如果有看上一章的結尾的話就會知道,我比較想讓人理解網頁的結構,了解容器與item間的關係就能更好的排到你想要的位子
一個網站的結構都是一層一層容器互相包裹起來而成的,而最常見的就是div,但這並不表示容器只有div,例如:span/label/th/td/tr/table等等,在我這怎麼定義容器?對我來說只要在他的CSS能做出這個操作
display: flex; 為一種對容器內的物件進行排版等操作,
預設會把容器內的內容並排,需先啟用flex下面兩個才有用唷
align-items: center; 垂直置中
justify-content: center; 水平置中
這三個主要是用於給容器內的物件進行排版,只要能進行這三行我都會視為容器,不過會依據狀況而變成容器兼物件,純物件這樣,例如span+文字就是單純物件,但是用span包h1/h2/i/a等東西時我就會視他為容器,但是你又用div把span包住那對於div而言span就是一個物件,這裡要記得span內的物件不歸div管,所以當你想給span內的物件做排版動作時要記得不要下錯位置唷!
講的那麼繞口那可能有的人會覺得那幹嘛不直接把span拆掉把裡面的東西拿出來,下面給兩個釋例圖
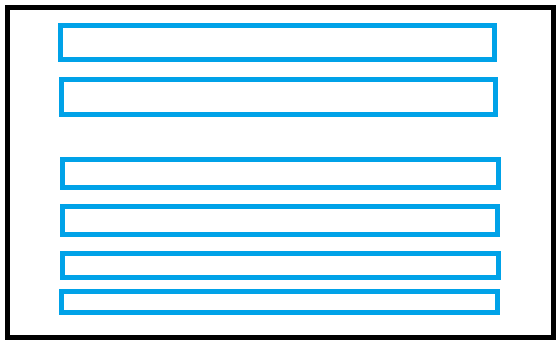
這是沒有包裝但可以看出中間分割成上與下兩個區域,這可以用margin拉出間格

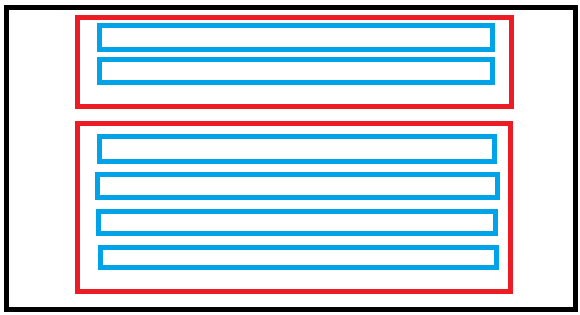
下面這個是有用span又或是div之類的容器來包裝後來分割為上下區塊
乍看之下當兩邊都打開網頁之後確實都會長的一模一樣,但是你會覺得哪個在區塊歸類上更為舒服?
再來就是假設你要對下方區塊做隱藏,上面你要對四個藍框做操作,下面只要把紅框隱藏就好。
還有就是一些做到後面又要返回來在修改,下面的修改絕對比上面輕鬆,所以該包的時候就包起來。
