上一篇文章講了寫網頁時所需要的容器,來達到漂亮的排版,那麼今天就來看看要如何分析,首先就來試試
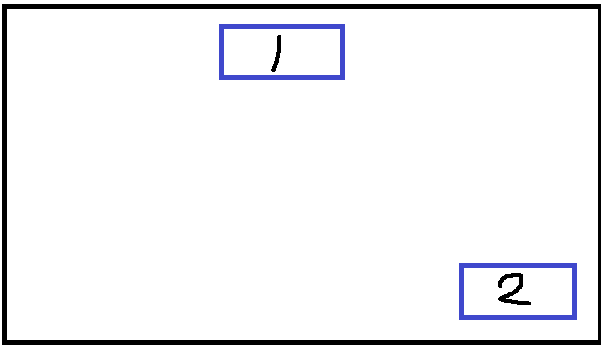
已下圖格式來說
<div class='one'>
<div class='two'>
<span></span>
</div>
<div class='three'>
<span></span>
</div>
</div>
如果我對one進行flex那麼他可以對two跟three兩個div區塊進行flex排列,但卻無發用到span,而由於div是區塊除非background顏色不同不然有的時候會忽略誤以為在同一個區塊這要記得!
然後甚麼情況會需要這樣子呢?給個範例你可以先想想,有沒有甚麼flex語法或其他排版語法能做到,或是要再切割,等等你可以先思考思考
那我公布答案囉!!
我的方式是在給他增加容器
(程式碼在下方)
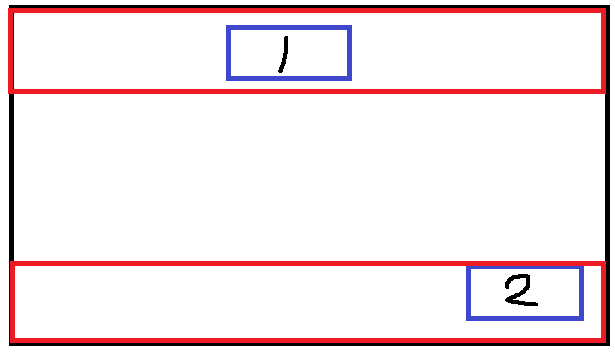
我的方法是給他變成兩個區塊,黑線為最大的區塊對紅色區塊進行排列,紅色區塊在對藍色區塊進行排列,而至於1號直接center就可以置中,如果想像2號區塊就使用靠右,間格的話可以使用margin(對藍框),跟padding(要對紅框)
可以拿上面的程式碼來修改,one就是黑框,two/three就是紅框,span就是藍框,可以自己用css給他加邊框
border: 2px blue solid;藍框
不知道你對於所謂的結構有沒有感覺了呢?有的時候不用拘泥於太多div,當然也不要太超過,把他當作一個個區塊來排列就會很輕鬆了
接下來就是公布上面小測驗的程式碼與順道解釋margin與padding
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</script>
<style>
.one {
background-color: black;
display: flex;
flex-wrap: wrap;
align-content: space-between;
height: 300px;
}
.two {
background-color: red;
width: 100%;
display: flex;
justify-content: center;
}
.three {
background-color: red;
width: 100%;
display: flex;
justify-content: right;
}
.picture1 {
background-color: blue;
padding-bottom: 10px;
padding-right: 10px;
height: 100px;
}
.picture2 {
background-color: blue;
height: 100px;
margin-bottom: 10px;
margin-right: 10px;
}
</style>
</head>
<body>
<div class='one '>
<div class='two '>
<img src="https://fakeimg.pl/100x100" class="picture1">
</div>
<div class='three '>
<img src="https://fakeimg.pl/100x100" class="picture2">
</div>
</div>
</body>
</html>
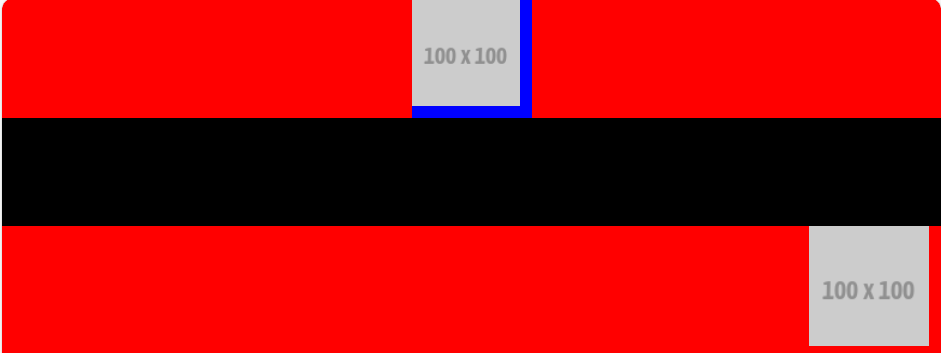
這可以直接貼上,執行後長這樣
下面解釋程式碼
設定背景就不多說了觀看用的,但是你可以先觀察從這張圖,其實能看出誰是margin誰是padding唷flex-wrap:wrap; 需先啟用flex,這可以讓超出容器寬度的物件自動換行align-content: space-between;上一章有說把兩個item在容器中上下方開排列width:100%使容器吃滿空間兩個就會被自動換行分離
大致上就這樣至於margin與padding呢?
我給上面的圖片使用padding,下面的使用margin不知道你是否有發現呢?
如果你使用檢視你會發現上面的圖片其實是90 * 90,為甚麼會這樣呢?
首先你必須先給兩個圖片使用heigth:100px ,margin是還好但padding會有一點問題,因為heigth原本是預設為auto,所以不使用的話兩者看起來會有點相同
然後margin使已自身原先的長寬往外擴變成110 * 110,所以並不會吃到我給予的背景藍色
而padding則是已往自己的長寬往內縮,所以就會顯示出藏在他背後的背景顏色囉,而如果你的寬高是幅度的及auto,那麼他就有可能把外在容器往外擴變成110 * 110
所以當使用padding又或是margin發現縮的跟你想的不一樣,可以適者將兩邊對調
今天就先這樣啦~~
