CDN,全稱為Content Delivery Network,是一種分佈式的服務架構,旨在改善網站和網頁應用程序的性能和可用性。CDN 的主要功能是將網站的靜態資源(例如圖像、CSS、JavaScript文件等)存儲在全球各地的伺服器上,以提供更快的資源載入速度和更高的可用性。
1.提供靜態資源: CDN 提供一個分佈式網絡,用戶可以從最接近他們地理位置的 CDN 伺服器獲取網站的靜態資源,如圖片、CSS 和 JavaScript 文件。
2.加速網站載入速度: 由於 CDN 的伺服器分佈在世界各地,當一個用戶訪問網站時,他們可以從最接近的伺服器獲取資源,減少了數據傳輸的延遲時間,從而提高了網站載入速度。
3.提供高可用性: CDN 允許在網站的伺服器出現故障時自動切換到其他伺服器,從而提供更高的網站可用性和容錯性。
4.減輕伺服器負載: 通過將靜態資源存儲在 CDN 上,可以減輕原始網站伺服器的負載,使其更專注於處理動態內容。
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-F3w7mX95PdgyTmZZMECAngseQB83DfGTowi0iMjiWaeVhAn4FJkqJByhZMI3AhiU" crossorigin="anonymous">
輸入以上指令即可在HTML檔案裡面使用此cdn裡面的css。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-F3w7mX95PdgyTmZZMECAngseQB83DfGTowi0iMjiWaeVhAn4FJkqJByhZMI3AhiU" crossorigin="anonymous">
<title>Document</title>
</head>
<body>
<div class="row p-3 m-3">
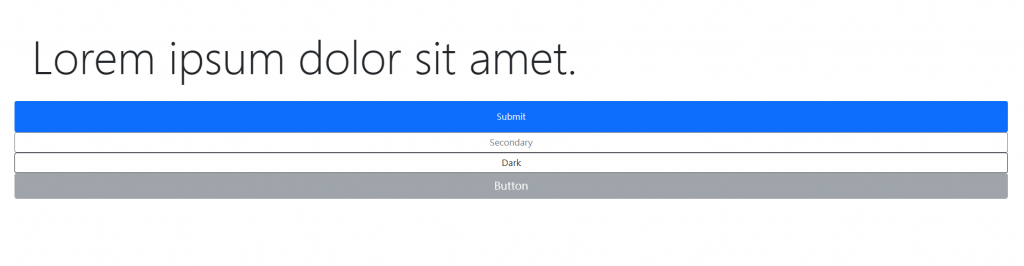
<div class="m-3 p-3 display-1 indigo"> Lorem ipsum dolor sit amet.</div>
<input class="p-3 btn btn-primary " type="submit" value="Submit">
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-dark">Dark</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>
</div>
</body>
</html

看,只需增加class的屬性即可讓物件有所變換。
