網頁內容更新,CDN沒跟著變,怎麼辦?
一個正常提供服務的網站,時常會有內容更新的需求。
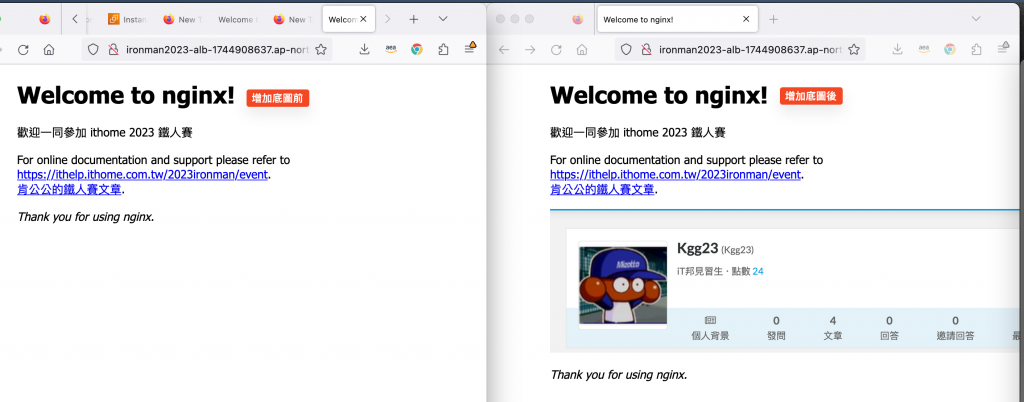
有一天,我們希望網頁看來活潑一點,加上底圖。加上圖片(banner.png) 後你測試了自己的 HTTP Server,很棒,圖成功出現在想的位置了。

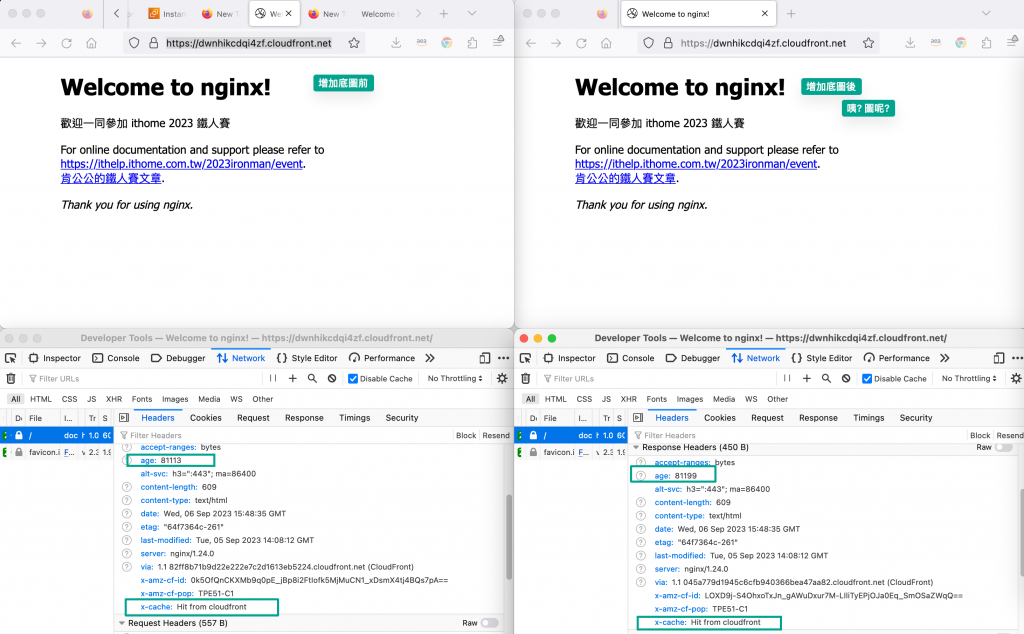
揉揉眼睛,再重載入一次,怎麼還是一樣?
沒更新資料,是對的。但沒出問題。
讓我們一起來看先前在 Day-03 中做的設定.
- a. Cache policy: CachingOptimized
- b. Query strings: Origin request policy - optional: (留空)
- c. Response headers policy: (留空)
- d. Additional settings: (留空)
當時選的是 CachingOptimized,參考 AWS 的文件,這設定代表:
最小 TTL:1 秒。
最長 TTL:31,536,000 秒 (365 天)。
預設 TTL:86,400 秒 (24 小時)。
快取金鑰中包含的標頭:沒有明確包含任何標頭。包含標準化的 Accept-Encoding 標頭,因為已啟用快取壓縮物件設定。如需詳細資訊,請參閱壓縮支援。
快取金鑰中包含的 Cookie:無。
快取金鑰中包含的查詢字串:無。
快取壓縮物件設定:已啟用。如需詳細資訊,請參閱壓縮支援。
這段是說,以我們的設置,CloudFront 會將內容緩存 86400秒(預設 TTL)。
這時如果我們要看到更新的內容的話,要去清除緩存(Invalidation)
所以我們可以這樣做
1. 登入 CloudFront Console
2. 點選目標 distribution
3. 點選 'Invalidation'
4. 輸入對應網址,或者輸入 '/*',讓 CloudFront 捨棄目前的所有已經緩存內容。
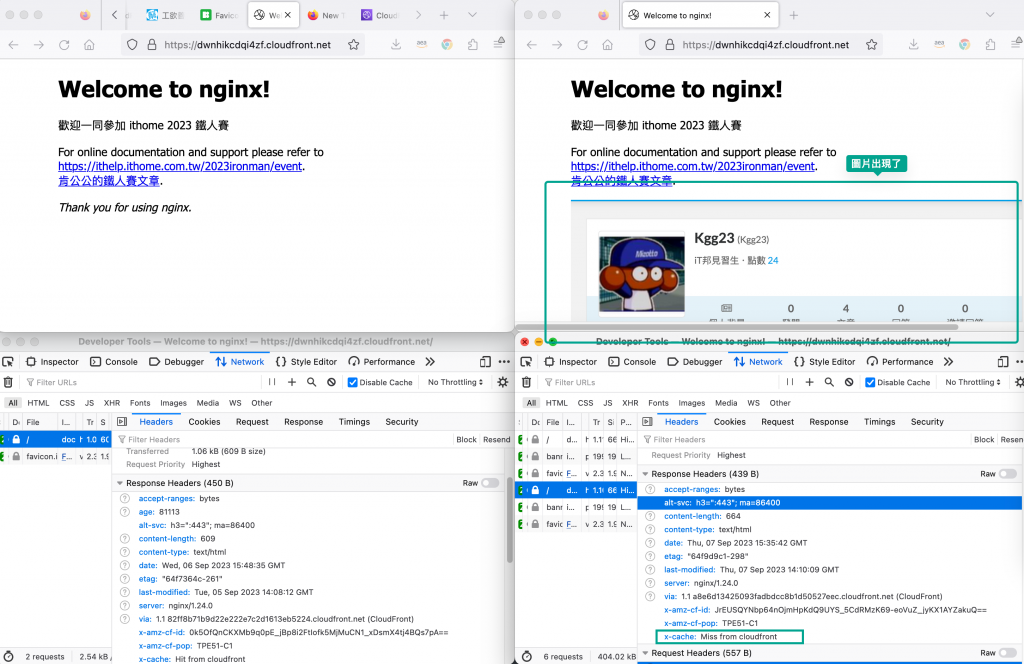
檢查頁面,果然已經更新了啊!
等等,這樣好像有點「搞剛」? 有沒有比較簡單/方便的方法呢?
