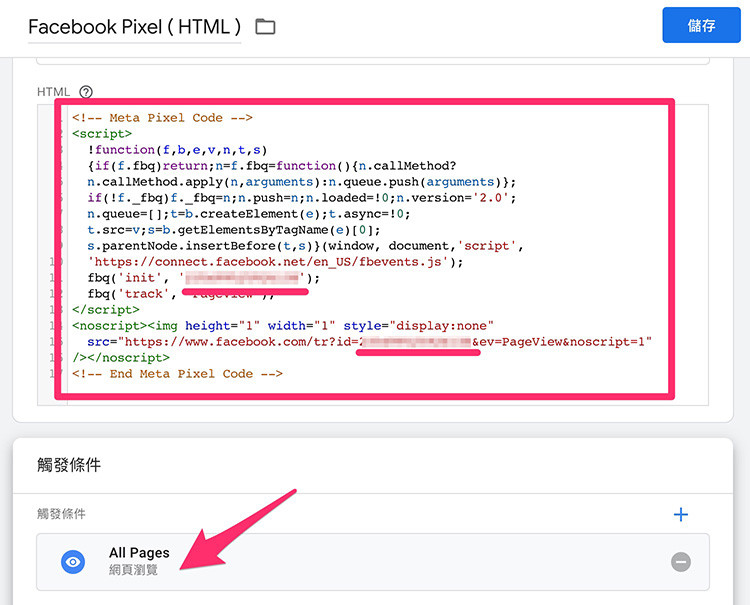
將下列的程式碼貼到 HTML 裡,並替換 Facebook 像素編號,最後加上 All Pages 的觸發條件。
<!-- Meta Pixel Code -->
<script>
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s)}(window, document,'script',
'https://connect.facebook.net/en_US/fbevents.js');
fbq('init', '你的 Facebook 像素編號');
fbq('track', 'PageView');
</script>
<noscript><img height="1" width="1" style="display:none"
src="https://www.facebook.com/tr?id=你的 Facebook 像素編號&ev=PageView&noscript=1"
/></noscript>
<!-- End Meta Pixel Code -->

儲存後,使用 HTML 的 Facebook 像素就安裝完成,提交並發布 GTM 容器,網頁更新後 Facebook 像素就會開始運作。

Facebook 像素是經營 Facebook 粉絲團的必備行銷工具,如果要使用 Facebook 推播廣告,更是需要 Facebook 像素進行目標對象的分類,然而透過 GTM 的輔助,就能在不更動網頁程式碼的情況下,更新或添加 Facebook 像素,幫助行銷或廣告人員更快速的進行操作。
大家好,我是 OXXO,是個即將邁入中年的斜槓青年,我有個超過一千篇教學的 STEAM 教育學習網,有興趣可以參考下方連結呦~ ^_^