容器對內進行排版的主要有flex/flex-wrap/grid之類的
下面對flex做些簡單介紹
align-items 垂直排列用
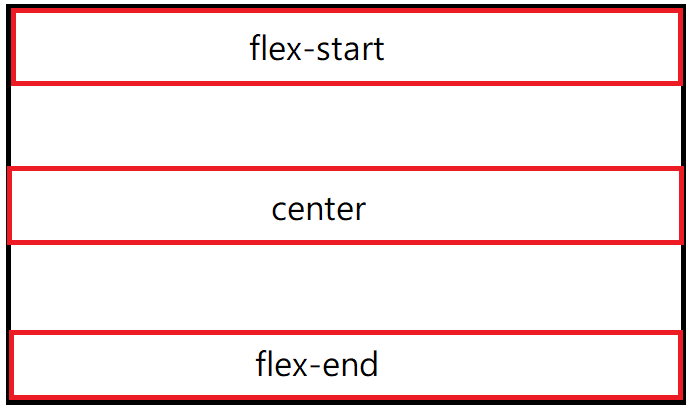
align-conter 上面是對單行,這則是對多行
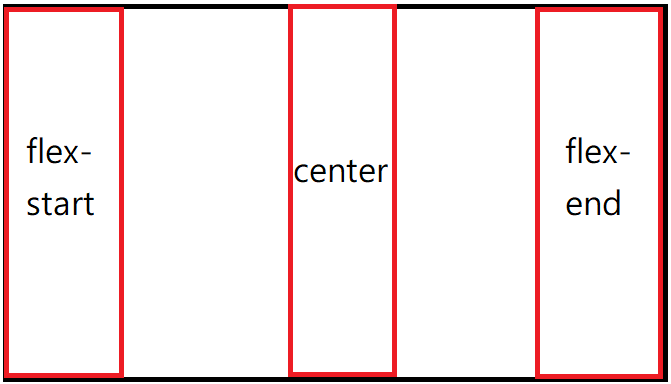
justify-conter 水平排列用,不過這不只有一般的置中左右還有其他類型唷
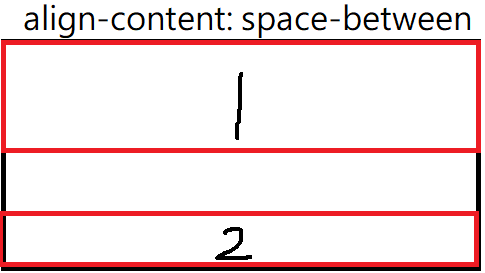
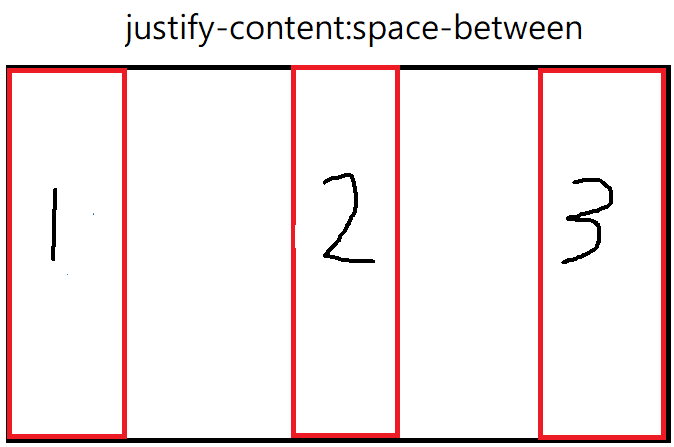
下面這個可以幫你把容器內的item給分散
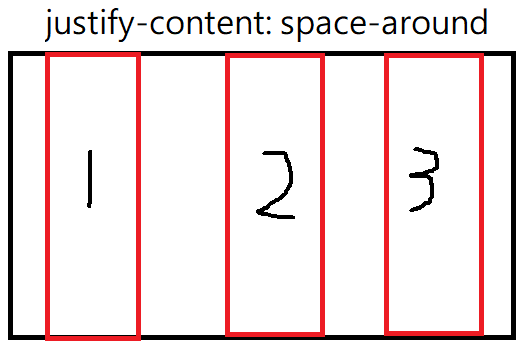
下面這個也是幫你分散的但是會對左右留一些距離
要注意的有
justify-items 是grid用的
雖然看似相同但卻應對者不同的排版格式,所以不要用錯囉
我自己用下來就這些比較常用,單然flex的排版還有很多可用
如果想看更詳細的flex排版可參考此網站:
https://cssreference.io/flexbox/
然後可以先練習使用,可以搭配這個,他可以生成一個區塊圖片
<img src="https://fakeimg.pl/100x100">
大小直接更改後面的數字即可
如果你遇到奇怪我怎麼給他置中怎麼不起效果的話,就代表你下程式的地方可能下錯了,他的作用都僅限對自己的item進行
然後flex的排版有時會吃到一些寬度高度,像是flex-wrap:wrap,需要該物間吃滿那個容器的寬度才會自動換行,正確應該說當有個物件width:60%,第二物件width:50%,超出100%便會自動換行
今天就先這樣啦~~
