昨天我們提到,當內容更新後,如果看到的內容還是一樣,需要清除 CDN 中的快取,總覺得太搞剛了。
那麼,我們可以怎麼做呢?
在 CDN 服務中,有一種東西,叫做 Cache Key.
大家常聽過的 CDN 服務業者,都會對應的介紹。因為介紹太多,我們直接用白話文解釋。
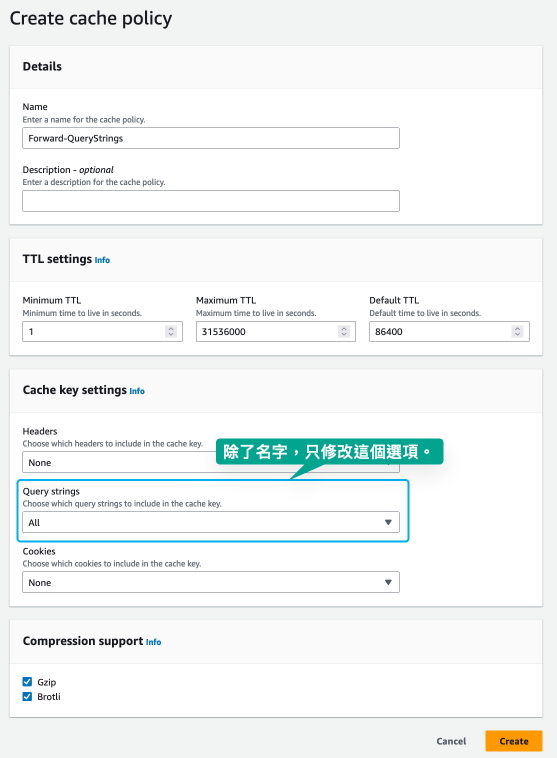
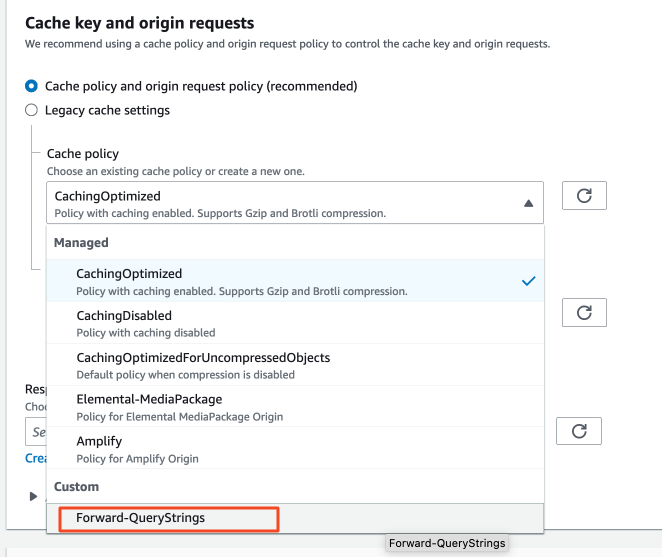
以 CloudFront 做為例子,除了 URL(檔名) 外,可以作為 CacheKey 的有三類,可單獨也可以組合使用。
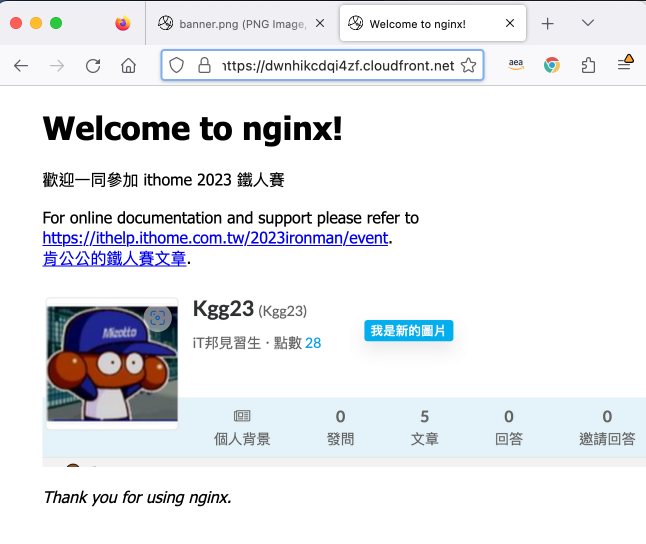
測試目標: http://dwnhikcdqi4zf.cloudfront.net/static_files/images/banner.png




http://dwnhikcdqi4zf.cloudfront.net/static_files/images/banner.png
發現還是看到舊的圖片
http://dwnhikcdqi4zf.cloudfront.net/static_files/images/banner.png?v=20230908
這時就出現新圖片囉
那麼,如果要首頁更新看到新內容的話,要怎麼做呢?
這邊我用文字說明,大家可以自己動手做看看。
<img src="static_files/images/banner.png" width="720" >
修改後的 snippet
<img src="static_files/images/banner.png?v=20230908" width="720" >
修改後,就看到圖片也在網頁中成功地更新。