在昨天的範例中,應該有看到斷言的用法。斷言是一種告訴編譯器更多資訊的方式,用於 強制指定型別。有時候,編譯器可能 無法確定變數的精確型別,或者 當我們需要將某個值視為不同的型別進行操作時,這時我們可以用斷言來強制指定型別,以便更好地支援開發上的需求。
斷言有兩種寫法:as 型別 和 <型別> (Angle bracket)。
let unknownValue: unknown; // 須為 any 或 unknown 才可進行斷言
unknownValue = "威爾豬"; // 假設後來會取得的值為字串
let unknownValueLength1: number = (unknownValue as string).length; // as 寫法
let unknownValueLength2: number = (<string>unknownValue).length; // <> 寫法
這兩種寫法是一樣的,威爾豬自己是使用 as 比較多,大家可以根據團隊或自己喜好選擇其中一種來使用。
斷言通常在以下情況下使用:
確定變數的型別 時,可以使用斷言告訴編譯器正確的型別。let userInput: unknown = "123";
let numberValue: number = userInput as number; // 強制斷言為 number 型別
對外部資料進行斷言,以確保正確的型別處理。interface IData {
userId: number;
id: number;
title: string;
completed: boolean;
}
const getData = async (id: number = 1): Promise<void> => {
const res: any = await fetch(
`https://jsonplaceholder.typicode.com/todos/${id}`
);
const data: IData = (await res.json()) as IData; // 強制斷言為 IData 型別
};
假設我們正在開發一個圖書管理系統,並且從用戶輸入中獲取書籍的 ISBN 編號。我們希望將用戶輸入的內容斷言為數字型別,以便後續處理:
let userInput: unknown = "9783161484100";
let isbn: number = userInput as number; // 故意轉換
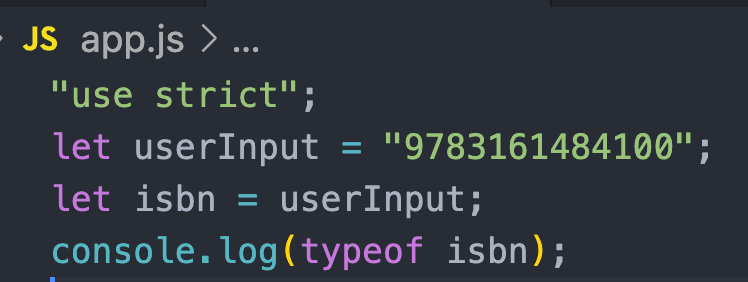
console.log(typeof isbn); // 輸出 string
在這個例子中,我們使用斷言將 userInput 變數的型別從 unknown 斷言為 number,並賦予到 isbn 變數上。不過我們使用 typeof 去查看 isbn 變數的型別,它還是會顯示為 string,我們看編譯後的 js 檔就會知道了:

原因是 斷言只是在編譯時提供一個提示,並不會改變值的真實型別。
因此,如果我們要確實改變型別,就需要使用 強制轉型。看以下範例:
let userInput: unknown = "9783161484100";
let isbn: number = Number(userInput as number); // 強制轉型為 number 型別
console.log(typeof isbn); //輸出 number
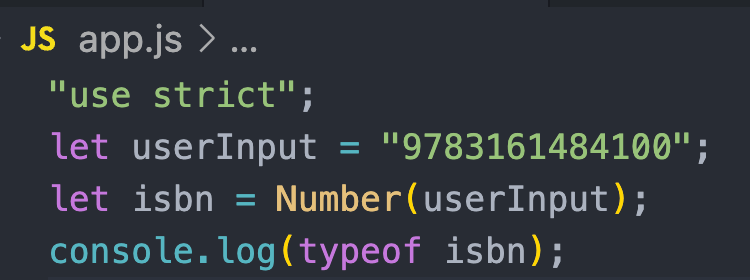
透過 Number() 來強制轉換型別後,我們再看看編譯後的 js 檔:

這樣 isbn 的型別確實會轉換為 number 型別了。
雖然斷言是一種強大的工具,但使用不當可能導致運行時發生錯誤,因此,我們需要注意以下幾點事項:
斷言是一種告訴編譯器的指令,它只是一個提示,並 不會影響 JavaScript 在執行時的行為,但錯誤的斷言可能導致運行錯誤。
使用斷言時,請 確保對變數的型別有準確的了解,不正確使用斷言可能會影響程式碼的品質和可靠性。
所以斷言要謹慎使用,因為它是一種繞過 TypeScript 型別檢查的方式,如果斷言的型別與實際值的型別不符,可能會導致運行時錯誤,只有在我們確定某個值的型別時或需要某個不確定的值成為特定的型別時,才應該使用斷言。此外,如果我們使用了斷言,也最好註解為什麼需要用到斷言,以及確保此斷言是安全和合理的行為。
