今天來補充一下關於 聯合型別 & 型別守衛
在 TypeScript 中,可以使用 Union Types 來表示一個變數的型別可以是不同型別組合而成,關鍵字為 | (JavaScript 中的 || 或者)
舉例:
現在有一個 function processInput,功能是預先處理一個 input 中輸入的值
如果傳入的是字串,就轉成大寫,如果傳入的是數字,就最多取到後兩位
function processInput(input: string | number): void {
console.log(input.toUpperCase()); // 如果是字串,轉換為大寫
console.log(input.toFixed(2)); // 如果是數字,取小數點後兩位
}
processInput("hello"); // 希望輸出: HELLO
processInput(3.14159); // 希望輸出: 3.14
input 參數的型別就是聯合型別 Union Types
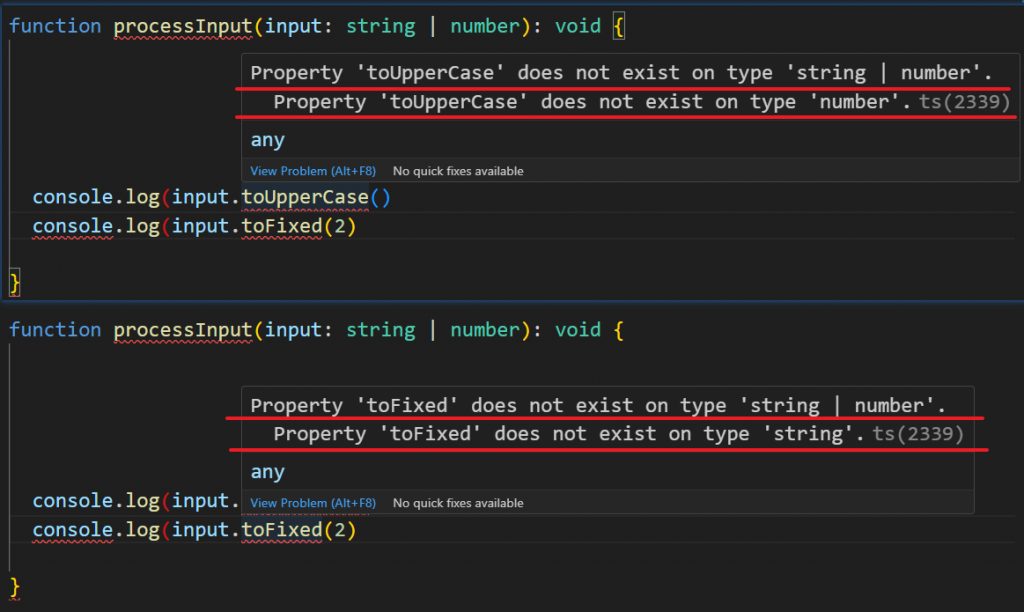
但是上面這種寫法會有問題,傳入的參數如果是 type string,那對參數使用 input.toFixed(2) 就會壞掉,因為 type string 本身並沒有 toFixed 方法
如下圖,TypeScript 會報錯

這個會報錯的原因是因為 Union Types 聯合型別只允許訪問共用的屬性或方法
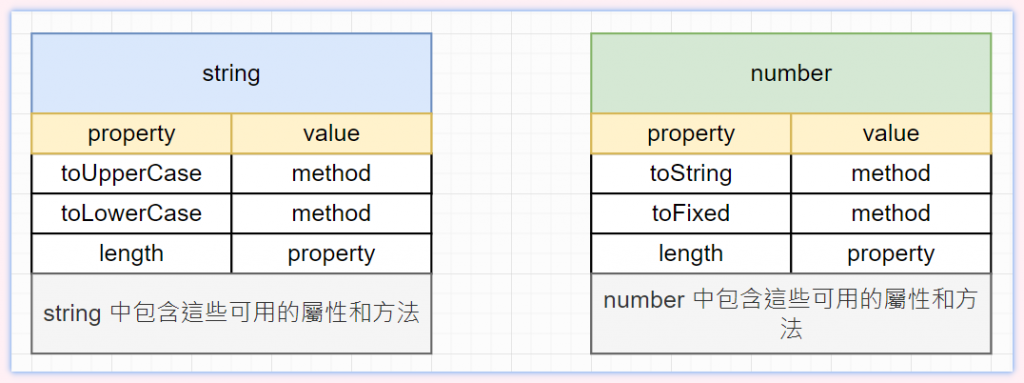
下圖舉出一些 Type string 和 Type number 能訪問的屬性及方法

