CSS(層疊樣式表,Cascading Style Sheets)是一種用於描述網頁或應用程序的外觀和格式的語言。它被廣泛應用於網頁開發中,用於控制網頁的佈局、顏色、字體、邊框、間距、背景等各種視覺效果,以實現更吸引人的網頁設計。以下是 CSS 的一些基本概念和用法:
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Index</title>
</head>
<link rel="stylesheet" href="mystyle.css">
<body>
<div id="test1">123</div>
</body>
</html>
<link rel="stylesheet" href="mystyle.css">
- 在相同資料夾底下建立此css檔案。


- 後面即可讀取到該css的指令,順帶提醒一下,id的是#、class的是.、沒有的就不用打,如下圖。
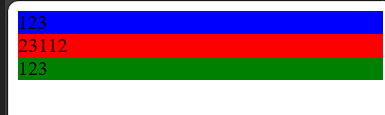
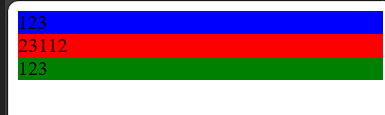
#test1{
background-color: blue;
}
.test2{
background-color: red;
}
div{
background-color: green;
}
<div id="test1">123</div>
<div class="test2">23112</div>
<div>123</div>