蒹葭蒼蒼,白露為霜
今天 9/8 是二十四節氣中的白露,為秋天第三個節氣,古時從今天開始氣溫漸漸轉涼、日夜溫差漸漸變大,夜晚還會在外出沒的朋友可以開始準備薄外套囉
Rayeee 的節氣小教室,我們下期再見
今日重點:
來談談 TypeScript 中的陣列吧 Array
型別加上 + 方括號 []
基本語法就是使用「型別加上 + 方括號 []」來表示 TypeScript 中的陣列
let stringArray: string[] = ['one', 'two', 'four'];
這樣寫 TypeScript 就會知道這個陣列裡面的參數會由 string Type 組成
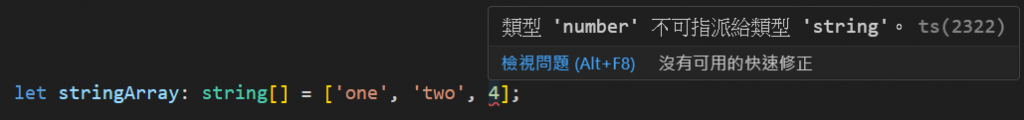
不會允許裡面有其他型別的參數
let stringArray: string[] = ['one', 'two', 4];
叭叭!報錯

也可以寫成二維陣列
let twoDimensionalStringArray: string[][] = [['p1'], ['p2'], ['p3']];
let twoDimensionalNumberArray: number[][] = [[2], [4], [6]];
而有關 TypeScript 中的 Array,有這幾點觀念及好處可以提一下:
下面搭配一些範例
當我們再使用 Array 裡面的參數時,TypeScript 會知道該參數的型別
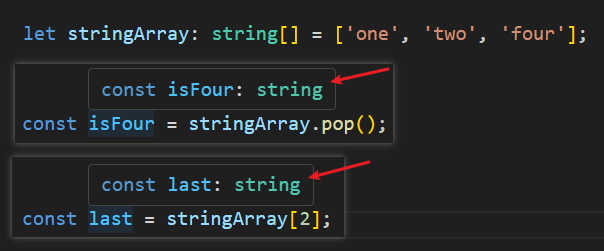
let stringArray: string[] = ['one', 'two', 'four'];
const isFour = stringArray.pop();
const last = stringArray[2];

TypeScript 直接知道從 stringArray 取出的參數是 string Type
如果我們正確的 Type Annotations 型別注釋,TypeScript 可以幫助我們防止向 Array 添加錯誤型別的參數
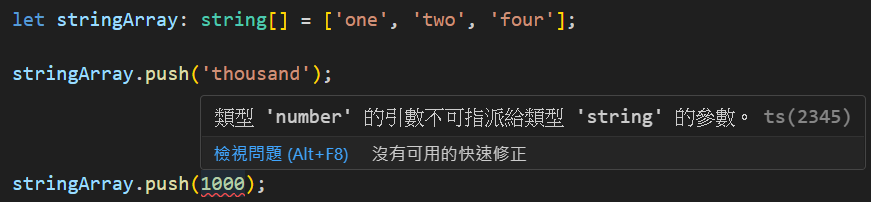
let stringArray: string[] = ['one', 'two', 'four'];
stringArray.push('thousand');
stringArray.push(1000);

TypeScript:不要加數字進來阿
好處 -b
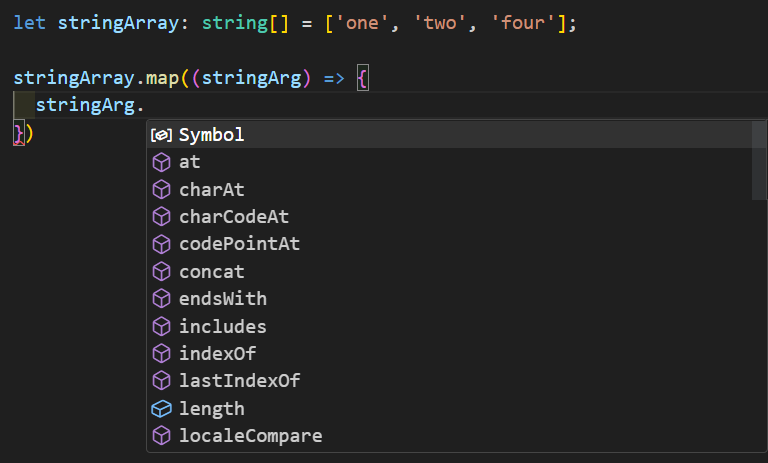
能幫助我們使用 map, reduce, forEach 等等 array 的方法
意思就是我們再對陣列做類似遍歷的行為時,TypeScript 也會知道裡面的循環參數的型別,對對應的型別提示對應的 methods
number[]

sting[]

像這樣我永遠記不起來的變大寫小的的 methods 就可以靠提示來取得了
toUpperCase? toupperCase? toUppercase?
小確幸
我們還是可以讓陣列組成不只一種型別
像這樣子讓 bigDay Array 可以傳入兩種型別 Date string
let bigDay: (Date | string)[] = [];
bigDay.push('2012-10-01')
bigDay.push(new Date())
當然這樣也是可以運行
let anyDay = [];
anyDay.push('2012-10-01')
anyDay.push(new Date())
這樣子 anyDay Array 就會被 TypeScript Type Inference 成 any[]

但一般來說,我們要避免在 TypeScript 中寫 any Type,所以還是建議把所有的類型寫下來
小結:
今天介紹了 TypeScript 中的 Array
明天應該會來講 Tuple 和一些小雜項,接下來就會慢慢、慢慢、慢慢地深入 TypeScript 來到 interface、Class 的部分
想知道更多表示陣列型別的方式可以參考 陣列的型別