像是我們範例中的 string | number Union Types,TypeScript 檢查後會發現圖中可用的方法都不是共用的,所以會不允許訪問

要解決這個問題,我們可以使用 Type Guards 型別保護
Type Guards 型別保護、型別守衛、型別守衛,我覺得型別守衛比較酷,所以我會稱呼它為型別守衛
在 TypeScript 中,Type Guards 是一種機制,用於在運行時檢查變數的型別。這可以幫助開發者在程式中進行更安全的型別操作。
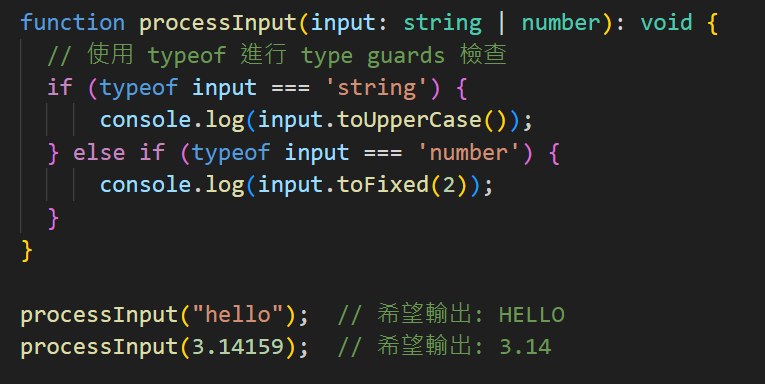
function processInput(input: string | number): void {
// 使用 typeof 進行 type guards 檢查
if (typeof input === 'string') {
console.log(input.toUpperCase());
}
if (typeof input === 'number') {
console.log(input.toFixed(2));
}
}
processInput("hello"); // 希望輸出: HELLO
processInput(3.14159); // 希望輸出: 3.14
可以看到,錯誤消失了
Type Guards 告訴 TypeScript 參數 input 在使用時的明確的型別,錯誤就消失了

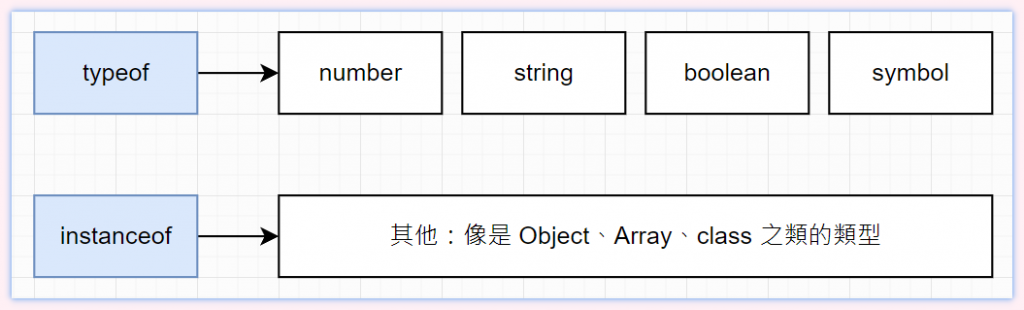
這就是 Type Guards 型別守衛,可以補充一下要定義每一種 Type 的寫法會略有不同:

if (typeof input === 'string') {
//
}
if (typeof input === 'number') {
//
}
if (typeof input === 'boolean') {
//
}
if (input instanceof Array) {
//
}
if (input instanceof User) {
//
}
